
محیط توسعه
- Home
- محیط توسعه
- مقدمه
- آماده سازی محیط توسعه
- ایجاد فایل های HTML و CSS
- آماده سازی فایل HTML
- معرفی فایل CSS به فایل HTML
محیط توسعه
برای شروع برنامه نویسی به هر زبانی نیاز است تا از یک محیط توسعه مناسب برای آن زبان استفاده شود. محیط های توسعه بسیاری برای برنامه نویسان طراحی شده است که هر کدام دارای قابلیت های بسیاری هستند که یکی از مهترین قابلیت ها داشتن یک ویرایشگر حرفه ای است. Visual Studio Code یا به اختصار VS Code یک ویرایشگر بسیار سبک و در عین حال حرفه ای و رایگان که زبان های برنامه نویسی بسیاری مانند جاوا، پایتون، جاواسکریپت و غیره را پشتیبانی می کند. به همین دلیل بسیاری از برنامه نویسان پروژه های خود را با استفاده از این ویرایشگر توسعه می دهند و ما نیز در آموزش های خود از VS Code استفاده خواهیم کرد. پس از دانلود و نصب، محیط اجرایی ویرایشگر به صورت زیر نمایان خواهد شد و می توانید توسعه برنامه دلخواه خود را آغاز کنید.
آماده سازی محیط توسعه
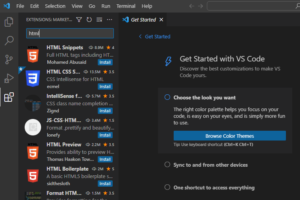
برای شروع برنامه نویسی به هر زبانی در VS Code بهتر است ابتدا اکستنشن های مورد نیاز آن زبان را نصب کنید. برای این منظور مانند تصویر زیر به قسمت اکستنشن ها رفته و اکستنشن های مورد نیاز خود (در این آموزش اکستنشن های مربوط به HTML و یا CSS) را جستجو و نصب کنید.

ایجاد فایل های HTML و CSS
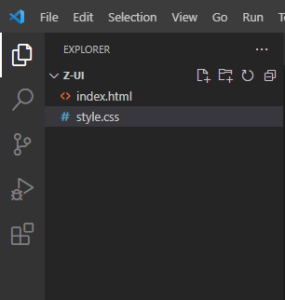
بهتر است برای منظم بودن، ابتدا یک فولدر ساخته و سپس فایلهای HTML و CSS را درون آن ایجاد شود. از طریق مسیر File >> Open Folder یک فولدر با نام دلخواه بسازید (در این آموزش فولدری با نام Z-UI ساخته می شود) سپس مطابق تصویر زیر در نوار ابزار بر روی آیکن New File کلیک کرده و یک فایل با نام index.html برای نوشتن کدهای HTML و فایل دیگری با نام style.css برای نوشتن کدهای CSS ایجاد کنید.

آماده سازی فایل HTML
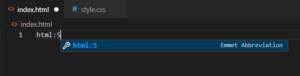
هر فایل HTML برای آنکه به درستی عمل کند نیازمند تگ هایی مانند <head>، <body> و ... است که می توان آنها را به صورت دستی وارد نمود و یا به صورت خودکار ایجاد کرد. به همین منظور، در فایل index.html کد زیر را نوشته و با زدن دکمه اینتر آن را اجرا کنید.

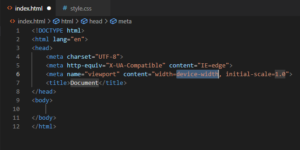
همان طور که در تصویر زیر مشاهده می شود با این کار تمام کدهای مورد نیاز برای یک سند HTML به صورت خودکار نوشته می شود.

از این به بعد هر آنچه که بخواهیم به نمایش گذاشته شود اعم از نوشته ها، تصاویر، دکمه ها و غیره باید کدهای مربوط به آن را درون تگ <body></body> قرار داد.
معرفی فایل CSS به فایل HTML
همان طور که می دانید CSS به منظور طراحی ظاهری المان های HTML (به عنوان مثال تعیین رنگ، اندازه، سایه و ...) به کار می رود. در گذشته کدهای CSS یا درون تگ <head> در سند HTML نوشته می شدند و یا به صورت inline در کنار هر المان، CSS مرتبط با همان المان نوشته می شد. اما امروزه این روش ها منسوخ شده و کدهای CSS تمامی المان ها درون یک یا چند فایل مجزا نوشته شده و سپس این فایل ها به سند HTML معرفی می شوند تا استایل هر المان از درون این فایل ها خوانده شود. این شیوه باعث می شود تا علاوه بر بهبود در نظم و ترتیب، توسعه پذیری پروژه نیز آسان تر شود.
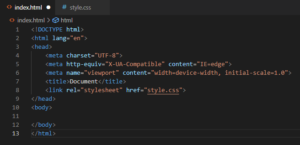
از آنجایی که در این آموزش یک فایل مجزا با عنوان style.css برای طراحی ظاهری پروژه ساختیم، لازم است تا این فایل CSS را به سند HTML معرفی کنیم. برای این کار دستور زیر را درون تگ <head> در سند HTML قرار دهید.

توجه نمایید که مقدار درون href همان نام فایل CSS است که می خواهیم به سند HTML معرفی کنیم.
اکنون همه چیز برای شروع یادگیری HTML و CSS آماده است.
گروه توسعه زیر ساخت نرم افزاری زی با نام تجاری Zframe، با بهره گیری از نیروهای متخصص و مجرب با رویکردی نوآورانه از سال 1387 فعالیت خود را آغاز و اقدام به تولید نرم افزار قدرتمند زی فریم نمود.
زی فریم به عنوان یک محصول نرم افزاری (SPL) در واقع همچون یک خط تولید نرم افزار است که با استفاده از آن می توان به سرعت، بدون نیاز به تسلط به دامنه وسیعی از تکنولوژی ها، یک نرم افزار مبتنی بر وب کارا، امن و یکپارچه تولید نمود.