
اجزای فرم
- Home
- اجزای فرم
- مشاهده Form
- Controls
- Button Rule
- Action Query
- Child Form
- Screen Design
- Vue Design
- Dynamic Rule
- Service Collaboration
- Java Script Code
- Edit Access
- Preview Form
- Java Rule
مشاهده فرم
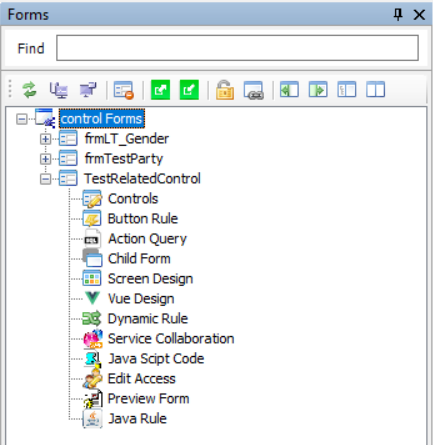
برای مشاهده اجزای تشکیل دهنده یک فرم کافیست در پنجره Forms بر روی علامت + که در کنار فرم مورد نظر قرار گرفته است، کلیک کنید.

همانطور که مشاهده می شود برای ساخت و مدیریت فرم در زی فریم بخش های متفاوتی به شرح زیر تعبیه شده است که به عنوان اجزای تشکیل دهنده فرم در نظر گرفته می شوند.
1) کنترل های فرم
2) نوار ابزار فرم
3) مدیریت کوئری های بانک اطلاعاتی مربوط به فرم
4) فرم های فرزند
5) مدل HTML فرم جهت طراحی ظاهر آن
6) خروجی گرفتن برای پلتفرم VUE JS
7) فرایندهای مربوط به اطلاعات
8) همکاری با سرویس های خارجی
9) مدیریت جاوا اسکریپت مربوط به فرم
10) مدیریت دسترسی ها به فرم
11) مشاهده خروجی
12) استخراج کد سفارشی و پیکره بندی فرم با زبان جاوا (تنها در برخی فرم ها نیاز است)
Controls
زمانی که یک فرم بر اساس یک جدول ساخته شود (برای آشنایی با نحوه ساخت فرم بر اساس جدول به آموزش ساخت فرم مراجعه شود)، زی فریم به صورت خودکار کنترل های این فرم را مطابق با فیلدهای جدول می سازد. برای دسترسی به این کنترل ها و نیز ساختن کنترل های جدید می توان به قسمت Controls مراجعه نمود. در زی فریم کنترل های متنوعی مانند TextBox، RadioButtonو CheckBox، Image، DataCombo و غیره برای سفارشی سازی یک فرم در نظر گرفته شده است.

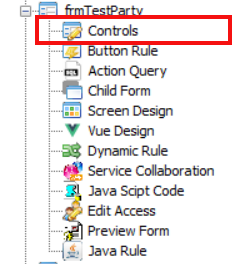
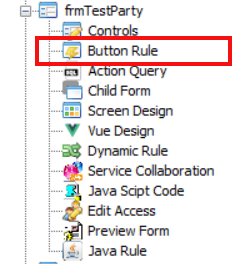
Button Rule
در فرم هایی که به صورت Grid هستند، نوار ابزاری مانند تصویر زیر مشاهده می شود.

در زی فریم می توان این نوار ابزار را بر اساس نوع کسب وکار سفارشی سازی کرد. برای انجام این کار ابتدا باید به قسمت Button Rule مراجعه و سپس دکمه ی مورد نظر در منوی فرم را حذف و یا اضافه نمود.

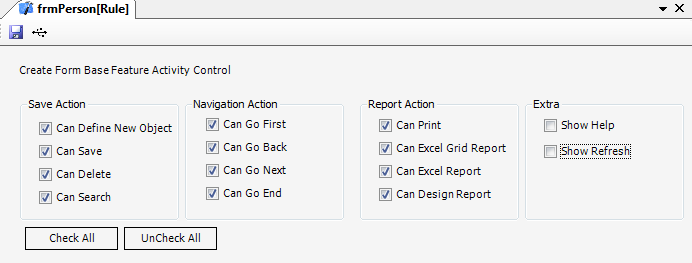
با کلیک بر روی این گزینه، پنجره زیر نمایان می گردد. در این پنجره می توان مشخص نمود که کدام دکمه ها در این فرم وجود داشته باشد.

Action Query
یکی از مهمترین اجزای زی فریم قسمت مدیریت Query های فرم است که با کلیک بر روی Action Query می توان به این قسمت دسترسی یافت. در این قسمت می توان کوئری های ثبت، ویرایش و حذف اطلاعات در یک فرم را مدیریت نمود.

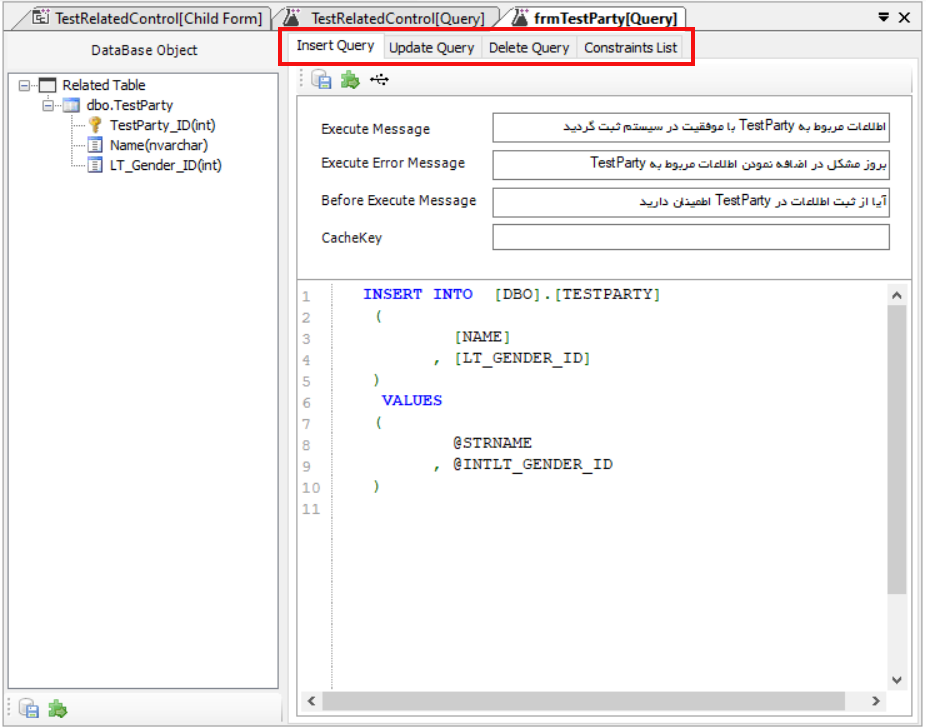
برای هر فرم چنین گزینه ای وجود دارد که با کلیک بر روی آن، پنجره زیر ظاهر می گردد.

در زی فریم به صورت پیش فرض سه حالت اصلی ذخیره، ویرایش و حذف برای هر فرم در نظر گرفته شده است. زمانی که یک فرم ساخته شد، با استفاده از این قسمت می توان کدهای مربوط به هرکدام از حالات "ثبت، ویرایش و حذف" را در لحظه ایجاد نمود. به همین منظور، در این قسمت دکمه ای به شکل ![]() قرار داده شده است که با استفاده از آن سیستم به صورت خودکار کدهای مربوط به Insert ,Update, Delete را می نویسد. تنها کافیست به هر یک از تب های مربوط به ثبت، ویرایش و حذف رفته و بر دکمه
قرار داده شده است که با استفاده از آن سیستم به صورت خودکار کدهای مربوط به Insert ,Update, Delete را می نویسد. تنها کافیست به هر یک از تب های مربوط به ثبت، ویرایش و حذف رفته و بر دکمه ![]() کلیک کنید.
کلیک کنید.
توجه داشته باشید که اگر می خواهید از این امکان جهت نوشتن کدهای CRUD استفاده کنید باید خصوصیت CRUD_Mode فرم ها در حالت زی فریم قرار داده شده باشد تا به راحتی کوئری های ثبت، ویرایش و حذف مرتبط با کنترلهای آن فرم تنها با کلیک بر روی یک دکمه به صورت خودکار ایجاد شود.
اما چنانچه بخواهید برای ثبت، ویرایش و حذف اطلاعات از procedure استفاده کنید باید تنظیمات مربوط به CRUD_Mode در حالت Manual قرار داده شود.
کد زیر نمونه ای از کدی است که سیستم برای ثبت اطلاعات یک فرم درج می کند.
INSERT INTO [DBO].[PARTIES_ENTITIES]
(
[PARTIES_ENTITIES_NAME]
, [LT_ENTITIES_CLASS_ID]
, [LT_BUSINESS_PARTNER_CLASS_ID]
, [LT_WORKGROUP_ID]
, [DESCRIPTION]
, [ACTIVE]
, [CREATION_DATE]
, [CREATION_USER_ID]
, [EMPLOYEEID]
)
VALUES
(
@STRPARTIES_ENTITIES_NAME
, @INTLT_ENTITIES_CLASS_ID
, @INTLT_BUSINESS_PARTNER_CLASS_ID
, @INTLT_WORKGROUP_ID
, @STRDESCRIPTION
, @BLNACTIVE
, @STRCREATION_DATE
, @INTCREATION_USER_ID
, @INTEMPLOYEEID
)
در کد فوق برای مقادیر ورودی از تعدادی پارامتر استفاده شده است که هرکدام از آنها نمایانگر مقدار یک کنترل بر روی فرم است (البته می توان از مقادیر ثابت نیز استفاده نمود.)
کد زیر یک نمونه کد برای ویرایش اطلاعات می باشد که توسط کاربر سفارشی شده است.
UPDATE [PARTIES_ENTITIES]
SET
[PARTIES_ENTITIES_NAME] = @STRPARTIES_ENTITIES_NAME
, [LT_BUSINESS_PARTNER_CLASS_ID] = @INTLT_BUSINESS_PARTNER_CLASS_ID
, [LT_WORKGROUP_ID] = @INTLT_WORKGROUP_ID
, [DESCRIPTION] = @STRDESCRIPTION
,[ACTIVE] = @BLNACTIVE
WHERE
[PARTIES_ENTITIES_ID] = @INTPARTIES_ENTITIES_ID
نمونه کد سیستم برای حذف اطلاعات به شرح زیر می باشد که توسط کاربر سفارشی شده است.
DELETE FROM [DBO].[PARTIES_ENTITIES]
WHERE [PARTIES_ENTITIES_ID] = @INTPARTIES_ENTITIES_ID
در زیر می توان یک نمونه کد برای حذف اطلاعات که با استفاده از Procedure توسط کاربر نوشته شده است را مشاهده نمود.
EXEC [dbo].[ZDEV_Validate_Entity_Delete] 2, @INTPARTIES_ENTITIES_ID
Child Form
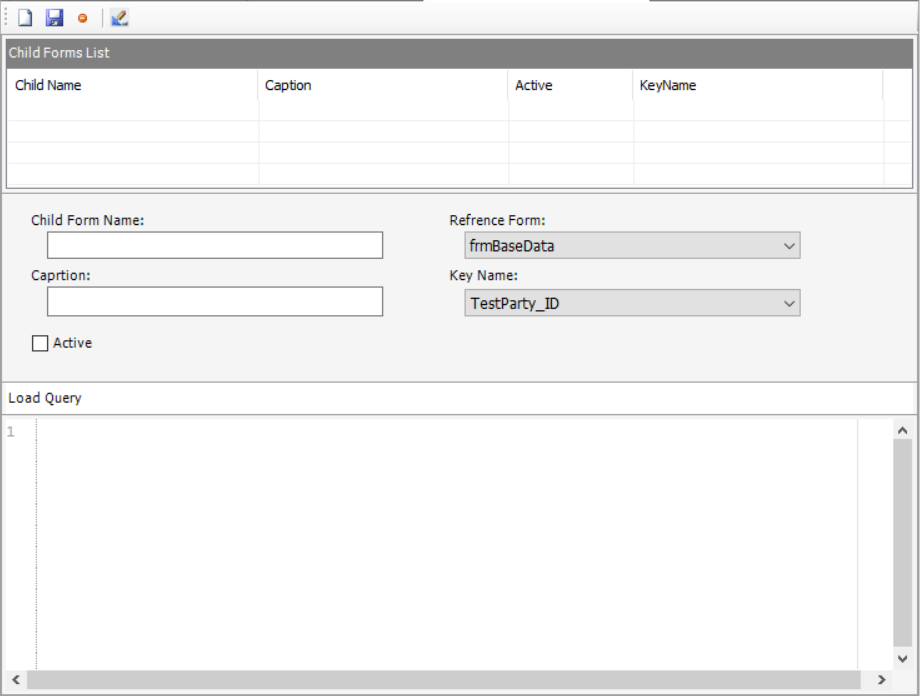
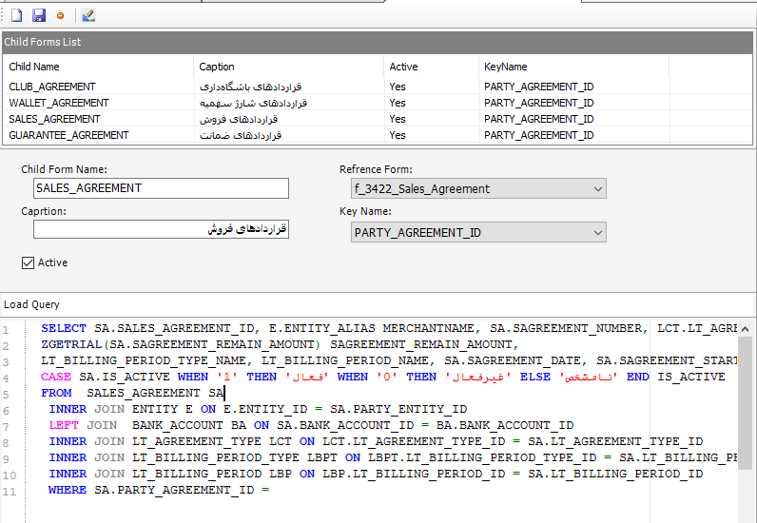
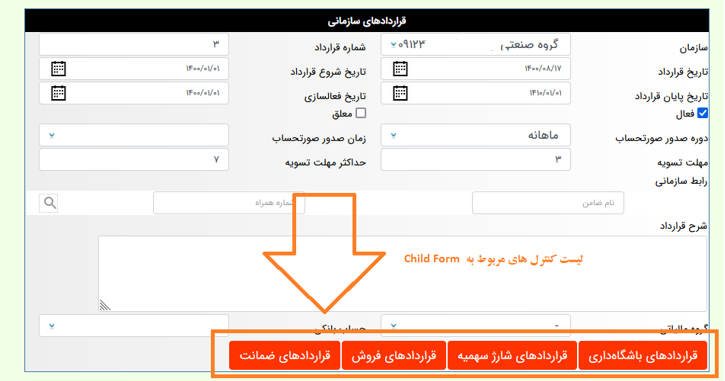
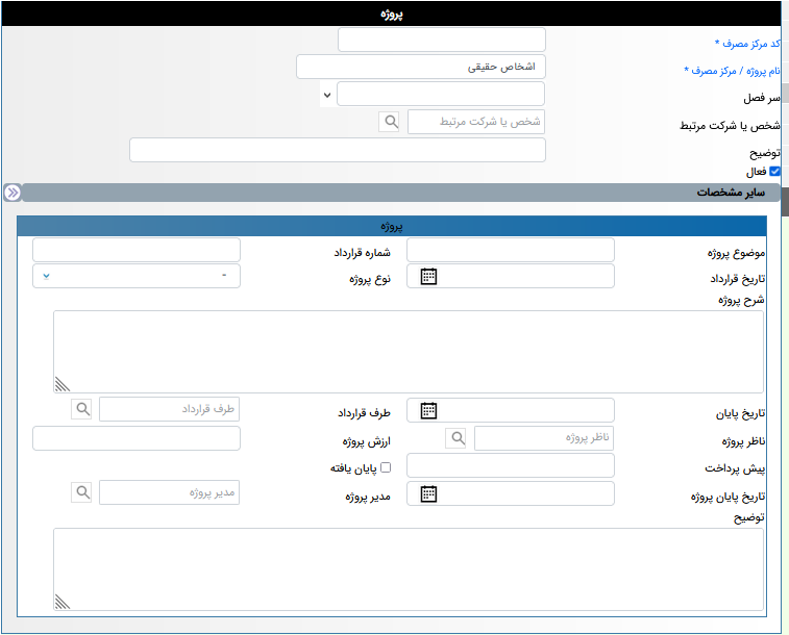
فرض کنید در یک پروژه فهرستی از دانش آموزان موجود است. برای مدیریت این فهرست که با یک جدول در ارتباط است، یک فرم وجود خواهد داشت. برای هر دانش آموز نیز سه بخش مدیریت مالی، مدیریت شرایط تحصیلی و ارتباط با والدین مورد نیاز است. با امکانی که child form در اختیار توسعه دهنده می گذارد، می توان بعد از انتخاب هر دانش آموز برای ویرایش (پس از کلیک بر روی دکمه ویرایش) در انتهای فرم سه دکمه مشاهده نمود که هر کدام از این دکمه ها به فرمی برای مدیریت آن قسمت منتهی می شود. برای ایجاد چنین ساختاری ابتدا باید گزینهChild Form انتخاب شود.

بسیار مهم در ساختار فرم آن است که حتما در فرم مقصد (فرم Child) یک کنترل از جنس Hidden وجود داشته باشد تا سیستم اطلاعات مربوط به فیلدی که باعث ارتباط می شود را داخل این کنترل ذخیره کند.



Screen Design
هنگامی که توسعه دهنده، یک فرم را در زی فریم ایجاد می کند، خروجی فرم بر اساس تعداد کنترل ها و اولویت نمایش آنها به صورت کاملا اتوماتیک با یک ظاهر گرافیکی پیش فرض توسط زی فریم طراحی و ساخته می شود.

اما ممکن است توسعه دهنده ظاهر گرافیکی متفاوتی نسبت به حالت پیش فرض مد نظر داشته باشد و نیاز به اعمال تغییراتی در نحوه نمایش فرم ها احساس کند. به همین دلیل، در زی فریم قابلیتی به نام Screen Design در نظر گرفته شده است تا توسعه دهنده بتواند ظاهر فرم های خروجی را مطابق با سلیقه خود طراحی نماید. برای انجام این کار باید در قسمت زیر منوهای فرم، گزینه Screen Design انتخاب شود.

Vue Design
زی فریم برای برنامه نویسان Vue JS امکانی فراهم کرده است تا بتوانند از قابلیت های زی فریم در زمینه کدنویسی بک اند استفاده کنند. به همین منظور پس از آنکه توسعه دهنده فرم های مورد نظر خود را درون زی فریم ساخت می تواند این فرم ها را به صورت کدهای HTML و جاوا اسکریپت دریافت کند و سپس ظاهر فرم را به دلخواه خود با تکنولوژی Vue طراحی کند. به همین منظور کافی است تا پس از ساختن فرم، در زیرمجموعه های این فرم بر روی Vue Design کلیک شود تا کدهای مورد نیاز در اختیار توسعه دهنده قرار گیرد.

Dynamic Rule
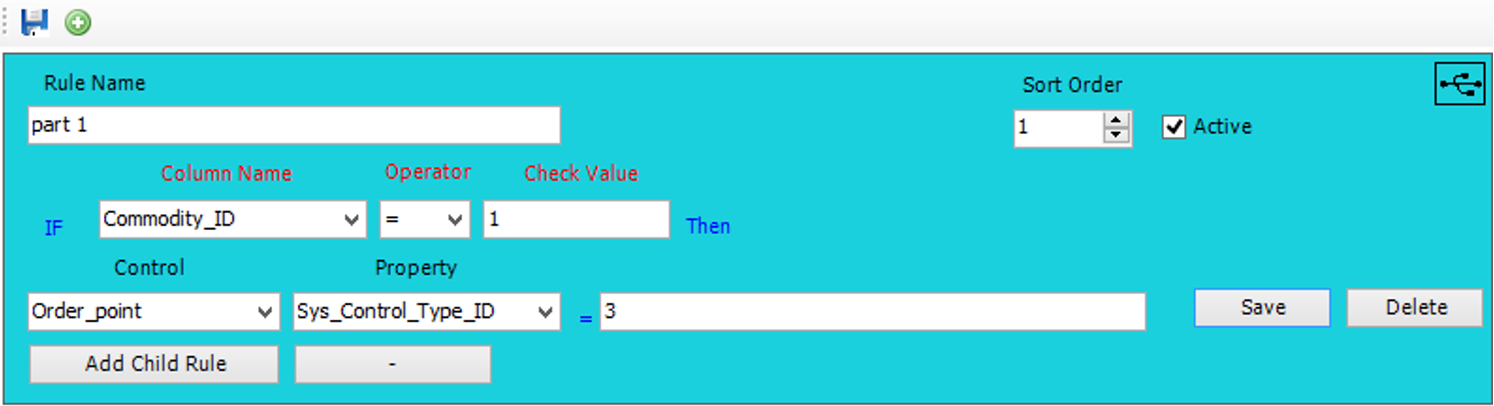
با استفاده از قابلیت های این بخش می توان مدل فرم را بر اساس اطلاعات داخل فرم تغییر داد.

برای مثال اگر گزینه اول مقدارش یک بود کنترل دوم نوعش TextBox باشد و اگر گزینه اول مقدارش 2 بود کنترل دوم نوعش Search Text Box باشد. توسعه دهنده با استفاده از تعریف شرایط متنوع از داده ها می تواند مدل خروجی را بر اساس سلیقه خود و همچنین موارد تعریف شده در کسب و کار تغییر دهد. برای آشنایی بیشتر با نحوه عملکرد Dynamic Rule به آموزش مدیریت کنترل ها به صورت پویا (DynamicRule) مراجعه نمایید.

Service Collaboration
در بسیاری از موارد فرم هایی که ساخته می شوند بر اساس یک جدول درون دیتابیس عمل نمی کنند. این گونه فرم ها مبتنی بر سرویس SOAP بوده و عملیات CRUD (Create, Read, Update, Delete) در آنها با استفاده از سرویس صورت می گیرد. برای مدیریت سرویس این گونه فرم ها قسمتی تحت عنوان Service Collaboration در زی فریم تعبیه شده است.

JavaScript Code
یکی از قسمت های مهم در زی فریم داشتن قابلیت استفاده از جاوا اسکریپت و JQuery در فرم ها است. بنابراین ضروری است که توسعه دهندگان با کدها و توابع جاوا اسکریپت و JQuery از قبل آشنایی داشته باشند. اگرچه برای یادگیری کار با زی فریم و تولید نرم افزارهای بسیار ساده نیازی به دانستن توابع جاوا اسکریپت نیست، اما برای تولید نرم افزارهای سفارشی و پیچیده با زی فریم، توسعه دهنده باید با توابع جاوا اسکریپت آشنایی کافی باشد. زیرا بخش بسیار زیادی از نیازمندیهای توسعه دهنده هنگام تولید نرم افزار با دانش جاوا اسکریپت بر طرف می شود.

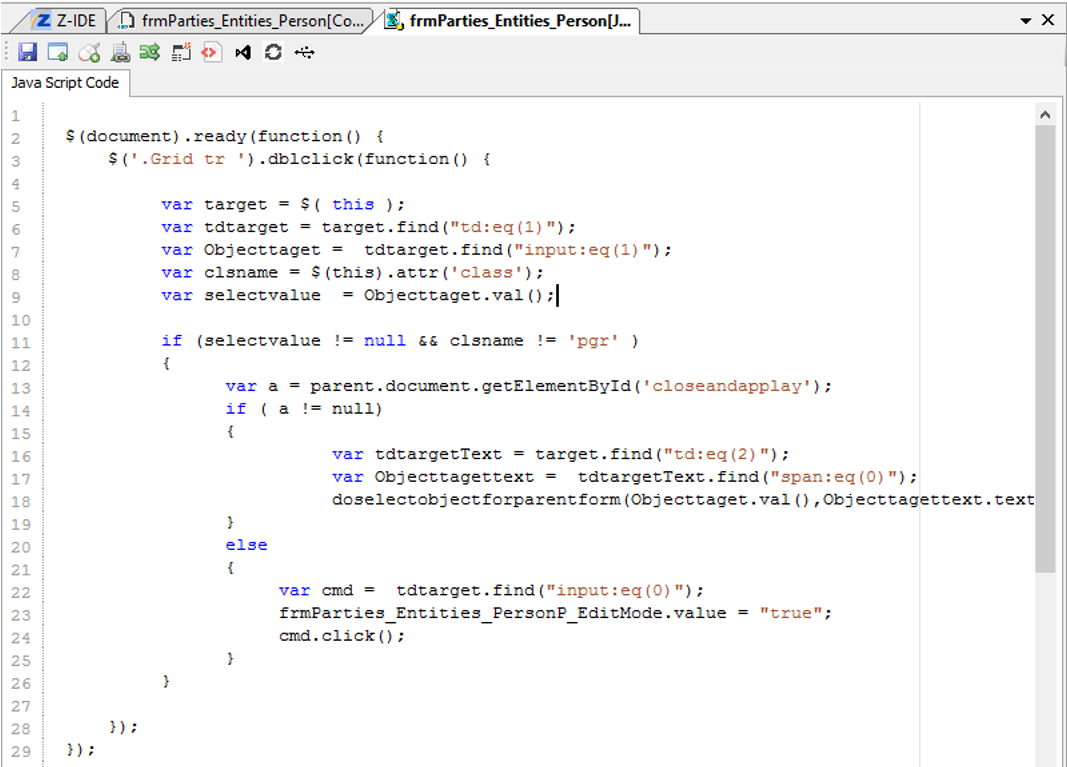
با کلیک بر روی زیرمنوی Java Script Code پنجره ای باز می شود که درون آن می توان به نوشتن کدهای جاوا اسکریپت همچون توابع، کلاس و هر آن چیزی که در جاوا اسکریپت به آن نیاز است، پرداخت. علاوه بر این، توسعه دهنده می تواند از توانمندیهای JQuery نیز در این قسمت بهره مند شود. در تصویر زیر یک نمونه کد جاوا اسکریپت نوشته شده در پنجره Java Script Code نمایش داده شده است.

مزیت نوشتن توابع جاوا اسکریپ دلخواه در این قسمت آن است که می توان از این توابع در فرم و رخدادهای جاوا اسکریپتی تمامی کنترل های فرم به دفعات استفاده نمود.
Edit Access
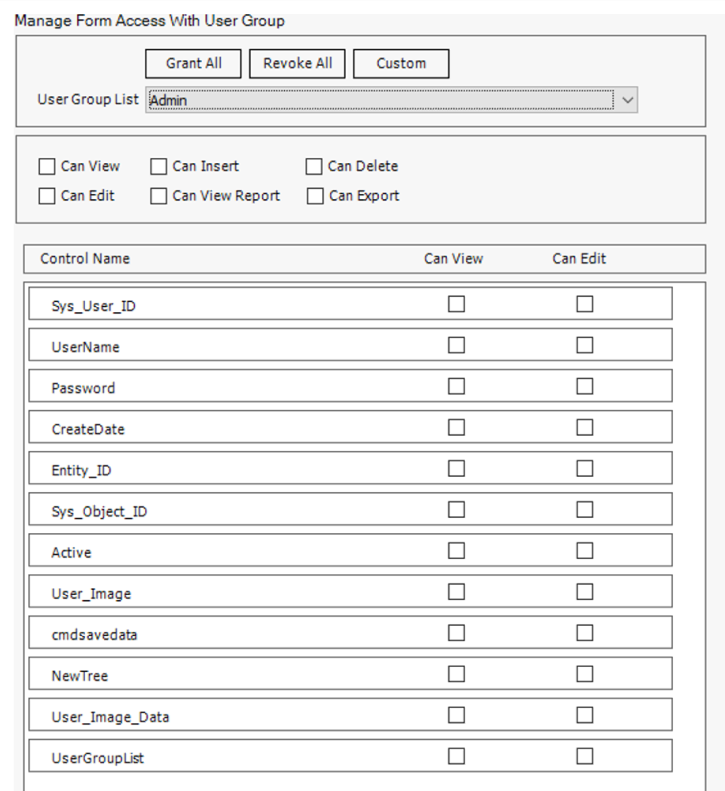
یکی از قسمت های بسیار کاربردی در زی فریم، قسمت مدیریت دسترسی کاربران به فرم ها است.

زمانی که بر روی این گزینه کلیک شود، پنجره زیر ظاهر می گردد. در این قسمت می توان لیست گروه های کاری موجود در سامانه را به همراه لیست کنترل های موجود در فرم مشاهده نمود.

در این قسمت می توان برای هر گروه کاری مشخص کرد که به هر یک از کنترل ها چه سطح از دسترسی (دسترسی از نوع قابل مشاهده و یا قابل ویرایش) داشته باشد. با انتخاب یک گروه کاری و کلیک بر روی دکمه Grant All، سامانه اجازه دسترسی به تمام گزینه های فرم را به آن گروه کاری می دهد. همچنین با کلیک بر روی دکمه Revoke All دسترسی تمام قسمت ها از آن گروه کاری گرفته خواهد شد و اطلاعات نیز در سیستم ذخیره می گردد. اما اگر توسعه دهنده بخواهد دسترسی را برای هر گروه کاری سفارشی سازی کند، باید گزینه های مورد نظر (بر اساس نوع دسترسی) را تیک زده و سپس بر روی دکمه Custom کلیک کند تا سامانه بر همین اساس دسترسی ها را مقرر نماید.
هنگام تعیین مدل دسترسی برای یک فرم، حتما باید خصیصه ی Authentication مربوط به فرم را برابر باTrue قرار داد تا سامانه تغییرات انجام شده را برای مدیریت دسترسی اعمال کند.
همچنین برای سفارشی سازی دکمه های موجود در نوار ابزار فرم نیز می توان از گزینه های زیر استفاده نمود و آنها را بر اساس دسترسی کاربر تغییر داد.

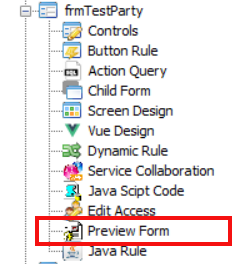
Preview Form
یکی از ویژگی های زی فریم آن است که وقتی در آن یک فرم ساخته می شود می توان همزمان با تغییرات اعمال شده در آن، نتیجه را در خروجی مشاهده نمود. برای این کار تنها کافیست تغییرات را ذخیره کرده و از طریق Cach Management سیستم را کش کرد تا تغییرات اعمال شده را در خروجی مرورگر مشاهده نمود. اما در بسیاری از موارد توسعه دهنده می خواهد نتیجه تغییرات را حتی از این هم سریع تر مشاهده کند. به همین دلیل در زی فریم با استفاده از گزینه Preview From می توان بدون کش کردن، تغییرات اعمال شده در فرم را مشاهده نمود. تنها کافیست مرورگر Firefox بر روی سیستم نصب شده باشد تا بتوان خروجی فرم را درون زی فریم به سرعت مشاهده نمود.

Java Rule
زی فریم امکانات بسیاری در اختیار توسعه دهندگان قرار می دهد که می توانند با استفاده از آن وب اپلیکیشن دلخواه خود را تولید کنند یا سرویس های مورد نیاز خود را طراحی کرده و از این سرویسها در برنامه های خود استفاده کنند. اما مواردی وجود خواهد داشت که توسعه دهنده نیازمند یک فرایندی است که در زی فریم از پیش طراحی نشده است. به همین دلیل برای آنکه محدودیتی برای توسعه نرم افزار ایجاد نشود، قسمتی تحت عنوان Java Rule تعبیه شده است تا از این طریق توسعه دهنده بتواند نیازهای خود را تامین کند.
برای این منظور کافیست در فرم مورد نظر به قسمت Java Rule رفته و کدهای جاوای قرار گرفته در آنجا را کپی کرد. سپس وارد NetBeans شده و یک کلاس جاوا ایجاد کرده و این کد ها را در این فایل قرار داد. حال توسعه دهنده می تواند با زبان برنامه نویسی جاوا فرایند دلخواه خود را کدنویسی کند تا در اپلیکیشن خود استفاده کند.

گروه توسعه زیر ساخت نرم افزاری زی با نام تجاری Zframe، با بهره گیری از نیروهای متخصص و مجرب با رویکردی نوآورانه از سال 1387 فعالیت خود را آغاز و اقدام به تولید نرم افزار قدرتمند زی فریم نمود.
زی فریم به عنوان یک محصول نرم افزاری (SPL) در واقع همچون یک خط تولید نرم افزار است که با استفاده از آن می توان به سرعت، بدون نیاز به تسلط به دامنه وسیعی از تکنولوژی ها، یک نرم افزار مبتنی بر وب کارا، امن و یکپارچه تولید نمود.

