
رویدادهای فرم
- Home
- رویدادهای فرم
- مدیریت رویداد ها در فرم
- گزینه Show Form
- گزینه On Change Event
- گزینه Text Mode
- HTML Element
- HTML CSS
- Java Script Function Call
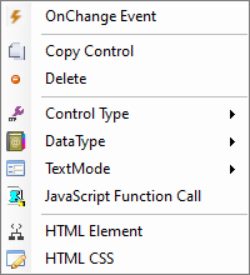
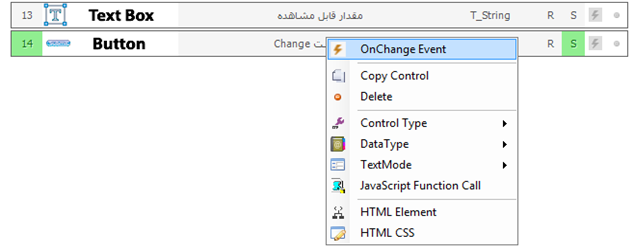
با کلیک راست بر روی یک کنترل در فرم، منوی زیر ظاهر شده که با استفاده از گزینه های موجود در آن می توان برخی از خصوصیات کنترل را تغییر داد و موارد مربوط به رخدادهای کنترل را نیز مدیریت کرد.


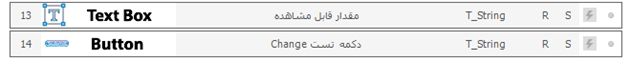
زمانی که در برنامه نیاز باشد با کلیک کاربر بر روی یک دکمه، مقدار داخل یک کنترل تغییر کند، و یا فرآیندی در بانک اطلاعاتی صورت پذیرد از گزینه On Change Event استفاده می شود. برای نمونه فرض شود دو کنترل به شکل زیر در یک فرم وجود دارد و هدف آن است که با کلیک بر روی دکمه، مقدار عدد 2 در TextBox نمایش داده شود.

برای این کار باید بر روی دکمه کلیک راست نمود و سپس گزینهOn Change Event انتخاب شود.

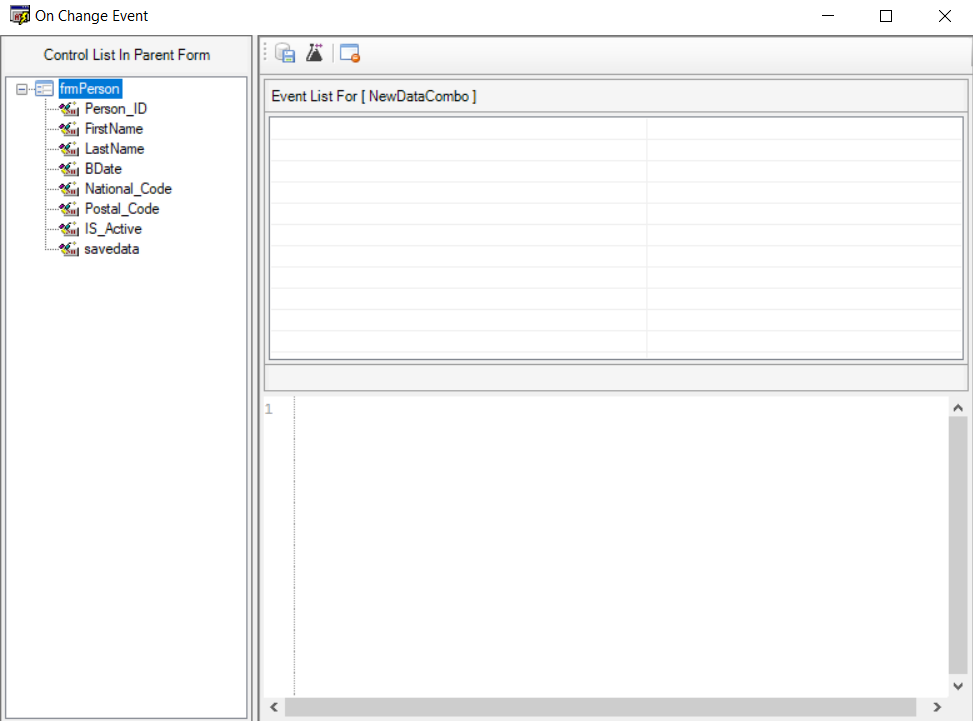
بعد از انتخاب گزینه OnChange Event، پنجره زیر باز می شود.

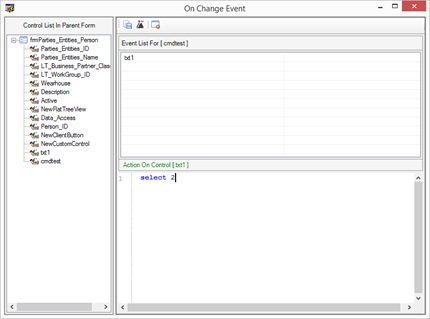
در این پنجره باید کنترلی که نیاز است هنگام کلیک بر روی دکمه مقدارش تغییر کند، از لیست سمت چپ انتخاب شود. سپس یک Query باید نوشته شود که خروجی آن مقداری است که باید در کنترل مقصد ریخته شود. سپس ذخیره کرده و از پنجره خارج شوید.

با استفاده از این ابزار، برای سامانه تعریف شد که اگر بر روی دکمه کلیک شد مقدار txt1 را برابر با عدد 2 قرار دهد.
در صورتی که تنها نیاز باشد که فقط سامانه کاری را انجام دهد و نیازی به نمایش مقدار خروجی نباشد (رویه مقدار خروجی نداشته باشد)، باید بر روی فرم، یک کنترل از جنس Hidden ساخته شده و نام و عنوان آن را برابر با void قرار داد. سپس برایOnChange Event دکمه مورد نظر، در حالی که کنترلvoid به عنوان کنترل مقصد انتخاب شده است، Query مورد نظر نوشته شود.
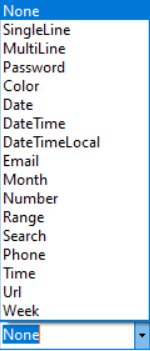
این گزینه تنها برای کنترل های Textbox کاربرد داشته و توسعه دهنده می تواند کنترل مورد نظر را بر اساس استانداردهای HTML5 تغییر دهد. در این ساختار کنترل متن می تواند فرمت های زیر را به خود گیرد.

با استفاده از این گزینه می توان خصوصیات کنترل انتخابی را به صورت InLine تغییر داد. با کلیک بر روی این گزینه پنجره ای باز می شود که تمامی اتریبیوت های مرتبط با تگ های HTML درون آن قابل انتخاب هستند. با انتخاب هر یک از آنها می توان مقدار دلخواه را به آن اتریبیوت اختصاص داد.
با استفاده از این گزینه می توان خصوصیات گرافیکی کنترل انتخابی را به صورت InLine تغییر داد. با کلیک بر روی این گزینه پنجره ای باز می شود که تمامی اتریبیوت های مرتبط با CSS درون آن قابل انتخاب هستند. با انتخاب هر یک از آنها می توان مقدار دلخواه را به آن اتریبیوت اختصاص داد.
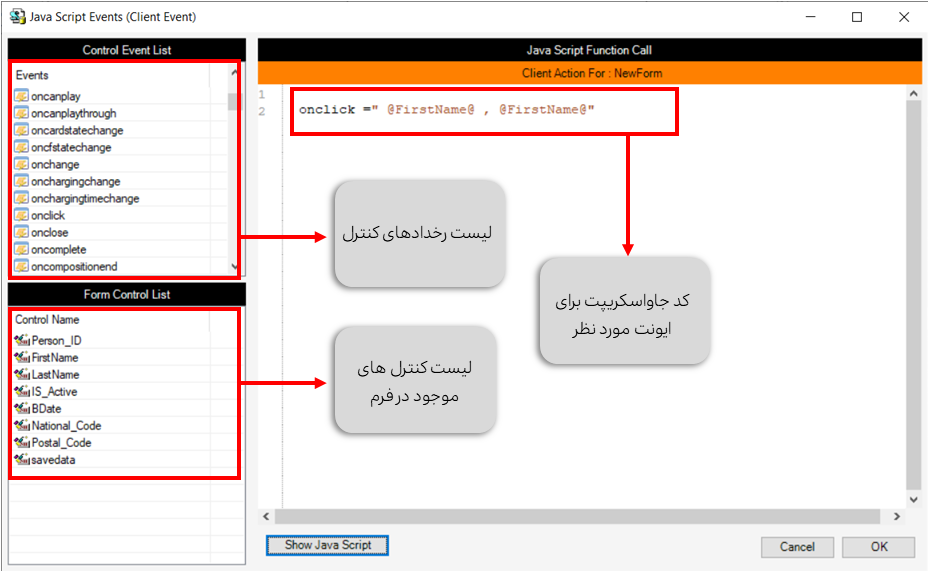
با استفاده از این قسمت می توان به مدیریت رخدادهای جاوا اسکریپتی برای کنترل های ساخته شده پرداخت. با کلیک بر روی این گزینه، فرم زیر نمایان می گردد تا توسعه دهنده بتواند کدهای جاواسکریپت مربوطه را وارد نماید.

در این بخش می توان از توابع جاوا اسکریپتی که در قسمتJava Script Code فرم نوشته شده است نیز استفاده نمود.
در زی فریم می توان با استفاده از این ساختار به یک کنترل دیگر در فرم دسترسی داشت.
گروه توسعه زیر ساخت نرم افزاری زی با نام تجاری Zframe، با بهره گیری از نیروهای متخصص و مجرب با رویکردی نوآورانه از سال 1387 فعالیت خود را آغاز و اقدام به تولید نرم افزار قدرتمند زی فریم نمود.
زی فریم به عنوان یک محصول نرم افزاری (SPL) در واقع همچون یک خط تولید نرم افزار است که با استفاده از آن می توان به سرعت، بدون نیاز به تسلط به دامنه وسیعی از تکنولوژی ها، یک نرم افزار مبتنی بر وب کارا، امن و یکپارچه تولید نمود.

