
کنترل TreeView
- Home
- کنترل TreeView
- آشنایی با TreeView Control
- ایجاد جدول مرتبط در پایگاه داده
- ایجاد فرم مرتبط در زی فریم
- ویرایش والد بدون کد نویسی
آشنایی با TreeView Control
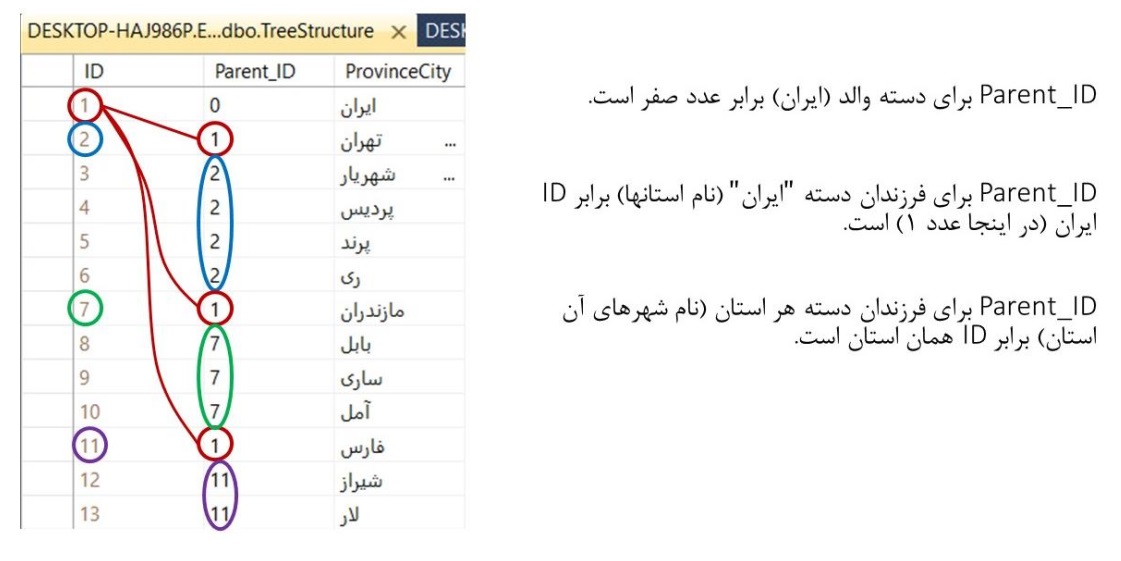
از این کنترل برای نمایش ساختار درختی در پروژه ها استفاده می شود. به عبارتی زمانی که توسعه دهنده بخواهد دادها را برای کاربر به صورت سلسله مراتبی نمایش دهد، می تواند از این کنترل استفاده نماید. تنها با نوشتن یک کد ساده، زی فریم اطلاعات را به صورت مطلوب در اختیار کاربر قرار داده و کاربر می تواند گزینه مورد نظر خود را انتخاب نماید. همچنین جدولی که در دیتابیس ساخته می شود نیز باید ساختار درختی داشته باشد تا بتوان از آن در کنترل Treeاستفاده نمود. مانند تصویر ذیل که بسیار پر کاربرد است و برای اطلاعات شهرستان ها و استان ها می باشد:

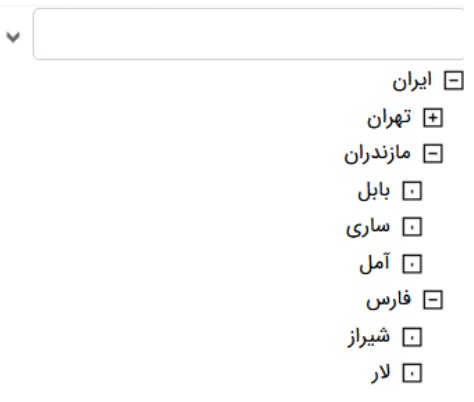
در این تصویر فیلد اول برابر با والد اصلی است که در آن Parent_ID برابر با صفر در نظر گرفته می شود و در نتیجه والدی ندارد. می تواند یک جدول چند والد اصلی داشته باشد. اما در این جدول تنها یک والد اصلی در نظر گرفته شده است که همان کشور ایران است. سپس نوبت فرزندان تراز اول می رسد که اسامی استان ها بوده و شامل فیلدهای 2 و 7 و 11 می باشند. هر کدام از این فیلدها هم برای خود فرزندانی را دارند. نتیجه جدول فوق، چیزی شبیه به درختواره ذیل خواهد شد:

ایجاد جدول مرتبط در پایگاه داده
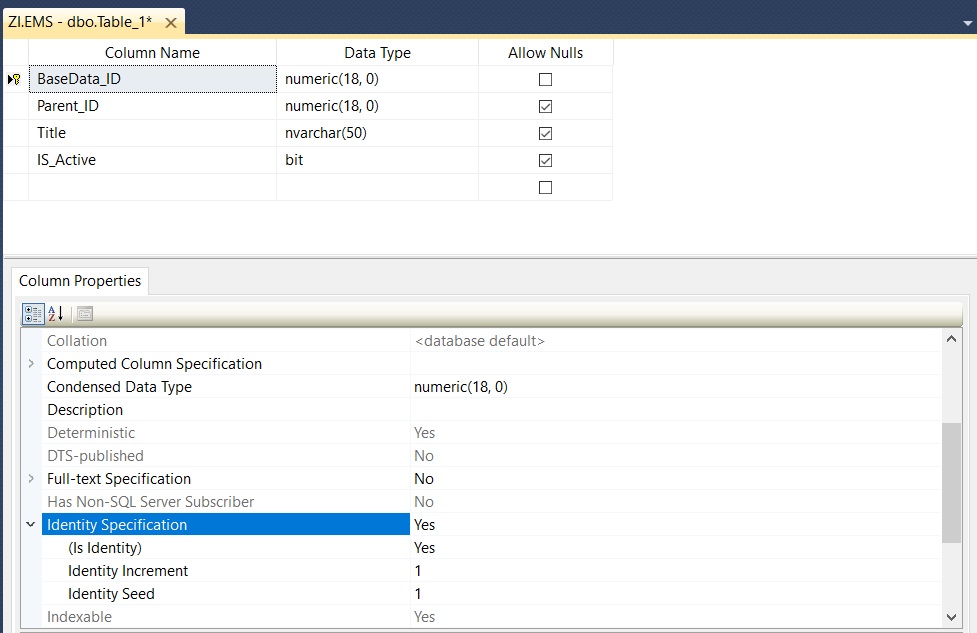
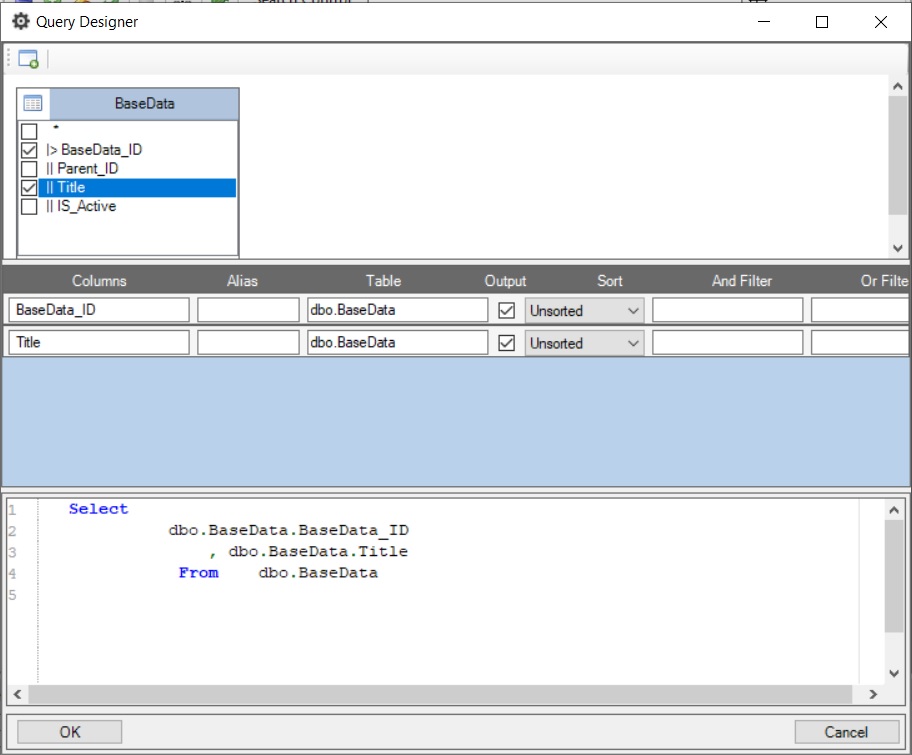
می توان در اکثر پایگاه های داده، موجودیت ها را به دو دسته تعاریف پایه و موجودیت های اصلی تقسیم بندی نمود. تعاریف پایه شامل مواردی شناخته شده و ثابت می باشند. مواردی مانند ایام هفته، روزهای ماه و سال، جنسیت، ماه های سال، انواع حقوق و دستمزد، انواع استخدام و غیره. به این تعاریف پایه، کدهای شرحی هم گفته می شود. برای ساخت جدول مرتبط با این تعاریف پایه، مانند تصویر ذیل یک جدول با فیلدهای BaseData_ID به عنوان کلید اصلی، Parent_ID به عنوان ID والد، Title یا عنوان و IS_Active برای مشخص کردن فعال بودن یا نبودن رکوردها تعریف می شود. در نهایت هم یک نام مانند BaseData برای جدول انتخاب شده و ذخیره می شود.

ایجاد فرم مرتبط در زی فریم
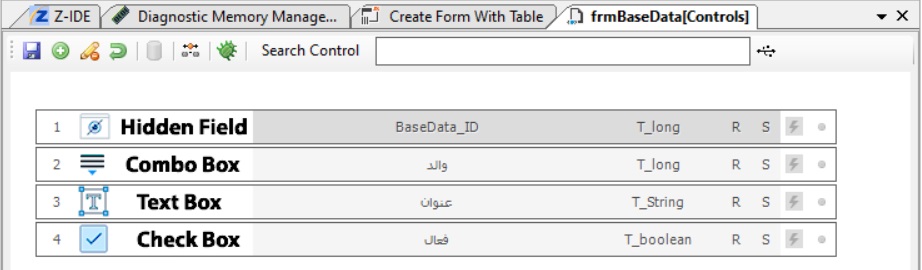
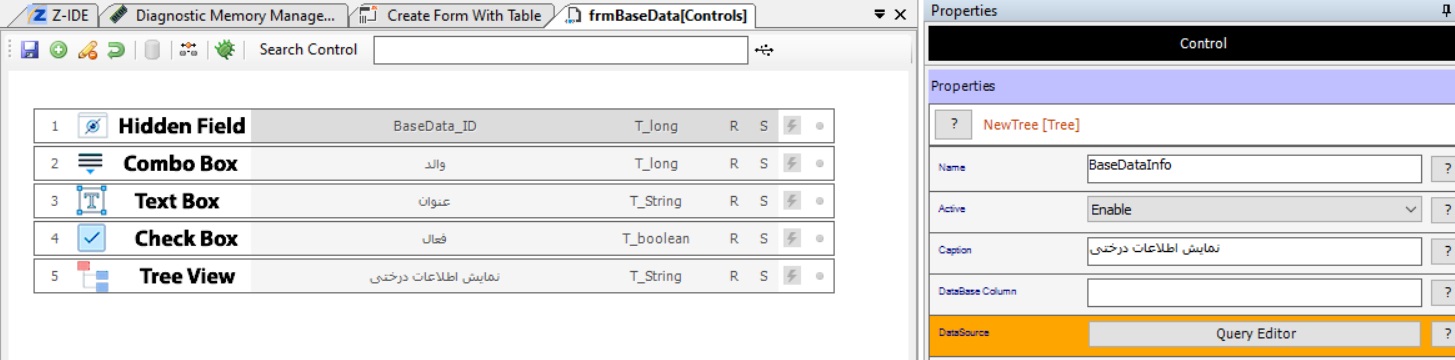
پس از اینکه جدول مرتبط در پایگاه داده ساخته شد، لازم است که با توجه به آموزش های مقدماتی، یک فرم برای آن ساخت شود. در این فرم برای کل جدول یک caption به نام اطلاعات پایه در نظر گرفته می شود. همچنین برای فیلدها هم به ترتیب caption های والد، عنوان و فعال در نظر گرفته می شوند. در ادامه می بایست که با توجه به محتوای فیلدها، نوع کنترل آنها تعریف شوند. برای این کار در ابتدا نوع کنترل والد را به نوع DateCombo عوض می کنیم. در کادر باز شده برای انتخاب جدول هم اینبار خود جدول BaseData را انتخاب می کنیم. دلیل این کار هم ایجاد یک ساختار درختی است که در آن کلیدهای خارجی به فیلدهای دیگری در خود همین جدول ارجاع داده می شوند. با این ساختار که برای فیلدهایی که دیگر والدی را نخواهند داشت و به عبارتی بالاترین والد محصوب می شوند، Parent_ID برابر با صفر در نظر گرفته می شوند. فرزاندان دست اول هم هرکدام Parent_ID برابر با ID یکی از والدین تراز اول را خواهند داشت. برای فرزندان دست دوم همParent_ID برابر با ID یکی از فرزاندان دست اول خواهند بود. به همین ترتیب این ساختار می تواند ادامه داشته باشد.

در نتیجه تا این مرحله از کار، فرم ذیل حاصل می شود. حال می بایست این فرم به یک ورک فلو متصل شود. بهتر این است که یک ورک فلو برای اطلاعات پایه و تعاریف ثابت اختصاص داده شود و کلیه مواردی از این قبیل در آن تعریف گردند.

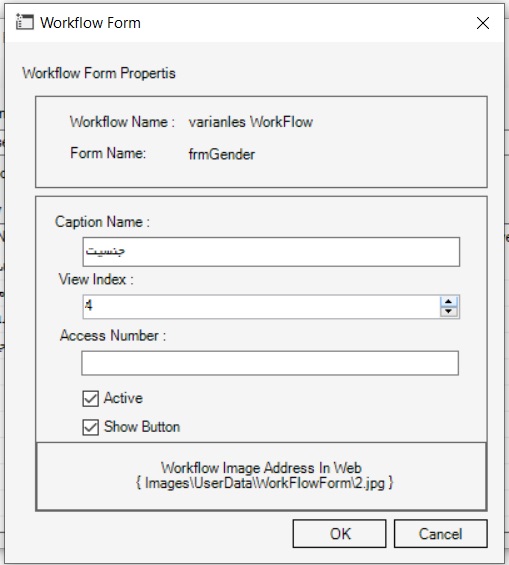
برای این کار و با توجه به آموزش های پیشین، از طریق منوی Workflow بر روی گزینه Workflow management کلیک می کنیم. سپس در آنجا این فرم را به گردش کار مرتبط با تعاریف ثابت اختصاص می دهیم. فرض کنیم که می خواهیم این فرم در ابتدای جداول نمایش داده شود. در نتیجه می بایست به باقی فرم ها در آن گردش کار، یک view index با شماره بالا اختصاص داده شود. مانند مثال ذیل:

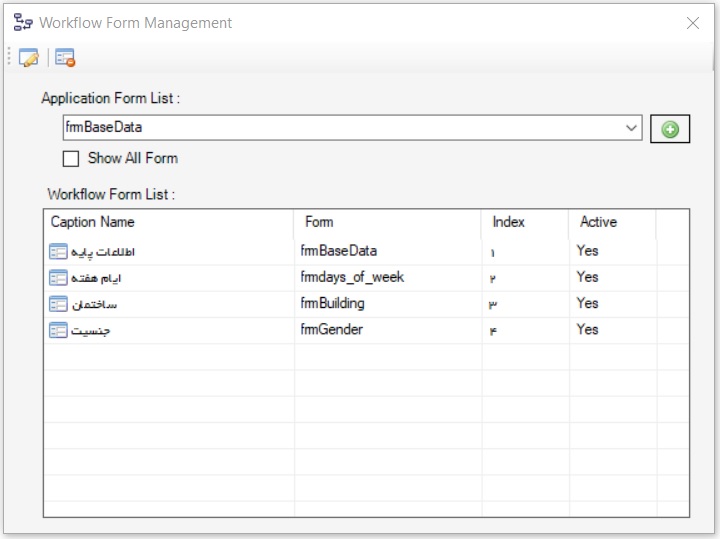
با اختصاص دادن شماره هایی بالاتر از یک به سایر فرم ها، نتیجه چیزی شبیه به تصویر ذیل خواهد شد:

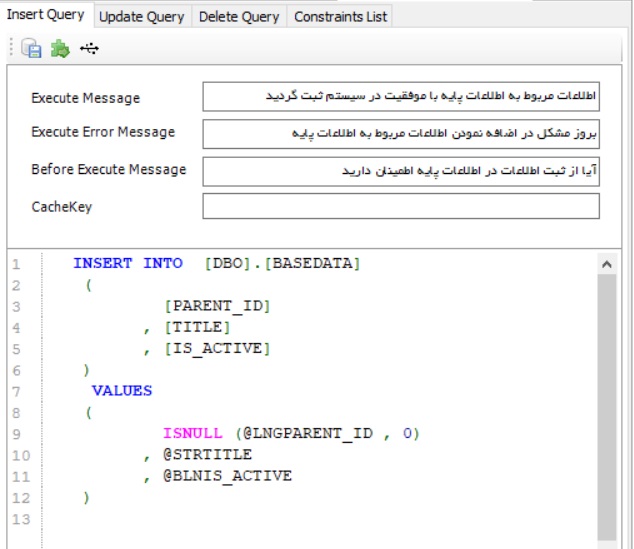
حال می بایست کدهای مرتبط با ثبت، ویرایش و حذف داده در فرم مذکور، اعمال شوند. برای حل این منظور به قسمت Action Query وارد شده و در آنجا بر روی دکمه Write All Query کلیک می کنیم. همچنین کدهای بخش insert را مطابق شکل زیر تغییر می دهیم.

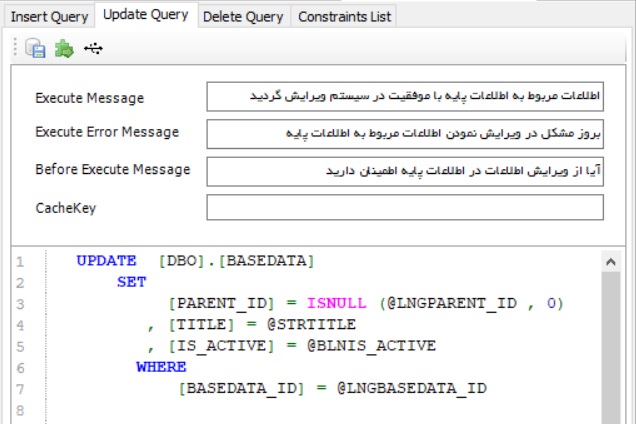
همچنین کدهای بخش update را هم مطابق شکل ذیل تغییر می دهیم.

در هر دو مورد از یک ساختار شرطی استفاده شده است. به این مفهوم که اگر فیلد PARENT_ID خالی نبود، خود PARENT_ID را قرار بده. در غیر این صورت صفر در نظر گرفته می شود (چنانچه شرط فوق به درستی عمل نکرد از شرط ISNULL( convert ( numeric(18) , @INTPARENT_ID ) ,0 ) استفاده کنید) عدد صفر در این مثال به عنوان رکورد پایه در نظر گرفته شده که همه رکوردهای فرزندان دست اول زیر مجموعه آن قرار می گیرند. به همین دلیل می بایست برای این فرزندان، رکورد 0 به صورت دستی در پایگاه داده درج گردد.

در نهایت تغییرات ذخیره می شود. برای تکمیل کار هم کافیست تا با کلیک بر روی دکمه Application Cache Management و بعد از آن کلیک بر روی دکمه Clear Cache Data تغییرات را در مرورگر اعمال کنید. پس از آنکه به مرورگر مراجعه کردید، متوجه می شوید که رکورد اطلاعات پایه وجود دارد. حال می بایست از این رکورد، ساختار درختی شکل بگیرد. پس اولین رکوردی که ثبت می شود، یکی از رکوردهای مرتبط با فرزندان دست اول است. به عنوان مثال فصول سال. در نتیجه مطابق شکل ذیل آن رکورد ایجاد می گردد:

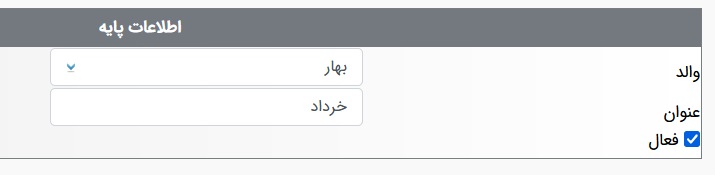
حال می بایست فرزندان این رکورد هم تعریف شوند. پس مشابه با شکل ذیل، برای فرزندان فصول سال، والد فصول سال قرار داده می شود:

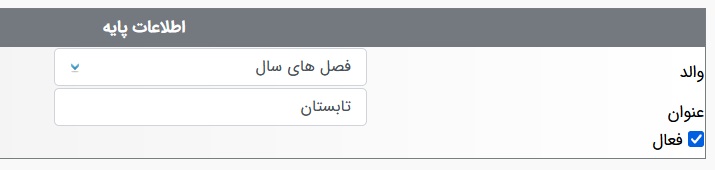
همین روند برای سایر فصول سال انجام می شود. همچنین به عنوان فرزاندان دست دوم، ماه های هر فصل هم آورده می شوند. بنابر این مانند تصویر ذیل ماه های سال هم وارد جدول می شوند. در اینجا والد همان فصول سال می باشند:

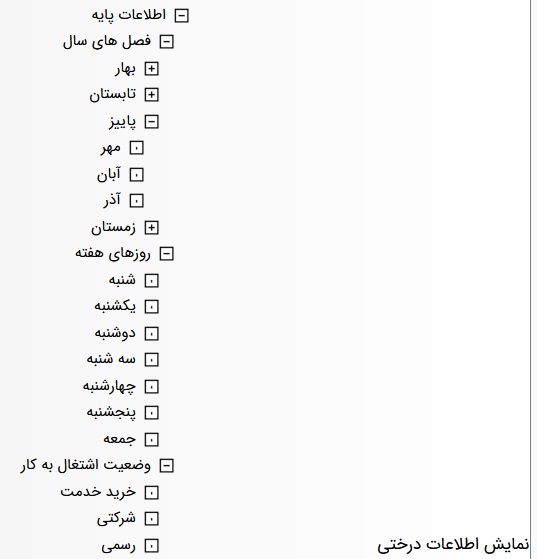
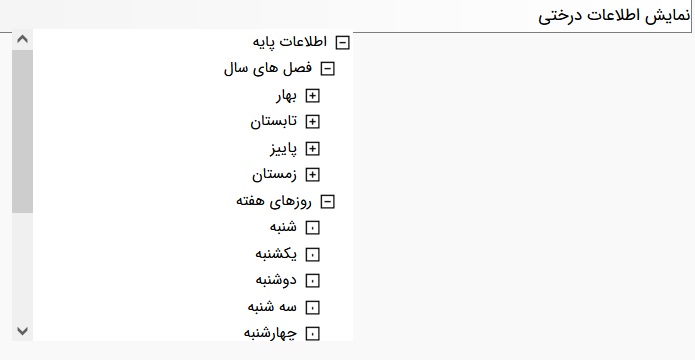
در ادامه می توان حتی به عنوان فرزندان دست اول، مواردی بیشتر را هم تعریف نمود. در نهایت جدول از رکوردهایی متعدد و طبق همین اصول تکمیل می گردد. برای نمایش این ساختار می توان از کنترل tree استفاده نمود. به همین منظور، کنترل tree را به فرم اضافه کرده و برای آن یک نام و caption در نظر می گیریم. نتیجه کار می تواند چیزی شبیه به تصویر ذیل باشد:

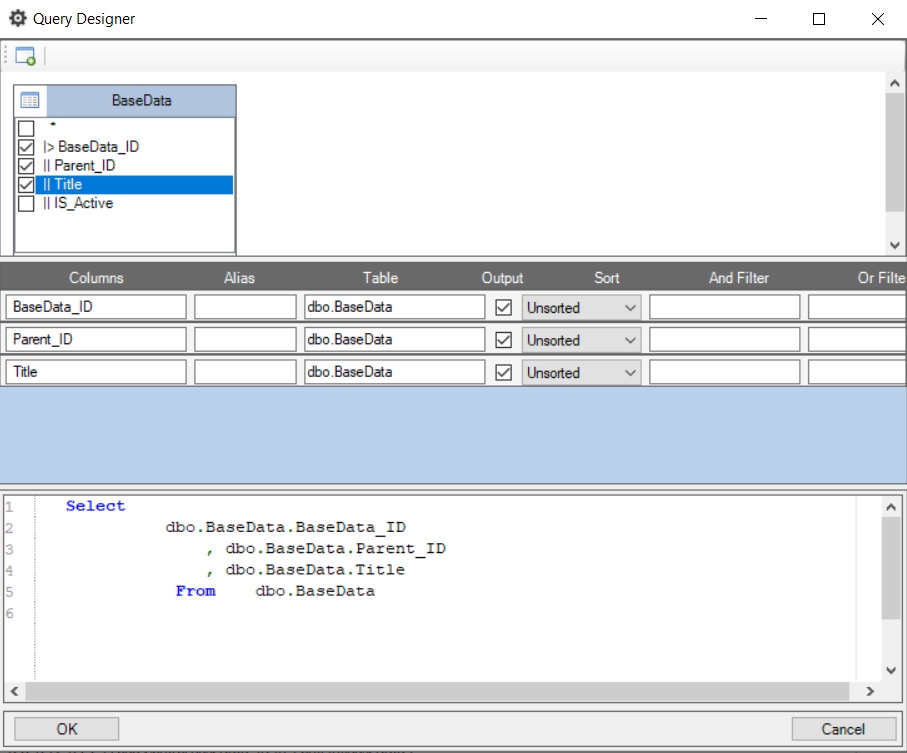
همانگونه که در تصویر بالا دیده می شود، فیلد اجباری DataSourceوجود دارد که می بایست پر شود. در این قسمت تنها جدولی که انتخاب می شود، خود جدول BaseData بوده و از این جدول هم سه فیلد اولش انتخاب می شوند. چرا که می بایست در انتخاب فیلدها برای طراحی query یک ساختار درختی، اولین فیلد، فیلد کلید اصلی جدول و دومین فیلد هم فیلد PARENT_ID جدول باشد. همچنین نباید هیچکدام از مقادیر PARENT_ID های تعریف شده در query مقدار null داشته باشند. اگر هم در جدولی این مورد مشاهده شد ، می بایست که در آن تمامی PARENT_ID های null تبدیل به صفر شوند. در غیر اینصورت، ساختار درختی مدنظر ایجاد نخواهد شد.

در نهایت بر روی دکمه OK کلیک می شود. برای تکمیل کار هم کافیست تا با کلیک بر روی دکمه Application Cache Management و بعد از آن کلیک بر روی دکمه Clear Cache Data تغییرات را در برنامه اعمال کنید. حال اگر به مرورگر مراجعه شود، نتیجه چیزی شبیه به تصویر ذیل خواهد بود.

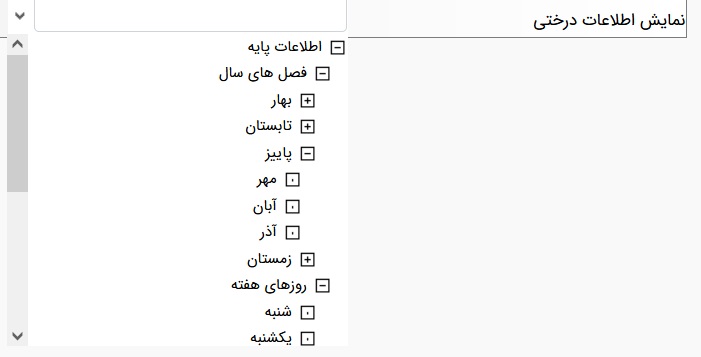
می توان همین روال را برای یکی دیگر از کنترل های مرتبط با ساختار درختی اعمال نمود. نام این کنترل Drop Down Tree View است که نتیجه کار را به صورت یک درخت درون یک Drop Down نمایش می دهد. همچنین دارای یک scroll جهت پیمایش درختواره است.

در رابطه با ساخت درختواره علاوه بر دو مورد بالا، یک ساختار دیگر هم به نام Flat Tree View وجود دارد. در این ساختار یک scroll جهت پیمایش درختواره قرار داده شده است. ولی برخلاف Drop Down Tree View فاقد Drop Down می باشد. در شکل ذیل، خروجی مرتبط با این کنترل هم نمایش داده شده است:

بهتر است که هر کدام از اطلاعات پایه در جداول مختلفی ذخیره گردند. چرا که اگر همه آنها را در یک جدول بیاوریم، ممکن است در روند پشتیبانی از نرم افزار به مشکلاتی برخورد کنیم که این مشکلات، کار پشتیبانی را پیچیده تر می کنند. دلیل آوردن کل اطلاعات پایه در اینجا و درون یک جدول هم فقط ایجاد یک مثال از ساختار درختی بود.
ویرایش والد بدون کدنویسی
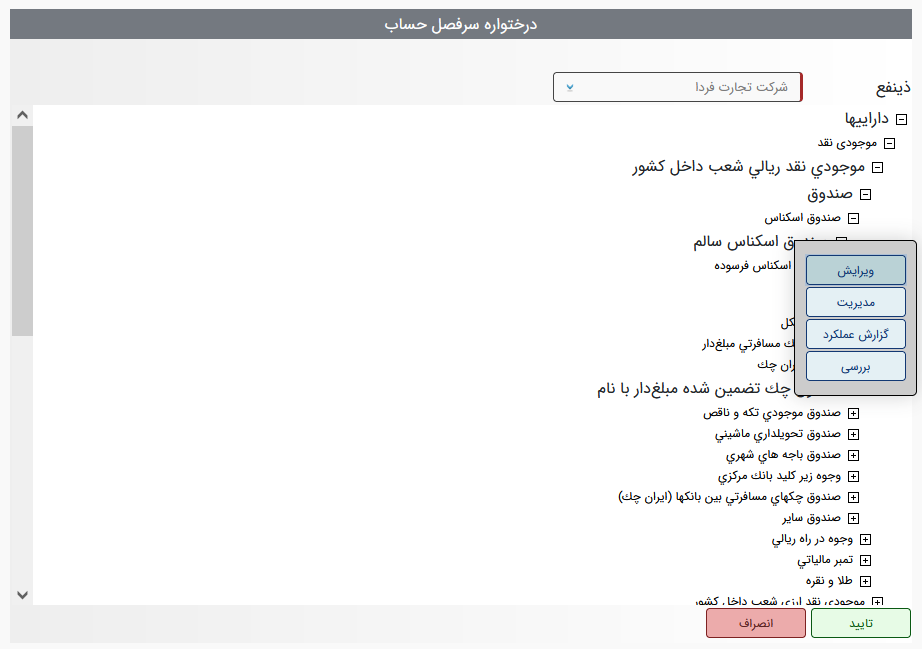
می توان با اعمال تغییرات و سفارشی سازی برنامه در سطوح مختلف، تغییراتی را در این کنترل ایجاد کرد که برای کاربر نهایی مطلوب تر باشد و واسط کاربری زیباتر و یا تجربه کاربری متفاوتی را برای آنها ایجاد کند. یکی از این موارد، مثال ذیل است که توسط توسعه دهندگان زی فریم ایجاد شده است. در این ساختار، ویرایش والد توسط خود کاربر نهایی به سادگی و با یک کلیک راست امکان پذیر می شود. چرا که کاربر نهایی دانش برنامه نویسی با زی فریم را نداشته و درکی از ساختار کنترل Tree View ندارد. اما کاربر با وجود چنین افزونه ای و بدون دانش برنامه نویسی زی فریم، می تواند ساختار درختی خود را در هر زمان تغییر دهد و براحتی جابجایی بین ساختار را داشته باشد.

گروه توسعه زیر ساخت نرم افزاری زی با نام تجاری Zframe، با بهره گیری از نیروهای متخصص و مجرب با رویکردی نوآورانه از سال 1387 فعالیت خود را آغاز و اقدام به تولید نرم افزار قدرتمند زی فریم نمود.
زی فریم به عنوان یک محصول نرم افزاری (SPL) در واقع همچون یک خط تولید نرم افزار است که با استفاده از آن می توان به سرعت، بدون نیاز به تسلط به دامنه وسیعی از تکنولوژی ها، یک نرم افزار مبتنی بر وب کارا، امن و یکپارچه تولید نمود.

