
فرم گرید
- Home
- فرم گرید
- Grid چیست؟
- ساخت فرم گرید
- اجزا و خصوصیات فرم گرید
- ایجاد فیلدهای اضافی در فرم
- افزودن دکمه به عنوان فیلد
- اتصال به جدولی دیگر
در زی فریم امکان استفاده از مدلهای متنوعی از فرم شامل Tab Containers،Report ،RepeatForm ،StaticForm ، Binding ،SearchForm و GridForm وجود دارد (برای آشنایی با انواع فرم در زی فریم به آموزش انواع فرم در زی فریم مراجعه نمایید). یکی از قابلیتهای ویژه زی فریم آن است که می توان درون یک فرم از فرمی دیگر نیز استفاده نمود که به آن حالت تو در تو (nested) گفته می شود. این قابلیت تنها در برخی از مدل ها قابل استفاده است.
 مفهوم Grid در نرم افزارهای مختلف دیگر و حتی در زبان های مختلف برنامه نویسی نیز بسیار استفاده شده است. به عنوان مثال، هنگامی که در نرم افزار Excel و یا Access داده ای وارد می شود و یا زمانی که یک جدول در Word ایجاد می شود، نحوه نمایش آن داده ها به صورت ساختار grid است. به عنوان یک نمونه در برنامه نویسی نیز می توان به چارچوب bootstrap اشاره نمود، که بر ساختار Grid استوار است.
مفهوم Grid در نرم افزارهای مختلف دیگر و حتی در زبان های مختلف برنامه نویسی نیز بسیار استفاده شده است. به عنوان مثال، هنگامی که در نرم افزار Excel و یا Access داده ای وارد می شود و یا زمانی که یک جدول در Word ایجاد می شود، نحوه نمایش آن داده ها به صورت ساختار grid است. به عنوان یک نمونه در برنامه نویسی نیز می توان به چارچوب bootstrap اشاره نمود، که بر ساختار Grid استوار است.
Grid چیست؟
از این فرم به عنوان فرم پیش فرض در زی فریم استفاده شده است. به این صورت که هر زمان که یک فرم ساخته شود، زی فریم به صورت خودکار مدل Gridformرا برای آن در نظر می گیرد. با این حال، در ادامه کار می توان بر اساس نیاز آن فرم را به دیگر حالات تغییر داد. زمانی که فرم های Grid بارگذاری می شوند، اطلاعات موجود در جدول به صورت سطر به سطر نشان داده خواهند شد؛ مانند فرم لیست اطلاعات دانش آموزان.
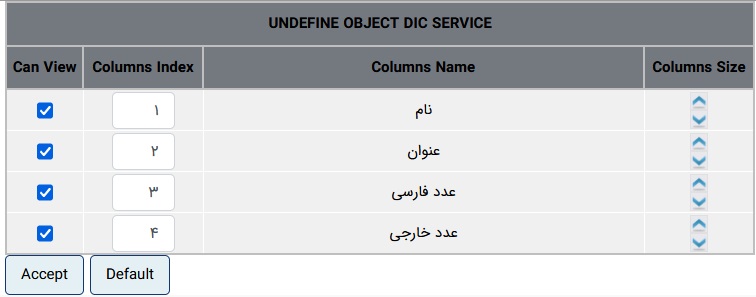
برای ساخت یک فرم Grid کافیست ابتدا یک فرم در زی فریم بر اساس یک جدول موجود در SQL Server ساخته شود (برای آشنایی با نحوه ساخت فرم طبق یک جدول به آموزش ساخت فرم بر اساس جدول مراجعه شود). از آن جایی که فرم گرید به عنوان فرم پیش فرض در زی فریم در نظر گرفته شده است، هر فرمی که ساخته شود در ابتدا به صورت گرید است. اکنون فرم ساخته شده باید به یک Workflow اختصاص داده شده تا بتوان آن را در مرورگر مشاهده نمود (برای آشنایی با نحوه ساخت workflow به آموزش ساخت Workflow و مدیریت آن مراجعه شود). تصویر زیر نمونه ای از ساختار نهایی یک فرم Grid است. در این مثال ستونهای "عدد فارسی" و "عدد خارجی" بیانگر شماره روز هفته است؛ به عنوان مثال روز شنبه در فارسی اولین روز هفته و در انگلیسی ششمین روز هفته است.


فعال سازی دابل کلیک در فرم گرید
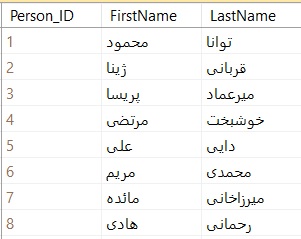
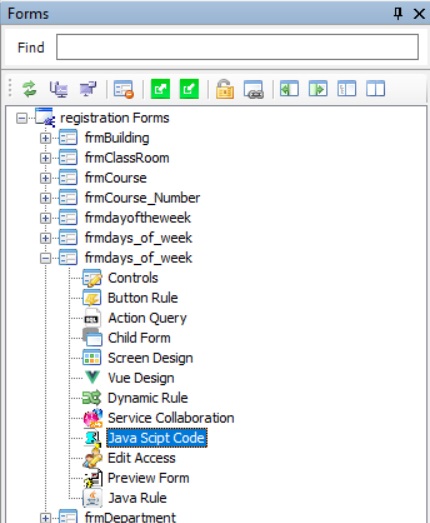
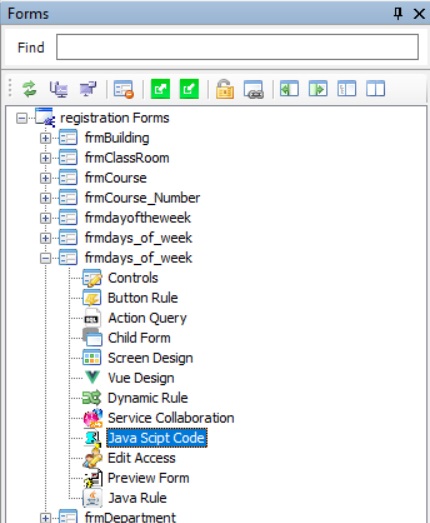
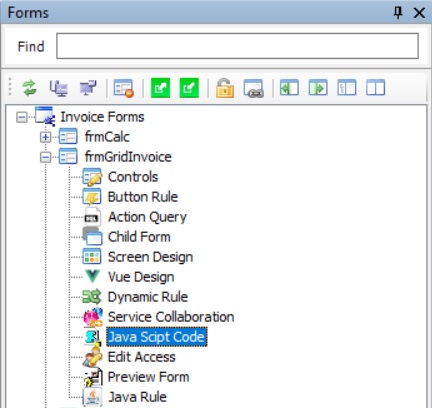
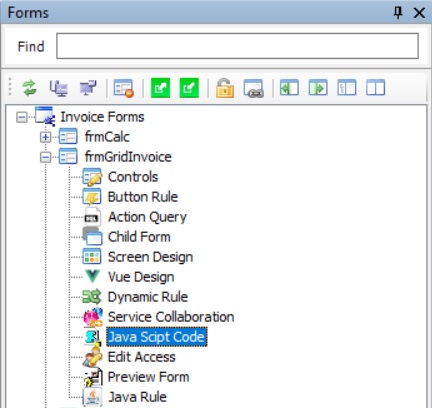
برای ویرایش یک رکورد باید ابتدا آن رکورد انتخاب شده و سپس بر روی دکمه ویرایش کلیک شود. این کار در حالت عادی با استفاده از دکمه کناری آن رکورد صورت می پذیرد. در بسیاری از موارد و بر حسب ضرورت، ترجیح بر آن است که پنجره ویرایش با دو بار کلیک بر روی یک رکورد باز شود. برای این منظور کافیست که در پنجره Forms، بر روی گزینه Java Script Code فرم مورد نظر کلیک کرده تا پنجره Java Script Code باز شود.
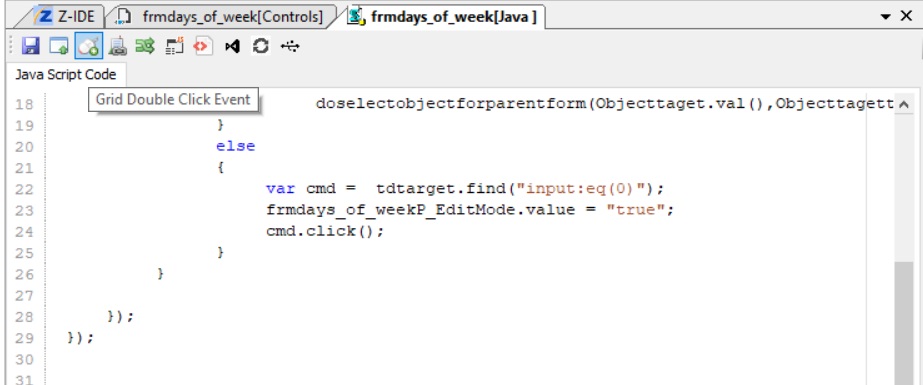
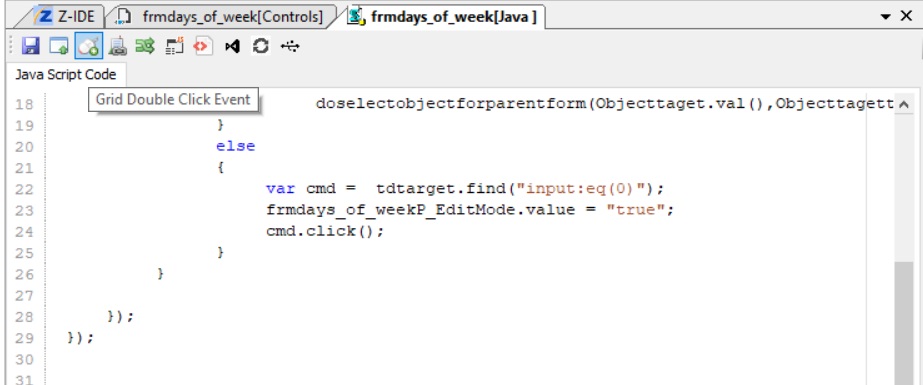
 بعد از باز شدن پنجره Java Script Code، بر روی دکمه Grid Double Click Event کلیک کرده تا کدهای مرتبط با رویداد دابل کلیک به طور خودکار ایجاد شود. با کلیک بر روی دکمه ذخیره، عملیات مذکور به درسی به پایان می رسد. با اتمام این فرایند، برای باز کردن پنجره ویرایش دیگر نیازی به انتخاب دکمه کناری رکورد و کلیک بر روی دکمه ویرایش نیست. به عبارتی، اکنون با دابل کلیک بر روی آن رکورد، پنجره ویرایش باز شده و می توان اقدام به ویرایش اطلاعات نمود.
بعد از باز شدن پنجره Java Script Code، بر روی دکمه Grid Double Click Event کلیک کرده تا کدهای مرتبط با رویداد دابل کلیک به طور خودکار ایجاد شود. با کلیک بر روی دکمه ذخیره، عملیات مذکور به درسی به پایان می رسد. با اتمام این فرایند، برای باز کردن پنجره ویرایش دیگر نیازی به انتخاب دکمه کناری رکورد و کلیک بر روی دکمه ویرایش نیست. به عبارتی، اکنون با دابل کلیک بر روی آن رکورد، پنجره ویرایش باز شده و می توان اقدام به ویرایش اطلاعات نمود.



اجزای فرم گرید
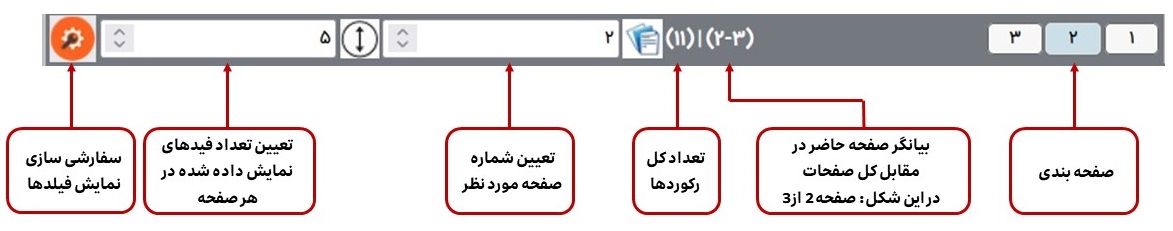
یک فرم گرید از سه بخش اصلی تشکیل شده است. بخش اول که در بالای فرم قرار دارد، شامل یک نوار ابزار است تا کاربر بتواند با کمک دکمه های آن به مدیریت اطلاعات فرم بپردازد (برای آشنایی با دکمه های موجود در این نوار ابزار به آموزش نوار ابزار فرم در زی فریم مراجعه نمایید). کاربرد این دکمه ها به ترتیب از راست به چپ شامل ایجاد، ویرایش، حذف، جستجوی یک رکورد، چهار دکمه برای پیمایش، چاپ، استخراج Excel، استخراج Excel در قالب Grid و طراحی گزارش است.


تنظیمات مرتبط با سفارشی سازی Grid برای هر کاربر به طور مجزا اعمال می شود. به عبارتی اگر کاربری دیگر به سیستم وارد شود، تنظیمات Grid آن با دیگر کاربران متفاوت خواهد بود.
خصوصیات فرم گرید
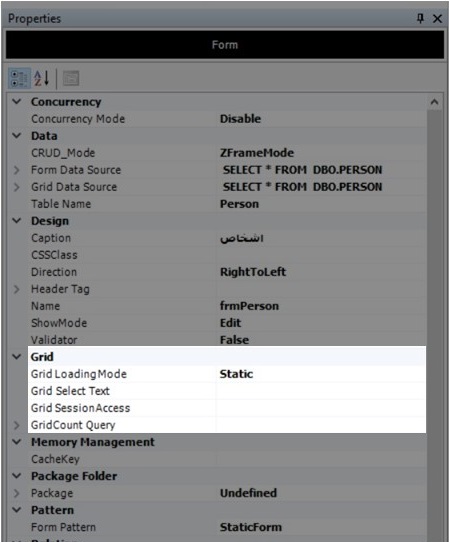
هر فرم Grid دارای خصوصیت هایی منحصر به فرد به شرح زیر است که همگی قابل مدیریت هستند. • خصوصیت Grid Loading Mode • خصوصیت Grid Select Text • خصوصیت Grid Session Access • خصوصیت Grid Count Query برای مشاهده و مدیریت این خصوصیت ها باید ابتدا فرم مورد نظر را انتخاب نموده تا پنل Properties در سمت راست مشاهده شود.
خصوصیت Grid loading mode
زمانی که تعداد اطلاعات مربوط به یک فرم زیاد باشد (مانند لیست تراکنش های روزانه در یک بانک که ممکن است به چندین هزار رکورد برسد)، اگر کاربر برای نمایش اطلاعات ثبت شده در این جداول از Grid استفاده کند دچار مشکل خواهد شد. در نتیجه می بایست اطلاعات را به صورت صفحه به صفحه بارگذاری کند تا برای بانک اطلاعاتی و همچنین Application Server مشکلی در امر بارگذاری اطلاعات رخ ندهد. بنابراین علاوه بر آنکه باید مقدار این خصوصیت برابر با Dynamicباشد، خصوصیت Grid Count Query نیز باید مقداردهی شود. اما زمانی که حجم اطلاعات کم باشد، می توان مقدار این خصوصیت را در حالت static قرار داد.خصوصیت Grid Select Text
زمانی که حالت نمایش یک فرم به صورت Grid در نظر گرفته شده باشد، در کنار هر رکورد از Grid یک دکمه وجود خواهد داشت که از آن برای Select کردن آن رکورد استفاده می شود. چنانچه بخواهیم عدد یا واژه ای داخل این دکمه به کاربر نشان داده شود، از این خصوصیت استفاده کرده و آن عدد یا واژه را داخل خصوصیت Grid Select Text وارد می کنیم. همچنین برای حذف کردن این دکمه می توان مقدار این خصوصیت را برابر با null قرار داد.خصوصیت Grid Session Access
در برخی موارد نیاز است تا گزینه انتخابی توسط کاربر، داخل Session Value ذخیره شود تا بر اساس آنچه کاربر انتخاب کرده است، عملیاتی صورت گیرد. به عبارت دیگر اگر بخواهیم زمانی که کاربر بر روی یک رکورد (موجود در یک گرید) کلیک و آن را انتخاب کرد، از انتخاب او آگاه شده و بر اساس این انتخاب عملیاتی صورت دهیم، می توان id رکورد انتخاب شده را در یک Session ذخیره نماییم و برای این Session یک نام دلخواه درون خصوصیت Grid session access قرار دهیم. برای مثال فرض کنید بخواهیم کلید دوره مالی انتخابی توسط کاربر را داخل یک Session با نام ActiveYear ذخیره کنیم. زمانی که مقدار این خصوصیت را برابر با ActiveYear قرار دهیم، اگر کاربر بر روی Grid نمایان شده در این فرم کلیک کند، مقدار موجود در کلید فرم به داخل Session ActiveYear انتقال پیدا می کند، که در ادامه می توان سازوکار برنامه را با استفاده از این مقدار پیش برد.خصوصیت Grid Count Query
همانگونه که در بالا گفته شد، در مواقعی که حجم رکوردها بالاست، باید مقدار Grid Loading Mode در حالت Dynamic قرار گیرد. در این زمان، از آنجا که سیستم درک درستی از تعداد کل رکوردها ندارد، درنتیجه نمی تواند تعداد صفحات Grid را نمایش دهد. درنتیجه نیاز به یک Query بوده تا تعیین شود که در کل چه تعداد رکورد وجود دارد و در نتیجه برای نمایش این اطلاعات به چند صفحه نیاز است. البته این اطلاعات ممکن است در قسمتهای شاخص گذاری شده داخل بانک اطلاعاتی و یا برخی از فیلدهایی که آمار و ارقام را برای کاربر ذخیره می کنند نیز باشد. در واقع درون خصوصیت Grid Count Query یک کوئری نوشته می شود که صرفا یک عدد بر می گرداند که بیانگر تعداد رکوردهای موجود در جدول است. سیستم با استفاده از این عدد می تواند تشخصی دهد که صفحه بندی را به شکل انجام دهد.
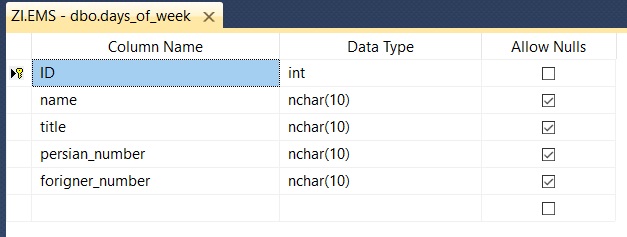
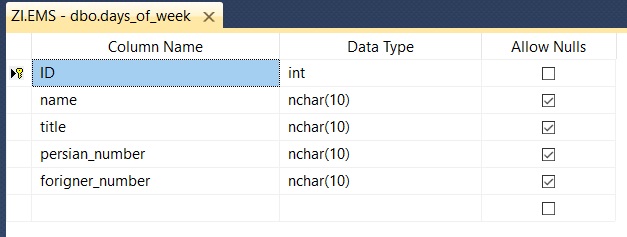
گاهی مواقع لازم است تا یک سری فیلدها در کنار هر رکورد و برای انجام عملیاتی خاص بر روی هر رکورد طراحی گردد. بدین منظور نیاز است تا در ابتدا آن فیلدهای اضافی ایجاد گردند و سپس بر حسب نیاز تغییراتی روی آنها اعمال شود. برای مثال فرض کنید جدولی داریم از روزهای هفته که بر اساس آن در زی فریم یک فرم گرید با نام DAYS_OF_WEEK ساخته ایم. عدد فارسی بیانگر شماره آن روز در تقویم فارسی و عدد انگلیسی بیانگر شماره روز در تقویم میلادی است.

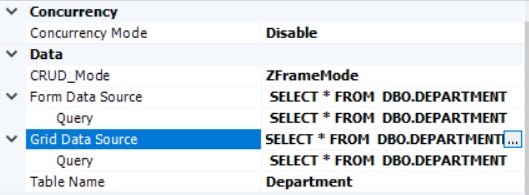
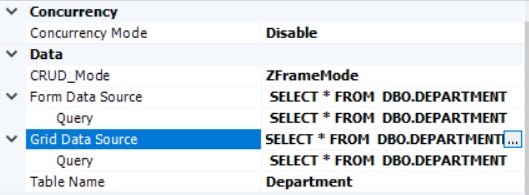
 حال در کنار رکوردهای این فرم نیاز به 3 فیلد جدید داریم تا درون آنها با اعدادی پر شود. برای این کار درون پنجره Properties فرم مورد نظر، بر روی خصوصیت Grid Data Source کلیک کنید تا پنجره مرتبط با کوئری نویسی باز شود.
حال در کنار رکوردهای این فرم نیاز به 3 فیلد جدید داریم تا درون آنها با اعدادی پر شود. برای این کار درون پنجره Properties فرم مورد نظر، بر روی خصوصیت Grid Data Source کلیک کنید تا پنجره مرتبط با کوئری نویسی باز شود.
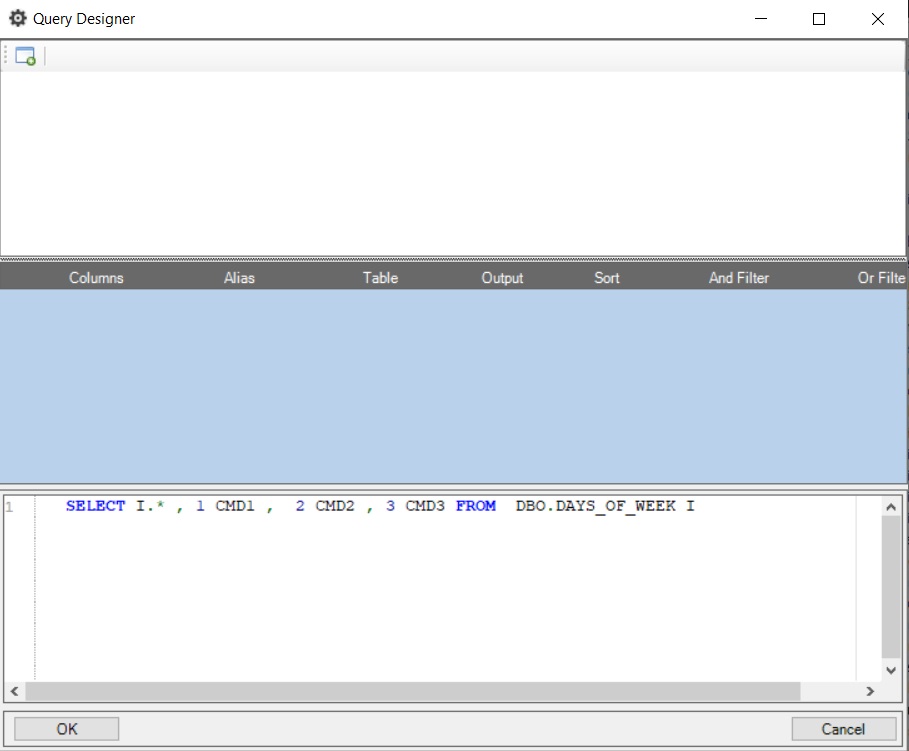
 در این پنجره کد زیر را مطابق شکل وارد کرده و در نهایت بر روی دکمه OK کلیک کنید.
در این کد، حرف W به عنوان اسم مستعار (ALIAS) برای نام جدول در نظر گرفته شده است تا از تکرار این نام در کدنویسی پرهیز شود. سپس با استفاده از * تمام فیلد های جدول انتخاب شده و سه فیلد دیگر با نامهای CMD1 با مقدار 1، CMD2 با مقدار 2 و CMD3 با مقدار 3 به آن اضافه شده است (این سه فیلد در جدول تعریف نشده بودند.)
در این پنجره کد زیر را مطابق شکل وارد کرده و در نهایت بر روی دکمه OK کلیک کنید.
در این کد، حرف W به عنوان اسم مستعار (ALIAS) برای نام جدول در نظر گرفته شده است تا از تکرار این نام در کدنویسی پرهیز شود. سپس با استفاده از * تمام فیلد های جدول انتخاب شده و سه فیلد دیگر با نامهای CMD1 با مقدار 1، CMD2 با مقدار 2 و CMD3 با مقدار 3 به آن اضافه شده است (این سه فیلد در جدول تعریف نشده بودند.)
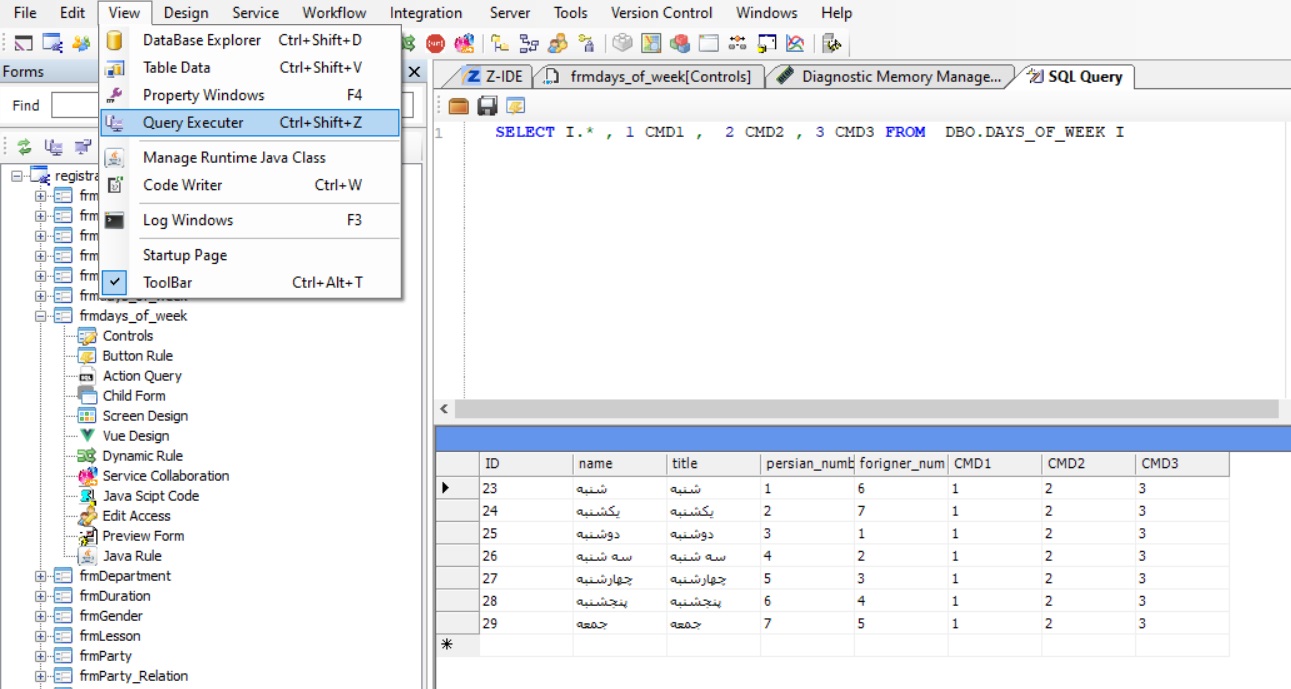
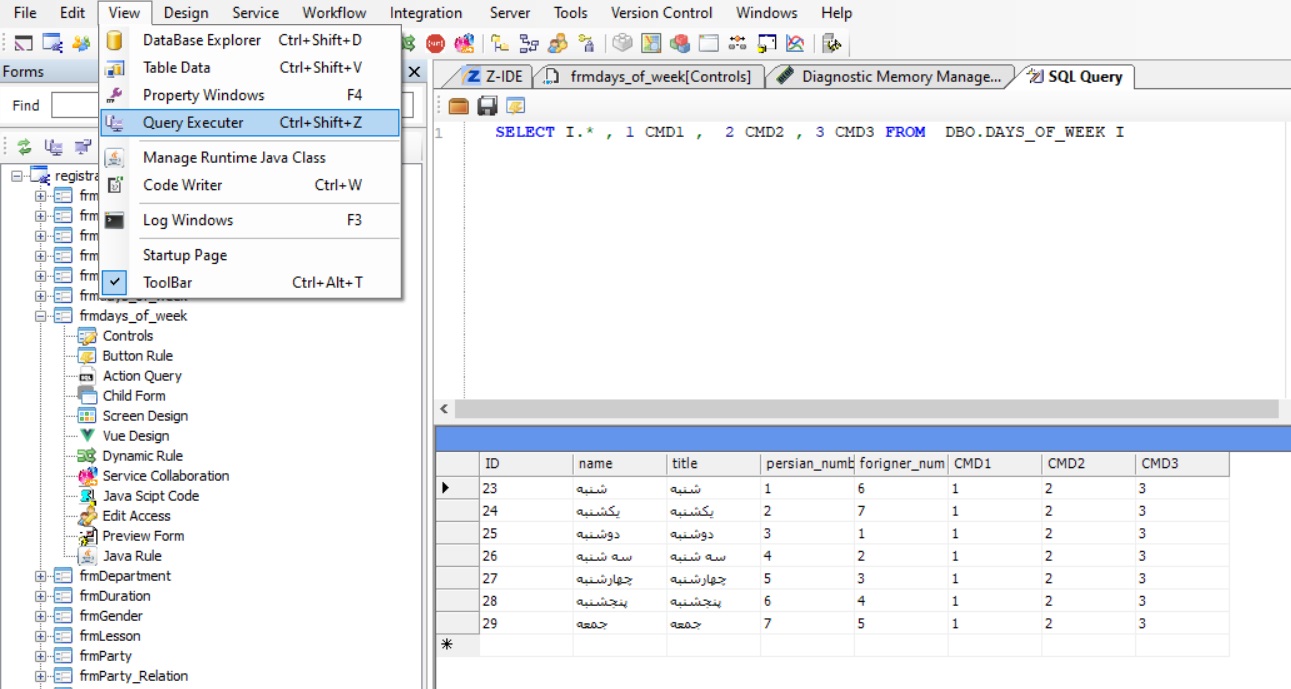
 برای آنکه مشاهده کنید خروجی این کد به چه صورت است می توانید از منوی view گزینه query executer را انتخاب کنید تا پنجره SQL Query باز شود. کد بالا را درون آن وارد و بر روی دکمه اجرا در بالای پنجره SQL Query کلیک کنید. همانظور که مشاهده می شود، خروجی این کد در پایین صفحه نمایش داده شده و سه فیلد CMD1، CMD2 و CMD3 در کنار تمامی فیلدهای جدول قرار گرفته است.
برای آنکه مشاهده کنید خروجی این کد به چه صورت است می توانید از منوی view گزینه query executer را انتخاب کنید تا پنجره SQL Query باز شود. کد بالا را درون آن وارد و بر روی دکمه اجرا در بالای پنجره SQL Query کلیک کنید. همانظور که مشاهده می شود، خروجی این کد در پایین صفحه نمایش داده شده و سه فیلد CMD1، CMD2 و CMD3 در کنار تمامی فیلدهای جدول قرار گرفته است.
 با پاک کردن کش به وسیله دکمه Clear Cash Data و سپس refresh کردن مرورگر، نتیجه در مرورگر نیز به صورت زیر مشاهده می شود.
با پاک کردن کش به وسیله دکمه Clear Cash Data و سپس refresh کردن مرورگر، نتیجه در مرورگر نیز به صورت زیر مشاهده می شود.




SELECT W.* , 1 CMD1 , 2 CMD2 , 3 CMD3 FROM DBO.DAYS_OF_WEEK W



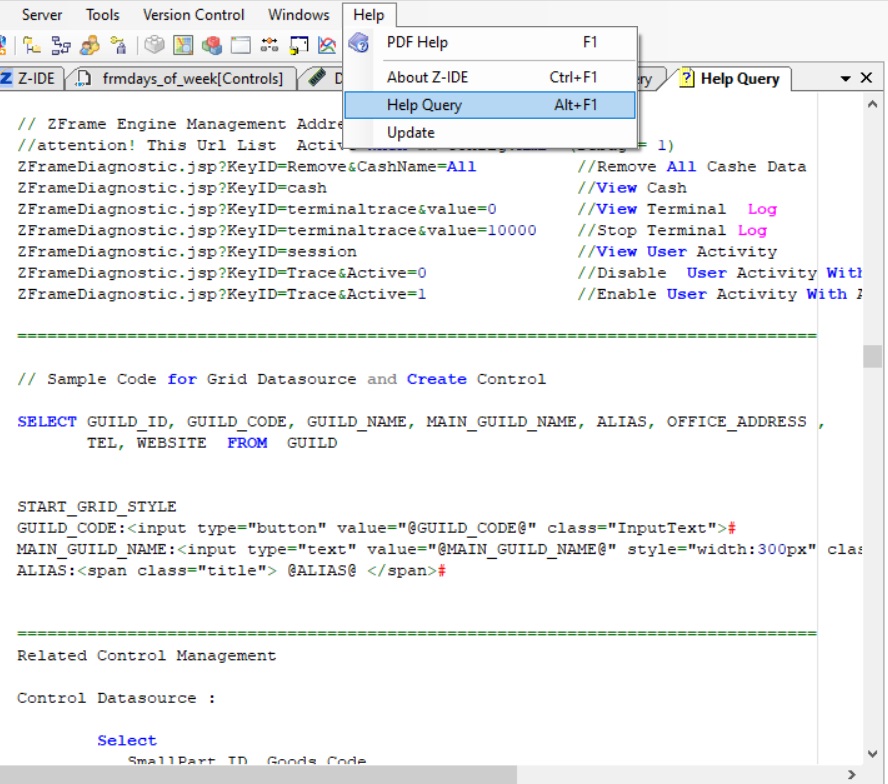
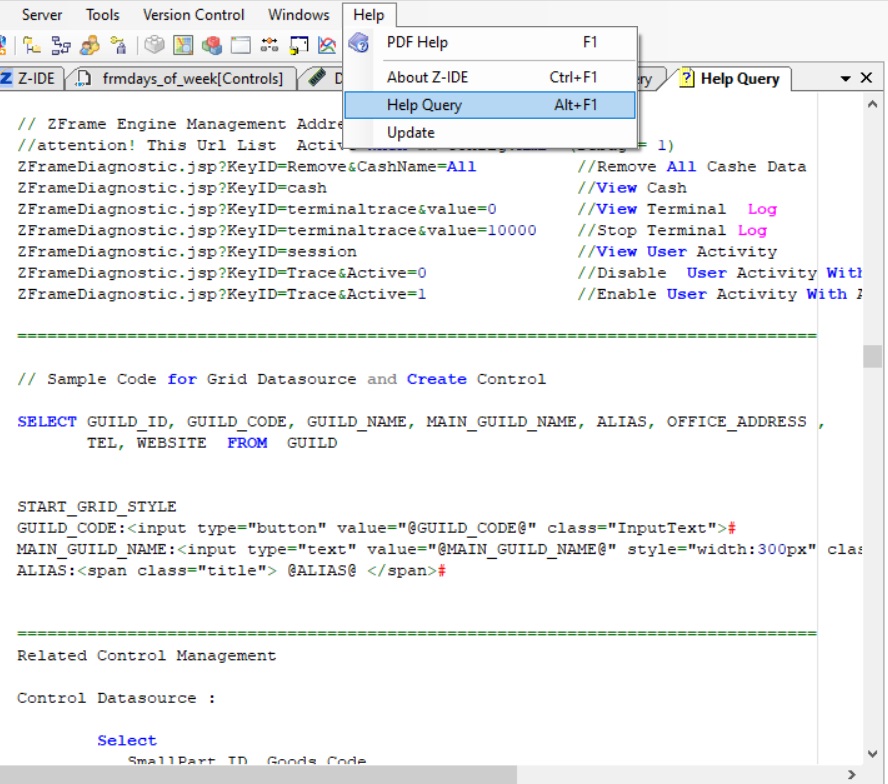
در مثال مربوط به قسمت "ایجاد فیلدهای اضافی در فرم Grid"، تعدادی فیلد به فرم Grid اضافه شد که هر کدام حاوی یک عدد بود. اکنون می خواهیم به جای یک عدد، المانهایی مانند دکمه و یا textbox به عنوان فید به فرم Grid اضافه کنیم. برای این کار از منوی Help بر روی گزینه Help Query کلیک کنید تا کتابخانه جاواسکریپت که ویژه زی فریم نوشته شده است باز شود. در این کتابخانه مجموعه ای از چندین کوئری نمونه برای انجام امور مختلف از پیش نوشته شده است تا توسعه دهنگان به راحتی بتوانند از آنها در توسعه پروژه های خود استفاده کنند. در پنجره این کتابخانه بلاک کد Sample Code for Grid Datasource and Create Control را بیابید.
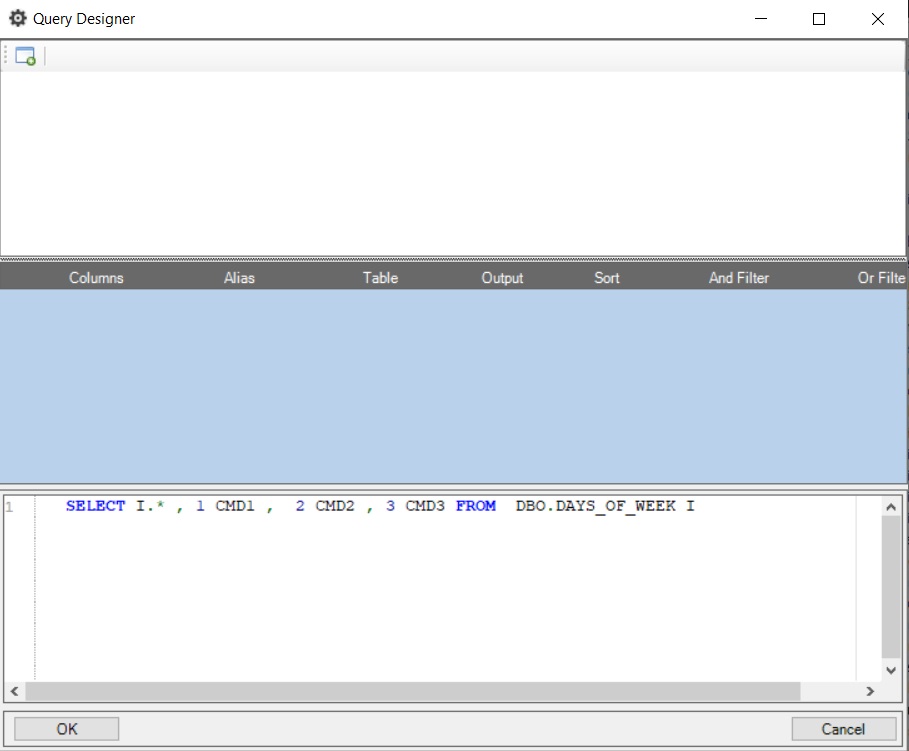
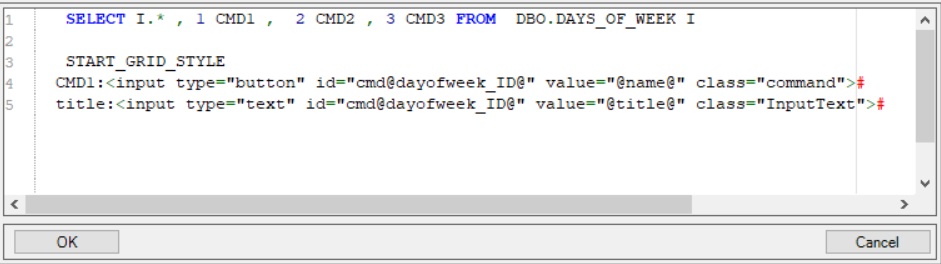
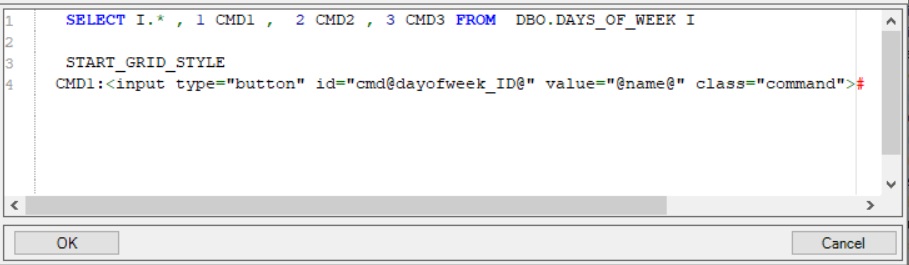
 در پنجره Properties فرم Grid مورد نظر بر روی خصوصیت Grid Data Source کلیک کنید تا پنجره کوئری نویسی (Query Designer) باز شود. حال کد زیر را در ادامه کدهای پیشین وارد کنید.
• عبارت START_GRID_STYLE به مفهوم آن است که از این قسمت کد به بعد ارتباطی با کوئری نویسی نداشته و نباید در آن به دنبال کوئری بگردد.
• CMD1: به معنی اعمال تغییرات برای فیلد CMD1 است که پیشتر مقدار اولیه به آن داده شده است.
• در ادامه یک دکمه برای آن فیلد به وسیله تگ Input (که یک تگ HTML است) تعریف می شود. id این تگ همان کلید اصلی جدول مرتبط با کنترل به همراه واژه CMD در ابتدای آن در نظر گرفته شده است.
• value این دکمه برابر با محتوای فیلد اول جدول می باشد (در این مثال، نام فیلد اول name است).
• Class داده شده که برابر با Command است، پیشتر در برنامه تعریف شده و برای همه دکمه ها در سرتاسر برنامه قابل استفاده است.
• در انتهای تگ باید علامت # قرار گیرد.
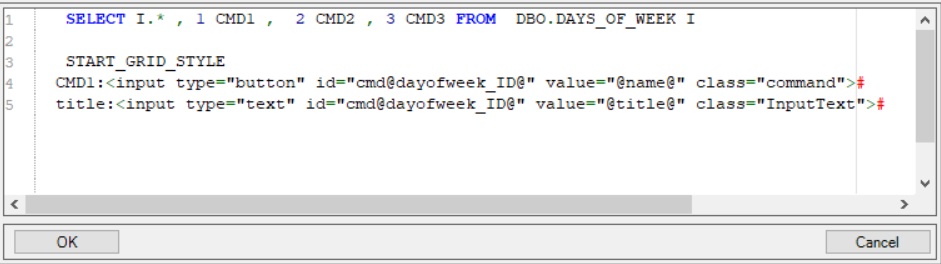
در پنجره Properties فرم Grid مورد نظر بر روی خصوصیت Grid Data Source کلیک کنید تا پنجره کوئری نویسی (Query Designer) باز شود. حال کد زیر را در ادامه کدهای پیشین وارد کنید.
• عبارت START_GRID_STYLE به مفهوم آن است که از این قسمت کد به بعد ارتباطی با کوئری نویسی نداشته و نباید در آن به دنبال کوئری بگردد.
• CMD1: به معنی اعمال تغییرات برای فیلد CMD1 است که پیشتر مقدار اولیه به آن داده شده است.
• در ادامه یک دکمه برای آن فیلد به وسیله تگ Input (که یک تگ HTML است) تعریف می شود. id این تگ همان کلید اصلی جدول مرتبط با کنترل به همراه واژه CMD در ابتدای آن در نظر گرفته شده است.
• value این دکمه برابر با محتوای فیلد اول جدول می باشد (در این مثال، نام فیلد اول name است).
• Class داده شده که برابر با Command است، پیشتر در برنامه تعریف شده و برای همه دکمه ها در سرتاسر برنامه قابل استفاده است.
• در انتهای تگ باید علامت # قرار گیرد.
 در نهایت ok کرده و با زدن دکمه Clear Cash Data و سپس refresh کردن مرورگر، نتیجه در مرورگر قابل مشاهده خواهد بود. همان طور که مشاهده می شود، محتویات فیلد CMD1 به دکمه هایی تغییر یافت که حاوی اطلاعات موجود در فیلد name (روزهای هفته) هستند.
در نهایت ok کرده و با زدن دکمه Clear Cash Data و سپس refresh کردن مرورگر، نتیجه در مرورگر قابل مشاهده خواهد بود. همان طور که مشاهده می شود، محتویات فیلد CMD1 به دکمه هایی تغییر یافت که حاوی اطلاعات موجود در فیلد name (روزهای هفته) هستند.
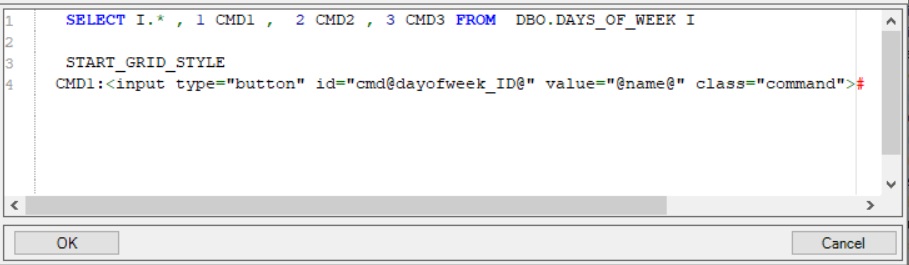
 به همین ترتیب می توان از textboxنیز برای یکی دیگر از فیلدها (به عنوان مثال فیلد "عنوان") استفاده نمود. تنها تفاوت آن است که هنگام استفاده از تگ Input، مقدار type را برابر با text و مقدار class را برابر با inputtext قرار می دهیم.
به همین ترتیب می توان از textboxنیز برای یکی دیگر از فیلدها (به عنوان مثال فیلد "عنوان") استفاده نمود. تنها تفاوت آن است که هنگام استفاده از تگ Input، مقدار type را برابر با text و مقدار class را برابر با inputtext قرار می دهیم.
 با انجام این کار، محتویات فیلد "عنوان" تبدیل به textbox می شود.
با انجام این کار، محتویات فیلد "عنوان" تبدیل به textbox می شود.


START_GRID_STYLE
CMD1:<input type="button" id="cmd@dayofweek_ID@" value="@name@" class="command">#


START_GRID_STYLE
CMD1:<input type="text" id="cmd@dayofweek_ID@" value="@title@" class="inputtext">#


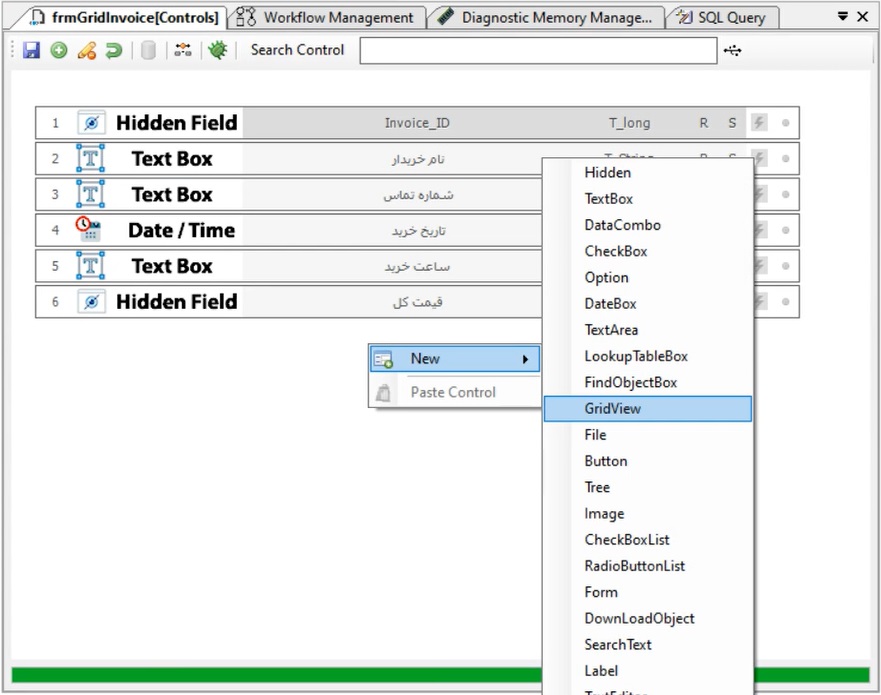
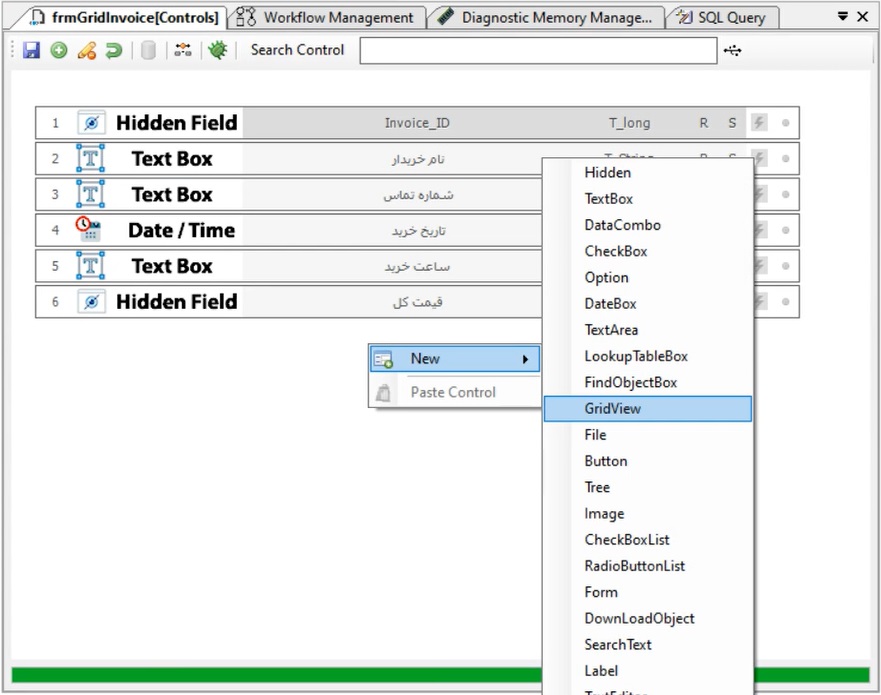
هنگامی که یک رکورد برای ویرایش باز شود، تمام اطلاعات موجود در آن نمایش داده خواهد شد. در بعضی موارد نیاز است تا در کنار اطلاعات این رکورد، اطلاعات جدول دیگری نیز نمایش داده شود. برای مثال فرض کنید جدولی از اطلاعات خریداران و جدولی دیگر از اطلاعات فاکتورهای خرید داریم. وقتی رکوردی مرتبط با یکی از خریداران باز شود ممکن است علاوه بر مشخصات فردی، لازم باشد تا فهرستی از اقلام فاکتوری که به نام آن شخص است نیز نمایش داده شود. برای این کار یک کنترل از نوع GridView به جدول "اطلاعات خریداران" مطابق شکل اضافه می شود.
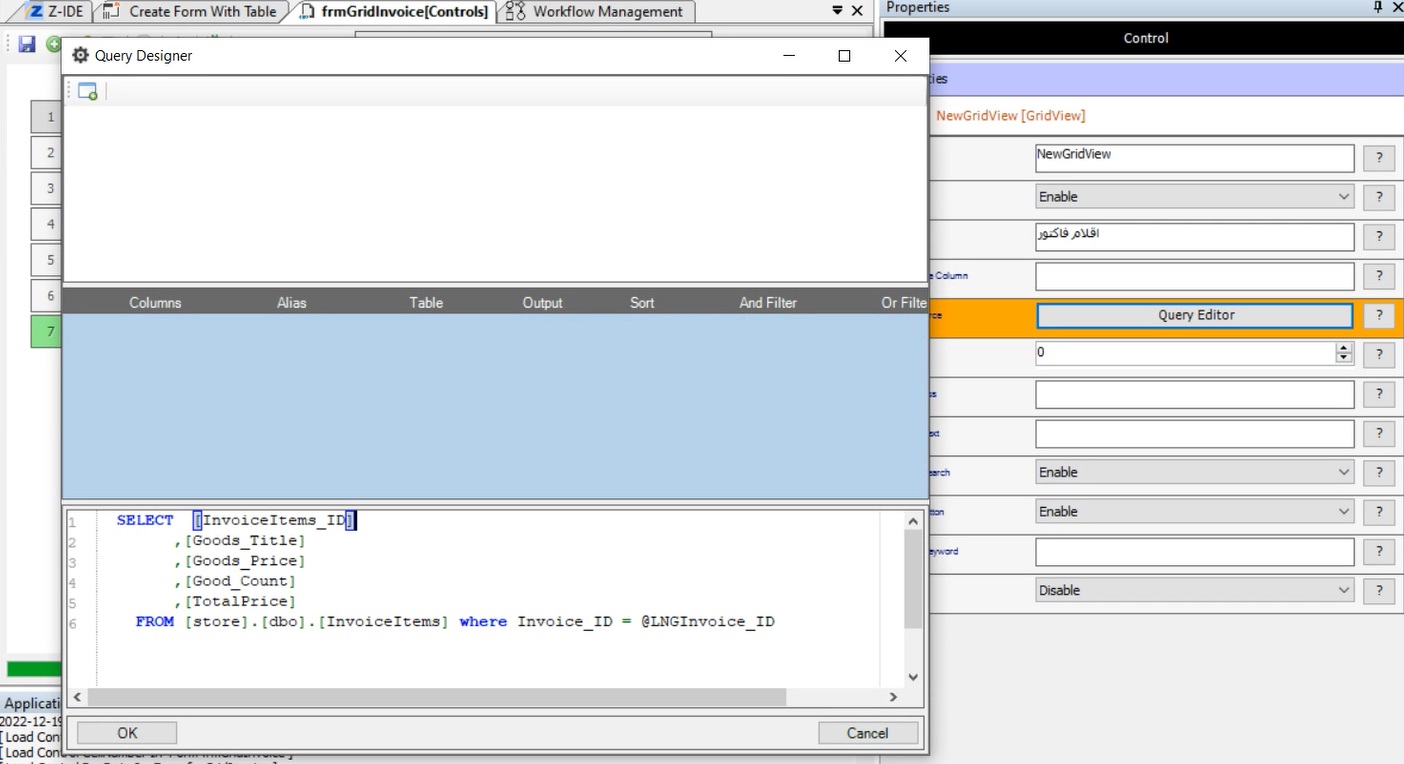
 این کنترل هم مانند دیگر کنترلها دارای خصوصیاتی در پنجره Properties است که از خصوصیت Caption برای تعیین یک نام فارسی برای این کنترل و از خصوصیت Query Editor برای نمایش دادن یک جدول دیگر درون فرم “اطلاعات خریداران” استفاده می شود. بنابراین یک نام فارسی مانند "اقلام فاکتور" برای caption در نظر می گیریم تا در خروجی نمایش داده شود. برای نمایش دادن اطلاعات یک جدول دیگر درون این کنترل نیز کدهای دستوری زیر را درون خصوصیت Query Editor وارد می کنیم.
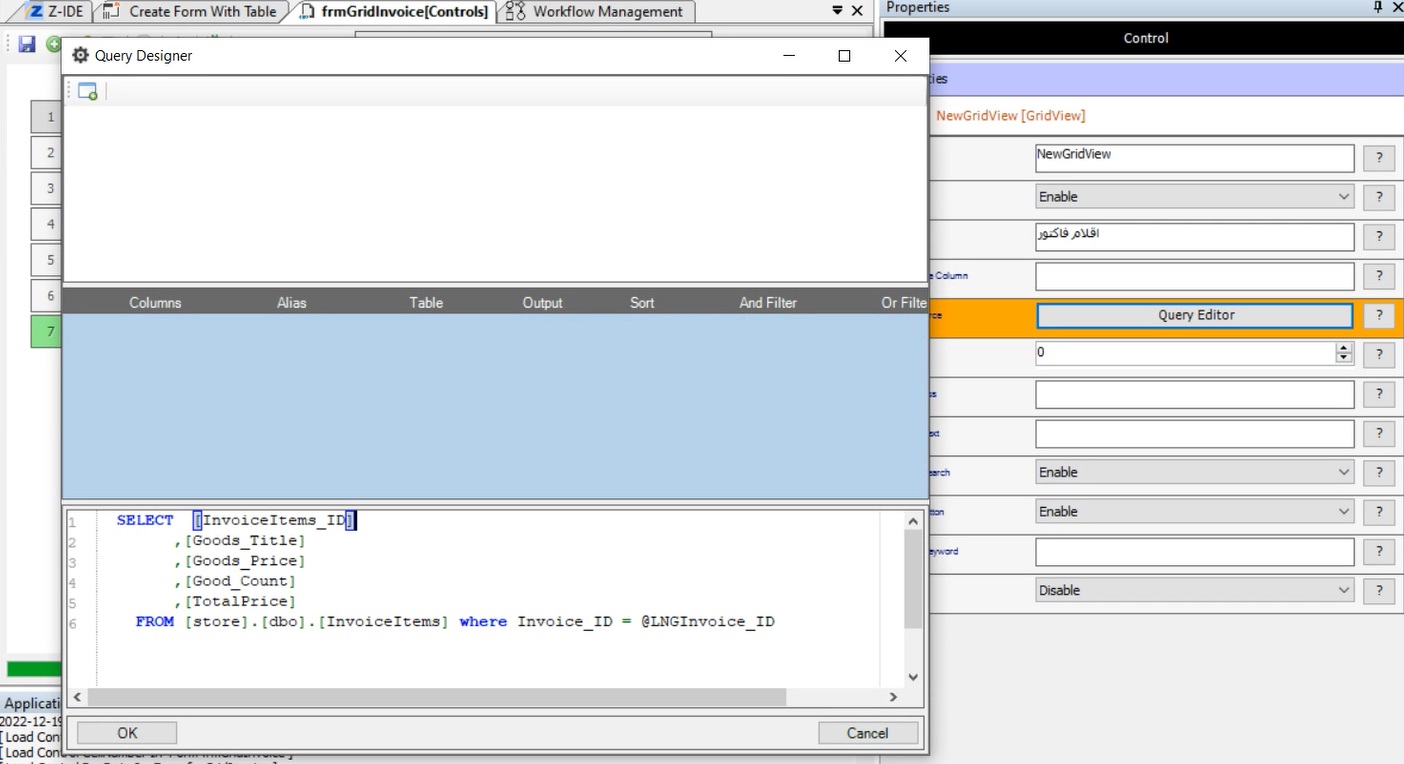
همانطور که در شکل مشاهده می شود برای وارد کردن کدهای دستوری ابتدا بر روی Query Editor کلیک کرده تا پنجره Query Design باز شود. سپس کدها را وارد نمایید.
این کنترل هم مانند دیگر کنترلها دارای خصوصیاتی در پنجره Properties است که از خصوصیت Caption برای تعیین یک نام فارسی برای این کنترل و از خصوصیت Query Editor برای نمایش دادن یک جدول دیگر درون فرم “اطلاعات خریداران” استفاده می شود. بنابراین یک نام فارسی مانند "اقلام فاکتور" برای caption در نظر می گیریم تا در خروجی نمایش داده شود. برای نمایش دادن اطلاعات یک جدول دیگر درون این کنترل نیز کدهای دستوری زیر را درون خصوصیت Query Editor وارد می کنیم.
همانطور که در شکل مشاهده می شود برای وارد کردن کدهای دستوری ابتدا بر روی Query Editor کلیک کرده تا پنجره Query Design باز شود. سپس کدها را وارد نمایید.
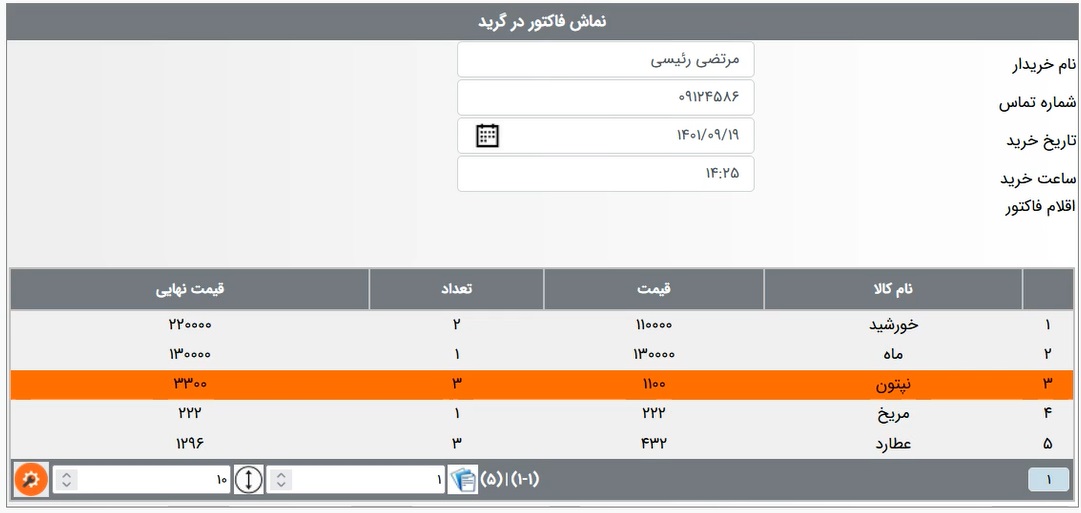
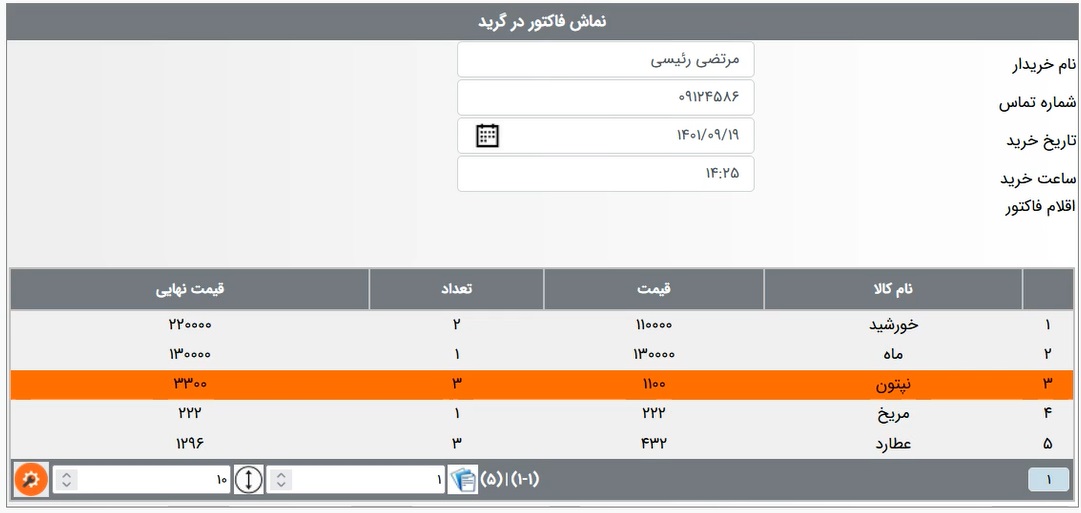
 در نهایت ok کرده و با زدن دکمه Clear Cash Data و سپس refresh کردن مرورگر، نتیجه در مرورگر نشان داده می شود. همان طور که مشاهده می شود، اطلاعات مربوط به فاکتور در فرم مربوط به اطلاعات خریدار به صورت یک گرید نمایش داده شده است.
در نهایت ok کرده و با زدن دکمه Clear Cash Data و سپس refresh کردن مرورگر، نتیجه در مرورگر نشان داده می شود. همان طور که مشاهده می شود، اطلاعات مربوط به فاکتور در فرم مربوط به اطلاعات خریدار به صورت یک گرید نمایش داده شده است.
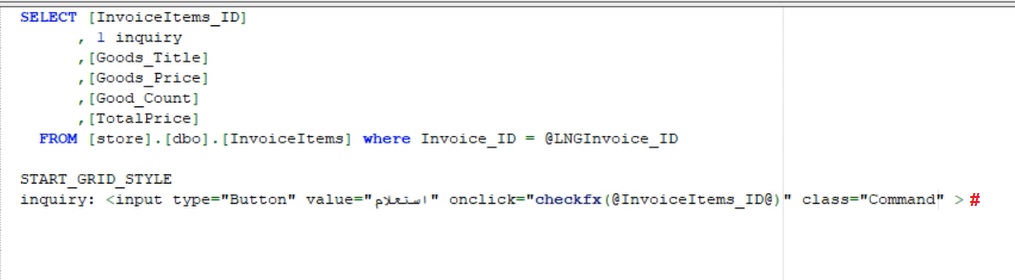
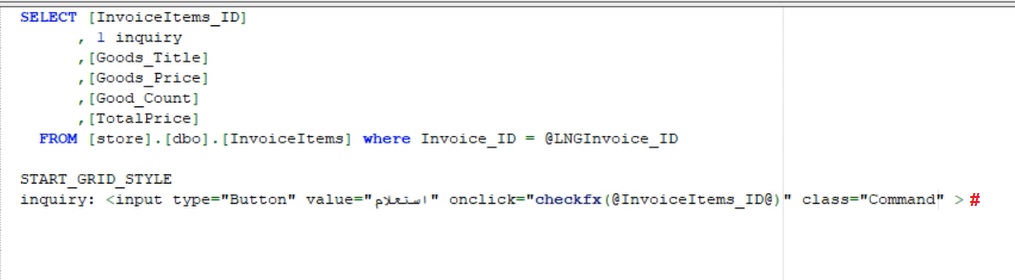
 در این فرم گرید نیز می توان فیلدهای جدید به صورت دکمه و textbox ایجاد نمود که در آموزشهای ایجاد فیلدهای اضافه در فرم Grid و اضافه کردن یک دکمه به عنوان فیلد به آن پرداخته شده است. برای مثال می توان یک فیلد جدید ساخت تا در کنار هر رکورد دکمه ای برای استعلام وجود داشته باشد. برای این کار کد زیر را در خصوصیت Query Editor وارد کنید.
در این کد ابتدا یک فیلد جدید با نام inquiry و مقدار ثابت برابر با "1" ساخته می شود، سپس این فیلد با استفاده از HTML تبدیل به یک دکمه "استعلام" خواهد شد.
در این فرم گرید نیز می توان فیلدهای جدید به صورت دکمه و textbox ایجاد نمود که در آموزشهای ایجاد فیلدهای اضافه در فرم Grid و اضافه کردن یک دکمه به عنوان فیلد به آن پرداخته شده است. برای مثال می توان یک فیلد جدید ساخت تا در کنار هر رکورد دکمه ای برای استعلام وجود داشته باشد. برای این کار کد زیر را در خصوصیت Query Editor وارد کنید.
در این کد ابتدا یک فیلد جدید با نام inquiry و مقدار ثابت برابر با "1" ساخته می شود، سپس این فیلد با استفاده از HTML تبدیل به یک دکمه "استعلام" خواهد شد.
 در نهایت تغییرات را اعمال کرده و با زدن دکمه Clear Cash Data و سپس refresh کردن مرورگر، نتیجه در مرورگر قابل مشاهده خواهد بود:
در نهایت تغییرات را اعمال کرده و با زدن دکمه Clear Cash Data و سپس refresh کردن مرورگر، نتیجه در مرورگر قابل مشاهده خواهد بود:
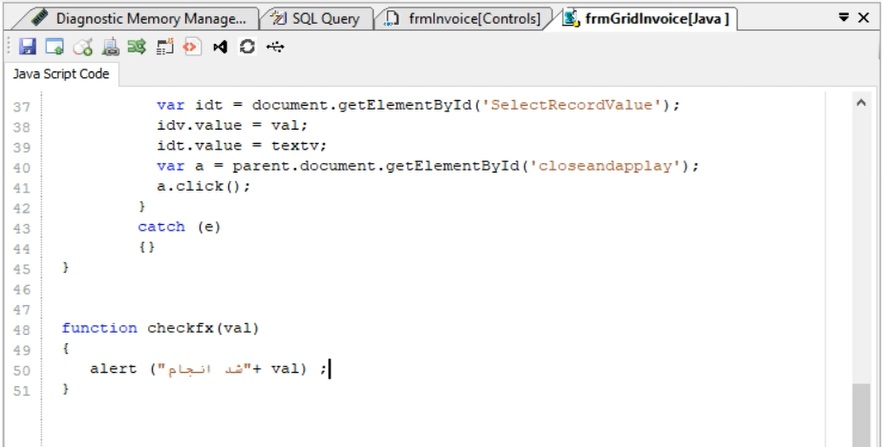
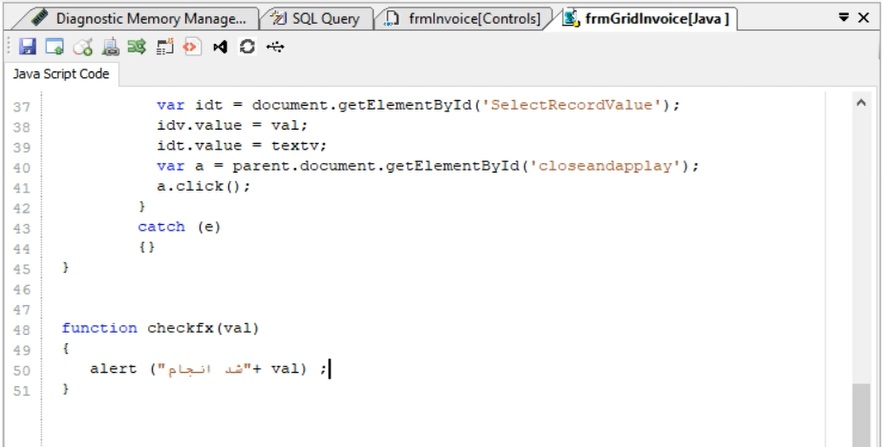
 همان طور که در کد بالا مشاهده می شود، برای دکمه "استعلام" یک رویداد OnClick نیز تعریف شده است تا با کلیک بر روی این دکمه، تابع checkfx() صدا زده شود. همچنین id جدول آیتم های فاکتور خرید نیز به عنوان آرگومان یا ورودی به این تابع معرفی شده است تا با کلیک بر هر دکمه، استعلام مرتبط با همان رکورد صورت گیرد. نکته ای که وجود دارد آن است که تابع مورد نظر با نام checkfx() نیز باید درونJava Script Code فرم مورد نظر تعریف شود.
همان طور که در کد بالا مشاهده می شود، برای دکمه "استعلام" یک رویداد OnClick نیز تعریف شده است تا با کلیک بر روی این دکمه، تابع checkfx() صدا زده شود. همچنین id جدول آیتم های فاکتور خرید نیز به عنوان آرگومان یا ورودی به این تابع معرفی شده است تا با کلیک بر هر دکمه، استعلام مرتبط با همان رکورد صورت گیرد. نکته ای که وجود دارد آن است که تابع مورد نظر با نام checkfx() نیز باید درونJava Script Code فرم مورد نظر تعریف شود.
 در این مثال، تابع checkfx() به صورتی تعریف شده است تا با صدا زدن آن یک پیغام نمایش داده شود.
در این مثال، تابع checkfx() به صورتی تعریف شده است تا با صدا زدن آن یک پیغام نمایش داده شود.
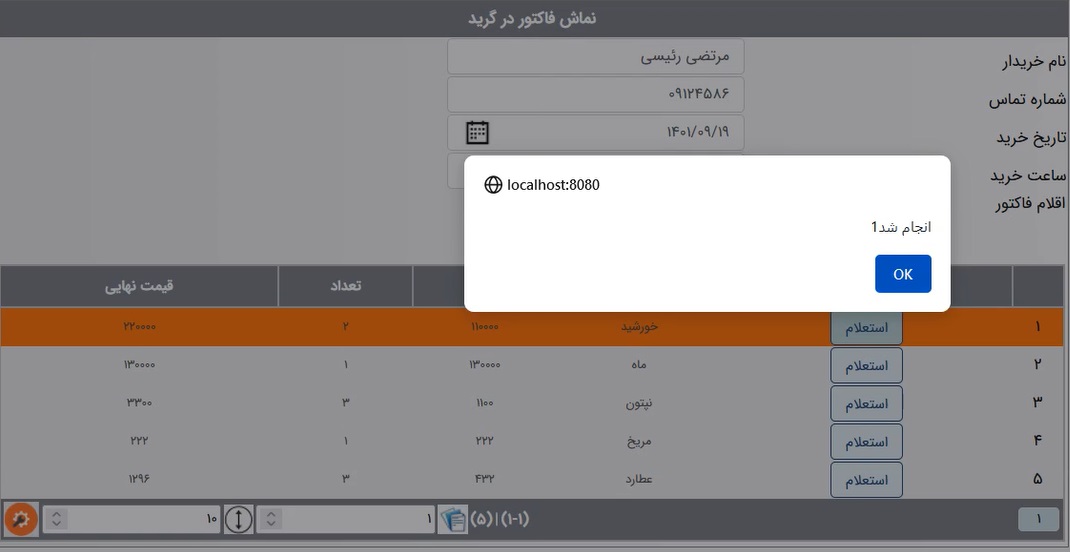
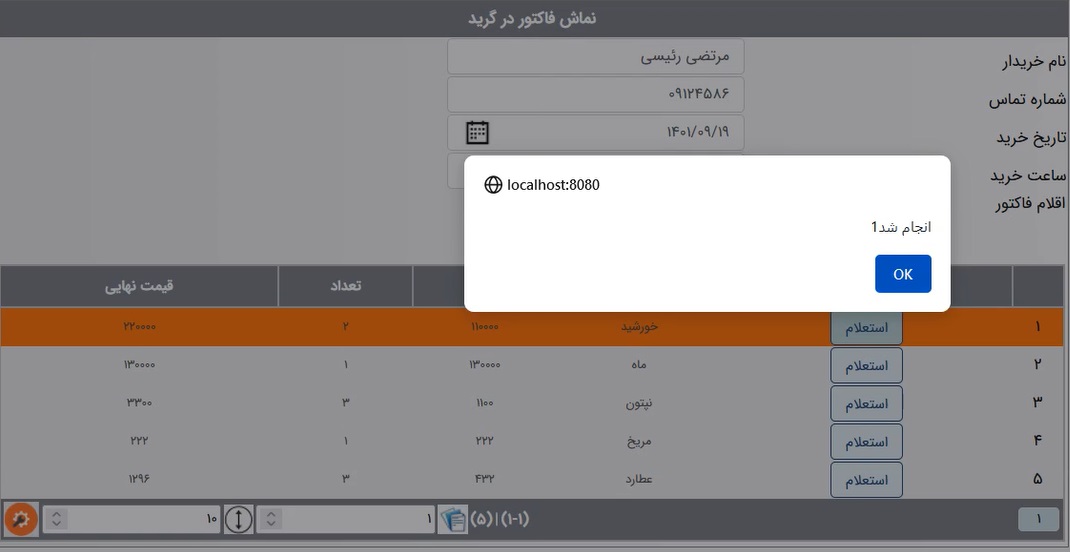
 در نهایت تغییرات را اعمال کرده و با زدن دکمه Clear Cash Data و سپس refresh کردن مرورگر، نتیجه در مرورگر نمایش داده خواهد شد. همان طور که در تصویر مشاهده می شود، با کلیک بر روی دکمه استعلام، پیغام مورد نظر نشان داده می شود.
در نهایت تغییرات را اعمال کرده و با زدن دکمه Clear Cash Data و سپس refresh کردن مرورگر، نتیجه در مرورگر نمایش داده خواهد شد. همان طور که در تصویر مشاهده می شود، با کلیک بر روی دکمه استعلام، پیغام مورد نظر نشان داده می شود.


SELECT [InvoiceItems_ID]
,[Goods_Title]
,[Goods_Price]
,[Good_Count]
,[TotalPrice]
FROM [store].[dbo].[InvoiceItems] WHERE Invoice_ID = @LNGInvoice_ID


SELECT [InvoiceItems_ID]
, 1 inquiry
,[Goods_Title]
,[Goods_Price]
,[Good_Count]
,[TotalPrice]
FROM [store].[dbo].[InvoiceItems] WHERE Invoice_ID = @LNGInvoice_ID
START_GRID_STYLE
inquiry: <input type="Button" value="استعلام" onclick= "checkfx(@InvoiceItems_ID@)" class="Command" > #





گروه توسعه زیر ساخت نرم افزاری زی با نام تجاری Zframe، با بهره گیری از نیروهای متخصص و مجرب با رویکردی نوآورانه از سال 1387 فعالیت خود را آغاز و اقدام به تولید نرم افزار قدرتمند زی فریم نمود.
زی فریم به عنوان یک محصول نرم افزاری (SPL) در واقع همچون یک خط تولید نرم افزار است که با استفاده از آن می توان به سرعت، بدون نیاز به تسلط به دامنه وسیعی از تکنولوژی ها، یک نرم افزار مبتنی بر وب کارا، امن و یکپارچه تولید نمود.

