
اتربیوت های عمومی
- Home
- اتربیوت های عمومی
- مقدمه
- اتریبیوت accesskey
- اتریبیوت contenteditable
- اتربیوت data
- اتربیوت dir
- اتریبیوت lang
- اتریبیوت spellcheck
- اتریبیوت tabindex
- اتریبیوت title
- اتریبیوت hidden
- اتریبیوت style
- اتریبیوت id
- اتریبیوت class
اتریبیوت های عمومی
مقدمه
همان طور که در آموزش های پیشین مشاهده شد، هر تگی در HTML دارای یکی سری اتریبیوت است که برخی از آن ها مختص به یک تگ و برخی دیگر به صورت عمومی در تمامی تگ ها کاربرد دارند که به آن ها اتریبیوت های عمومی یا Global Attributes گویند.
اتریبیوت accesskey
در بعضی موارد ممکن است نیاز باشد تا کاربر بتواند با استفاده از کیبورد یک تگ صفحه وب را فعال نماید، به عبارت دیگر بتواند برای یک تگ یک کلید میانبر تعریف کند. در این شرایط از اتریبیوت accesskey استفاده می شود تا کلید میانبر مورد نظر تعریف شود.
به عنوان مثال در کد زیر دو لینک به وبسایت های گوگل و یاهو ایجاد شده، و با استفاده از اتریبیوت accesskey کلید میانبر g برای لینک مربوط به سایت گوگل و کلید میانبر y برای لینک مربوط به سایت یاهو در نظر گرفته شده است.
<body> > ahref="www.google.com" accesskey="g" <a/> وبسایت گوگل <br> > ahref="www.google.com" accesskey="y" <a/> وب سایت یاهو <body/> |
با اجرای کد فوق دو لینک به صورت زیر برای ارجاع به وبسایت های گوگل و یاهو ایجاد می شود.

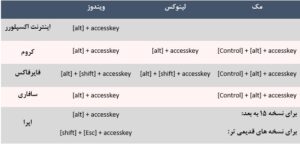
حال اگر در محیط ویندوز قرار دارید و از مرورگر کروم استفاده می کنید، با فشردن کلیدهای ترکیبی alt+g، لینک اول فعال شده و وبسایت گوگل باز می شود، و با فشردن کلیدهای ترکیبی alt+y، لینک دوم فعال شده و وبسایت یاهو باز خواهد شد. توجه نمایید که نوع سیستم عامل و مرورگر در نحوه به کارگیری کلیدهای ترکیبی دارای اهمیت است. در جدول زیر نحوه استفاده از کلیدهای ترکیبی در مروگرهای مختلف در انواع سیستم های عامل نشان داده شده است.

اتریبیوت contenteditable
چنانچه بخواهیم محتویات یک تگ توسط کاربر درون مرورگر قابل تغییر باشد، از اتریبیوت contenteditable استفاده شده و مقدار آن باید برابر با true قرار گیرد (مقدار این اتریبیوت به صورت پیش فرض برابر با false است). توجه داشته باشید که تمامی تغییرات اعمال شده توسط کاربر، با refresh کردن صفحه مرورگر به حالت اولیه خود باز می گردد (ذخیره نخواهد شد). به عبارت دیگر، تغییراتی ه کاربر به این صورت در محتویات یک تگ ایجاد می کند، موقتی بوده و تنها در صفحه مرورگر او قابل مشاهده خواهد بود.
به عنوان مثال در کد زیر یک پاراگراف ایجاد شده است که با استفاده از اتریبیوت contenteditable به کاربر این امکان داده شده است که متن پاراگراف را به دلخواه (به صورت موقت) تغییر دهد.
<body> <p/>من را تغییر بده <p "contenteditable="true> <body/> |
با اجرای کد فوق، یک متن به صورت زیر به کاربر نمایش داده می شود.

حال کاربر می توان متن را به دلخواه (به طور موقت) تغییر دهد.

اتریبیوت data
یک سری اتریبیوت ها تحت عنوان data attribute وجود دارند که نام و مقدار آن ها کاملا اختیاری بوده و برنامه نویس با توجه به شرایط و پروژه خود می تواند آن ها را برای تگ های خود تعریف کند. کاربرد این گونه اتریبیوت ها بیشتر در بک اند بوده، و به طور ویژه در جاوااسکریپت از آنها بسیار استفاده می شود. توجه نمایید، اگرچه نامگذاری این نوع از اتریبیوت کاملا دلخواه است، اما این نام حتما باید با عبارت “data-“ آغاز شود.|
<body> <ul> <li/>سهراب سپنتا<li dta-"role="modir> <li/>آرمیتا کاشانی <li data-role="karbar"> <li/>میهندخت ایرانی<li data-role="karbar"> <li/> تیمور کامروا <li data-role="anbardar"> <li/> کوروش توانا <li data-role="moder-aamel"> <li/> ماندانا کرمانشاهی <li data-role="tolid-mohtava"> <ul/> <body/> |
اتریبیوت dir
اگر چه تعیین جهت یک المان (راست چین یا چپ چین) با استفاده از CSS امکان پذیر و مرسوم است، اما به دلیل کاربرد فراوان آن، این امکان از HTML5 به بعد نیز با استفاده از اتریبیوت dir میسر شده است. این اتریبیوت دارای سه مقدار Auto، ltr (left to right) و rtl(right to left است که برای متون عربی و فارسی می توان از مقدار rtl استفاده نمود. توجه نمایید که مقدار ltr به عنوان مقدار پیشفرض برای این اتریبیوت در نظر گرفته شده است. به عبارت دیگر اگر مقداری به این اتریبیوت اختصاص داده نشود، محتوای آن تگ به صورت چپ چین نمایش داده خواهد شد.
به عنوان مثال در کد زیر دو پاراگراف نوشته شده است که برای پاراگراف دوم به دلیل فارسی بودن متن درون آن، مقدار rtl برای اتریبیوت dir در نظر گرفته شده است.
<body> <p>I am English</p> <p/> من ایرانی هستم <"p dir="rtl> <body/> |
با اجرای کد فوق مشاهده خواهید نمود که پاراگراف اول به صورت پیش فرض به صورت چپ چین نمایش داده می شود. اما پاراگراف دوم به دلیل مقدار rtl درون اتریبیوت dir در سمت راست تصویر به صورت راست چین نمایش داده خواهد شد.

اتریبیوت lang
از این اتریبیوت برای کمک به مرورگرها و موتورهای جستجوگر استفاده می شود تا به آنها در تشخیص زبان به کار رفته در تگ های html کمک کند. این اتریبیوت از لحاظ سئو دارای اهمیت است و به همین دلیل توصیه می شود که از آن در صفحان html استفاده شود.
<body> <p lang="fr">Je suis francais</p> <body/> |
با اجرای کد فوق متوجه خواهید شد که هیچ تغییری در ظاهر متن ایجاد نمی شود و کاربرد آن در پشت صحنه صفحات وب است.
با اینکه می توان از این اتریبیوت در تمام تگ ها استفاده نمود، اما بهترین مکان برای استفاده از آن همان تگ <html> پیش از تگ <head> است. با این کار به مرورگر و یا موتورهای جستجو گفته خواهد شد که زبان کل این صفحه وب چیست.
<html lang="fa-IR"> |
اتریبیوت spellcheck
این اتریبیوت در صفحات فارسی کاربرد ندارد و بیشتر برای صفحات انگلیسی استفاده می شود. اگر مقدار این اتریبیوت را برابر true قرار دهید، آنگاه مرورگر به بررسی متن وارد شده در این تگ خواهد پرداخت و مواردی که دارای اشتباه تایپی است را مشخص خواهد کرد.
برای مثال در کد زیر یک فیلد برای دریافت متن از کاربر قرار داده شده است به صورتی که اگر اشتباه تایپی درون آن وجود داشته باشد به دلیل true بودن اتریبیوت spellcheck این اشتباه به کاربر نشان داده خواهد شد.
<body> <input type="text" spellcheck="true"> <body/> |
پس از اجرای کد فوق یک متن درون فیلد مربوطه نوشته شد و همان طور که مشاهده می شود، کلمه wrong به اشتباه rong نوشته شده، و در نتیجه یک خط قرمز به نشانه غلط بودن در زیر آن کشیده شده است.
![]()
از این اتریبیوت در تگهای <input>، <textarea> و نیز تگ هایی که دارای اتریبیوت contenteditable هستند، استفاده می شود.
اتریبیوت tabindex
در بسیاری موارد نیاز است تا کاربر بتواند با فشردن کلید tab فیلد دلخواه خود را انتخاب کند. زمانی که صفحه دارای چند المان است برای آنکه مشخص شود با فشردن کلید tab به ترتیب چه المانهایی فعال خواهد شد، از اعداد به عنوان مقدار ورودی اتریبیوت tabindex استفاده می شود. در کد زیر چهار المان داریم که با فشردن کلید tab به نوبت فعال می شوند. هر چه مقدار این اتریبیوت کمتر باشد، اولویت آن بالاتر خواهد بود. همان طور که مشاهده می شود، از اتریبیوت tabindex می توان در هر کدام از المان ها استفاده نمود.
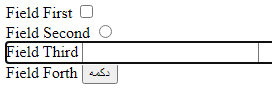
<body> <div id="1" tabindex="1">Field First <input type="checkbox"></div> <div>Field Second <input id="2" type="radio" tabindex="4"></div> <div id="3" tabindex="3">Field Third <input type="text"></div> <div>Field Forth <input id="4" type="button" value="دکمه" tabindex="2"></div> <body/> |
چنانچه کد فوق را اجرا کنید، با فشردن کلید tab به ترتیت فیلدهای با id=”1”، id”4”، id=”3” و id=”2” فعال خواهند شد، زیرا اولویت با مقادیر کمتر tabindex است.
در تصویر زیر همان طور که مشاهده می شود، پس از سه بار فشردن کلید tab، فیلد سوم فعال شده است.

اتریبیوت title
از آنجایی که این اتربیوت مورد توجه موتورهای جستجوگر قرار می گیرد، از لحاظ مباحث مربوط به سئو دارای اهمیت بالایی است. مقدار قرار گرفته در این اتربیوت در واقع یک توضیح مختصر یا یک عنوان برای یک المان است، به طوری که وقتی کاربر نشانگر ماوس را روی آن المان نگه می دارد، این مقدار برای او به نمایش در خواهد آمد.
<body> <input type="text" title="این فیلد به حروف بزرگ و کوچک حساس است."> <body/> |
همان طور که مشاهده می شود، زمانی که کاربر نشانگر ماوس را روی فیلد نگه داشته است، توضیح مختصری از نحوه ورود اطلاعات ارائه می شود.

اتریبیوت hidden
در برخی مواقع ممکن است بخواهیم المانی را از دید کاربر پنهان کنیم، که برای این کار می توان از اتریبیوت hidden استفاده کرد. به عنوان مثال زمانی که کاربر بر روی المان مشخصی کلیک کرد، المان hidden شده با استفاده از جاوااسکریپت از حالت پنهان خارج شود تا کاربر بتواند آن را مشاهده نماید.
<body> <p/>این متن برای کاربر قابل مشاهده نخواهد بود<p hidden> <body/> |
پس از اجرای کد بالا، مشاهده خواهید نمود که هیچ متنی در صفحه مرورگر مشاهده نمی شود، زیرا این متن با استفاده از اتریبیوت hidden از دید شما (کاربر) پنهان شده است.
اتریبیوت style
این اتریبیوت یکی از مهمترین اتریبیوت مورد استفاده در صفحات وب است. همان طور که در بخش آموزش CSS بیان شده است، برای طراحی بصری المان ها و زیباسازی آنها از کدهایی تحت عنوان CSS استفاده می شود، که به آن استایل گویند. این کدها را می توان به سه حالت external (استفاده از یک فایل مستقل و معرفی آن به سند html)، internal (نوشتن تمامی کدهای CSS درون تگ <head> سند html) و in-line (نوشتن کدهای CSS هر المان درون تگ مربوط به همان المان) برای المان های مورد نظر معرفی کرد. برای تعریف کدهای CSS به صورت in-line از اتریبیوت style استفاده می شود. به عنوان مثال در کد زیر برای متن مورد نظر رنگ آبی و حاشیه سبز به ضخامت 3 پیکسل و به صورت نقطه چین به عنوان استایل تعریف شده است.
<body> <p/> من آبی رنگ هستم و حاشیه نقطه چین سبز دارم<p style="color: blue; border: 3px dotted green> <body/> |
با اجرای کد فوق مشاهده خواهید نمود که با استفاده از اتریبیوت style یک متن به رنگ آبی و حاشیه سبز به ضخامت 3 پیکسل و به صورت نقطه چین ایجاد می شود.
در این قسمت تنها به معرفی اتریبیوت style پرداخته شد. نحوه نوشتن کدهای CSS در این اتریبیوت را در آموزش CSS فرا خواهید گرفت.
اتریبیوت id
در یک پروژه ممکن است صدها و حتی هزاران تگ متفاوت استفاده شود، به طوری که ممکن است به عنوان مثال چند صد تگ div در یک پروژه به کار رفته باشد. در این حالت اگر بخواهیم تغییری در یکی از این المان ها ایجاد کنیم، یافتن آن المان بسیار دشوار خواهد بود. به همین دلیل با استفاده از اتریبیوت id یک نام منحصر به فرد دلخواه برای هر یک از المان ها تعریف می شود، تا بتوان با صدا زدن این نام، تغییر دلخواه را بر روی آن المان اعمال نمود.|
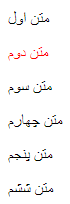
<head> <style> } redText# ;color: red { <style/> <head/> <body> <div> <p/>متن اول<p> <p/>متن دوم<"p id="redText> <p id="redText"></p> <p/>متن سوم<p> <div/> <div> <p/>متن چهارم<p> <p/>متن پنجم<p> <div/> <div> <p/>متن ششم<p> <div/> <body/> |

اتریبیوت class
در بخش قبل با کاربرد اتریبیوت id آشنا شدیم که چگونه به ما کمک می کند تا المان مورد نظر را یافته و تغییر دلخواه را بر روی آن انجام دهیم. کاربرد id برای زمانی بود که بخواهیم تغییری را تنها بر روی یک المان صورت دهیم، در حالی که ممکن است بخواهیم یک تغییر را بر روی چند المان (به عنوان نمونه ده ها المان) اعمال کنیم؛ در این شرایط از اتریبیوت دیگری با نام class استفاده می شود. زمانی که بخواهیم بر روی چند المان تغییر یکسانی اعمال کنیم، لازم است تا آنها را دسته بندی کرده و تغییر مورد نظر را برای تمام اعضای آن دسته در نظر بگیریم. برای این کار همان طور که گفته شد از اتریبیوت class استفاده نموده و یک نام دلخواه یکسان به عنوان مقدار این اتریبیوت (برای المان هایی که می خواهیم در آنها تغییر ایجاد کنیم) انتخاب خواهیم کرد.
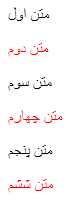
<head> <style> } redText. ;color: red } <style/> <head/> <body> <div> <p/>متن اول<p> <p/> متن دوم <p "class="redText> <p/>متن سوم<p> <div/> <div> <p/>متن چهارم<p class="redText"> <p/>متن پنجم<p> <div/> <div> <p/>متن ششم<p class="redText"> <div/> <body/> |
در مثال بالا، رنگ قرمز برای متن های دوم، چهارم و ششم مورد نظر بود. به همین دلیل به جای آنکه برای تک تک این المان ها یک id تعریف گردد و استایل متن قرمز به این سه id اختصاص داده شود، یک کلاس مشترک با نام دلخواه (redText) برای آنها تعریف شد. سپس در کدهای CSS (که درون تگ <head> تعریف شده اند) از این کلاس برای تخصیص رنگ قرمز به آن المان ها استفاده گردید.

<p/> یک تگ با سه کلاس <p class="redText greenBorder bgBlue"> |
گروه توسعه زیر ساخت نرم افزاری زی با نام تجاری Zframe، با بهره گیری از نیروهای متخصص و مجرب با رویکردی نوآورانه از سال 1387 فعالیت خود را آغاز و اقدام به تولید نرم افزار قدرتمند زی فریم نمود.
زی فریم به عنوان یک محصول نرم افزاری (SPL) در واقع همچون یک خط تولید نرم افزار است که با استفاده از آن می توان به سرعت، بدون نیاز به تسلط به دامنه وسیعی از تکنولوژی ها، یک نرم افزار مبتنی بر وب کارا، امن و یکپارچه تولید نمود.

