
فرم بایندینگ
- Home
- فرم بایندینگ
- Binding Form چیست؟
- مراحل ساخت بایندینگ فرم
در بعضی موارد نیاز است تا کاربر اطلاعات اولیه را در یک فرم وارد نموده و سپس به ازای این اطلاعات اولیه چندین رکورد دیگر (که تعداد آنها مشخص نیست و قابل افزایش است) ثبت کند. فرم های Binding به منظور ساخت چنین ساختاری طراحی شده اند.
لازم به ذکر است که این نوع از فرم فقط در حالت nested کاربرد دارد.
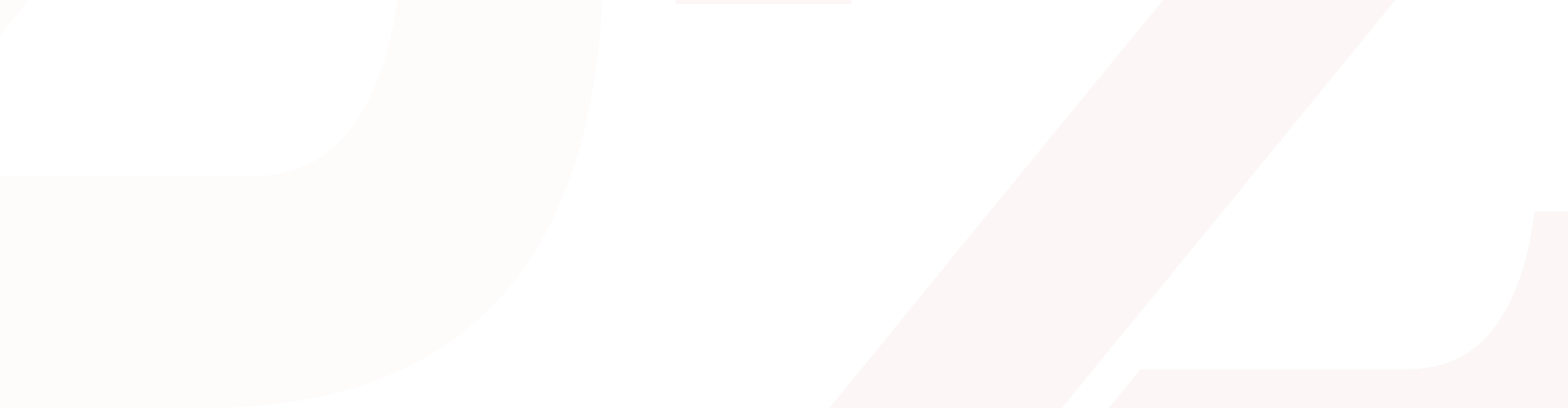
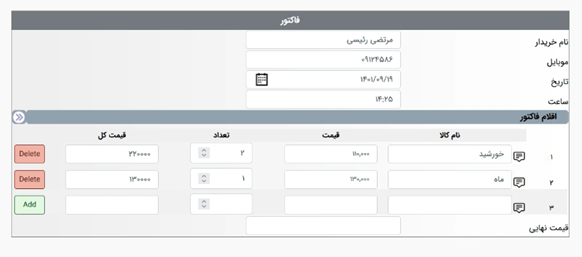
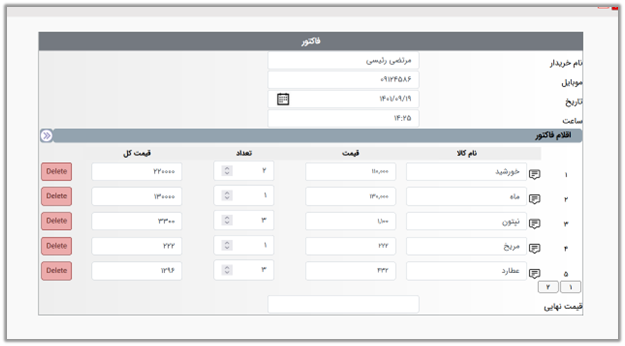
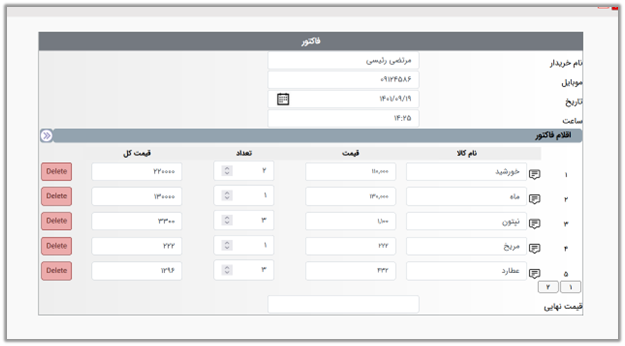
به عنوان مثال در تصویر زیر به ازای هر خریدار یک فرم با نام فاکتور ایجاد شده است، که درون آن یک فرم دیگر با نام اقلام فاکتور ضمیمه شده است (binding). در فرم دوم چهار فیلد مشاهده می شود که می توان با استفاده از دکمه های Add و Delete یک کالا را به فاکتور اضافه و یا از آن کم کرد. اگر از فرم بایندینگ استفاده نمی شد باید به ازای هر کالا برای هر شخص یک فرم ساخته می شد. (به عبارتی اگر شخصی 5 کالا خریداری نماید و شخص دیگری 12 کالا، باید در مجموع 17 فرم ساخته می شد)


نمونه یک فرم بایندینگ
فرض کنید می خواهیم یک اپلیکشین برای صدور فاکتورهای یک فروشگاه تولید کنیم. در این اپلیکیشن امکان آن وجود دارد تا نام خریدار، شماره تماس، تاریخ و ساعت خرید او در یک فرم (فرم اول) ثبت شود. سپس نام کالاهای خریداری شده توسط او، تعداد هر کالا و قیمت آنها نیز در یک فرم دیگر (فرم بایندینگ) ثبت گردد. در نهایت قیمت نهایی فاکتور نیز محاسبه و ارائه شود. به عبارت دیگر به ازای هر خرید فقط یک بار از فرم اول استفاده می شود، اما برای هر خریدار به تعداد اقلام کالای خریداری شده (این عدد برای هر خرید متفاوت است) از فرم دوم استفاده می شود.
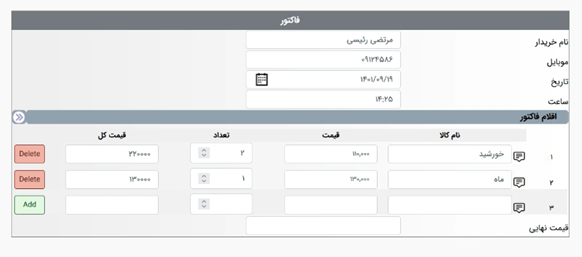
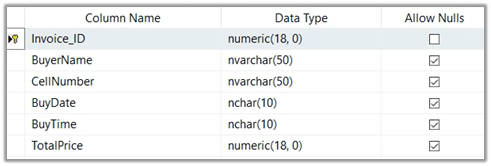
بدین منظور ابتدا در دیتابیس اپلیکیشن، دو جدول مشابه جدول های زیر ساخته می شود (برای یادگیری ساخت جدول مقاله روش ساخت جدول در SQL Server را مشاهده کنید.)



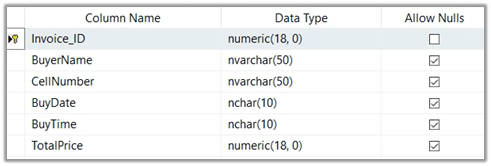
جدول فرم دریافت اطلاعات خریدار

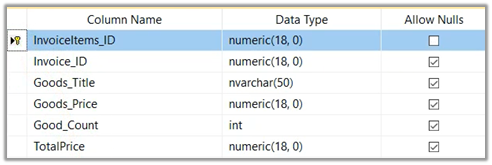
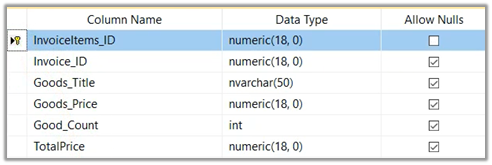
جدول فرم binding جهت دریافت اطلاعات اقلام کالا و محاسبه فاکتور
ساخت جداول و فرم
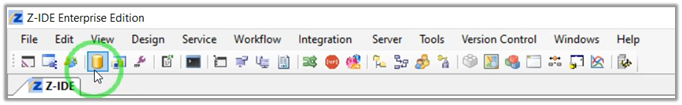
محیط توسعه زی فریم یا همان ZIDE را باز کنید. برای نمایش جداول دیتابیس حتما باید ابتدا یک پروژه و اپلیکیشن ساخته و دیتابیس پروژه تان را به آن متصل کرده باشید. در نوار وظیفه بالای صفحه گزینه Database Explorer را انتخاب کرده تا جداول ساخته شده درون دیتابیس (جداول Invoice و InvoiceItems در این مثال) در پنجره سمت چپ صفحه مشاهده شود.
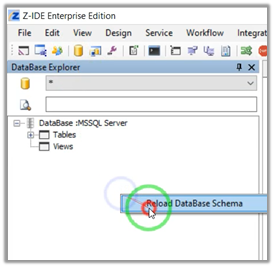
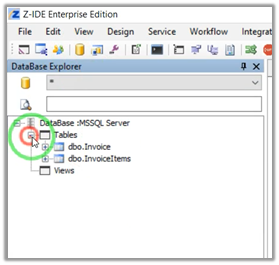
 در صورتی که جداول را مشاهده نمی کنید، بر روی این پنجره راست کلیک کرده و گزینه Reload Database Schema را انتخاب کنید تا جداول بارگذاری شوند. حال در پنجره سمت چپ بر روی Tables کلیک کرده تا لیست جداول موجود در دیتابیس نمایش داده شود.
در صورتی که جداول را مشاهده نمی کنید، بر روی این پنجره راست کلیک کرده و گزینه Reload Database Schema را انتخاب کنید تا جداول بارگذاری شوند. حال در پنجره سمت چپ بر روی Tables کلیک کرده تا لیست جداول موجود در دیتابیس نمایش داده شود.
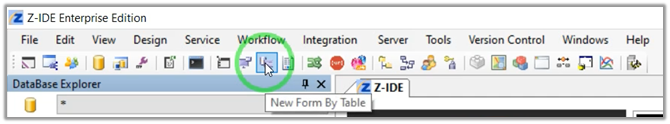
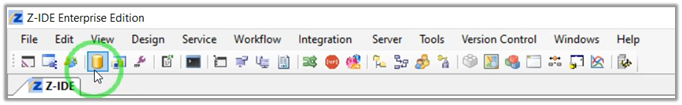
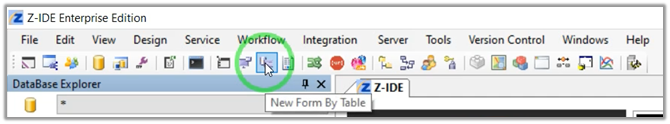
در نوار ابزار بالای صفحه، گزینه New Form By Table را انتخاب کرده تا پنجره Create Form With Table باز شود.
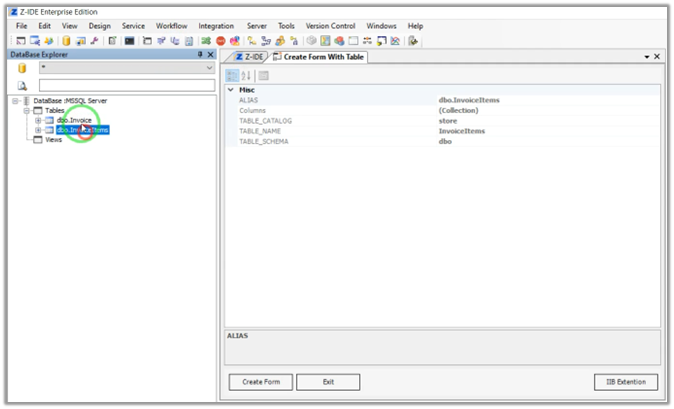
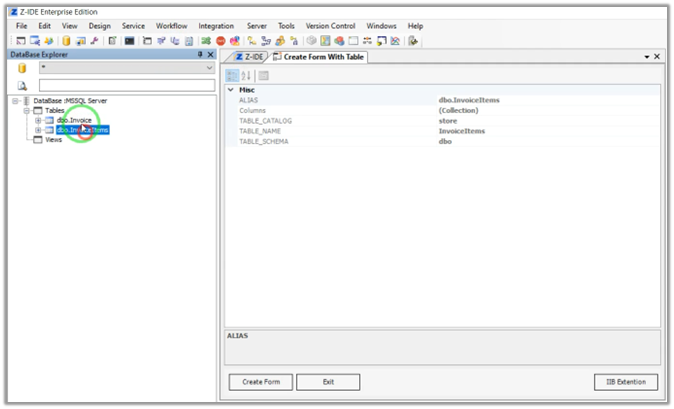
 حال جدولی که می خواهید یک فرم بر اساس آن بسازید را انتخاب کنید تا اطلاعات آن جدول درون این پنجره نمایش داده شود. سپس در قسمت پایین پنجره بر روی Create Form کلیک کنید و ok را بزنید.
حال جدولی که می خواهید یک فرم بر اساس آن بسازید را انتخاب کنید تا اطلاعات آن جدول درون این پنجره نمایش داده شود. سپس در قسمت پایین پنجره بر روی Create Form کلیک کنید و ok را بزنید.
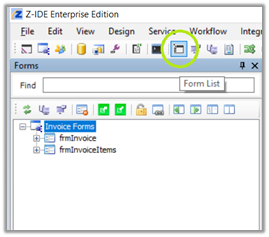
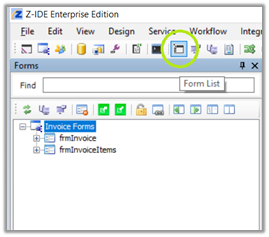
 برای مشاهده فرم های ساخته شده از دکمه Form List در نوار ابزار بالای صفحه استفاده می شود. اگر فرایند فرم به درستی انجام شده باشد، می توانید فرم ساخته شده را در پنجره Form List مشاهده کنید.
برای مشاهده فرم های ساخته شده از دکمه Form List در نوار ابزار بالای صفحه استفاده می شود. اگر فرایند فرم به درستی انجام شده باشد، می توانید فرم ساخته شده را در پنجره Form List مشاهده کنید.
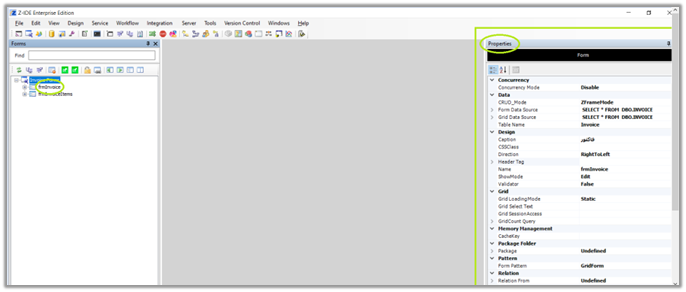
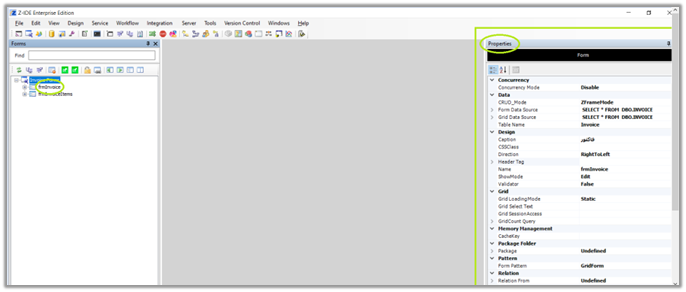
 برای مشاهده مشخصات مربوط به یک فرم می توان درون پنجره Form List بر روی فرم مورد نظر کلیک کرد تا مشخصات آن فرم در پنجره ای با نام Properties در سمت راست صفحه مشاهده شود.
برای مشاهده مشخصات مربوط به یک فرم می توان درون پنجره Form List بر روی فرم مورد نظر کلیک کرد تا مشخصات آن فرم در پنجره ای با نام Properties در سمت راست صفحه مشاهده شود.
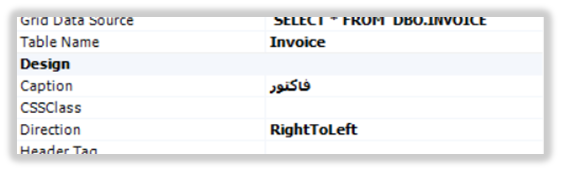
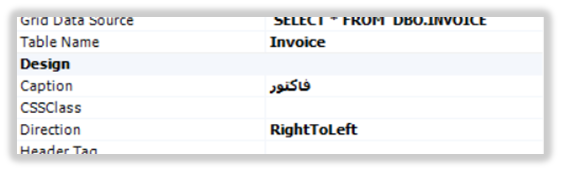
 در پنجره Properties می توان ویژگی های مربوط به آن فرم را مدیریت کرد. به عنوان مثال برای تغییر نام ظاهری فرم (که به کاربر نمایش داده می شود) می توان از قسمتcaption استفاده نمود و نام جدید مد نظر خود را درون آن نوشت (به صورت پیش فرض مقدار caption فرم برابر با نام جدولی است که فرم بر اساس آن ساخته شده است.)
در پنجره Properties می توان ویژگی های مربوط به آن فرم را مدیریت کرد. به عنوان مثال برای تغییر نام ظاهری فرم (که به کاربر نمایش داده می شود) می توان از قسمتcaption استفاده نمود و نام جدید مد نظر خود را درون آن نوشت (به صورت پیش فرض مقدار caption فرم برابر با نام جدولی است که فرم بر اساس آن ساخته شده است.)
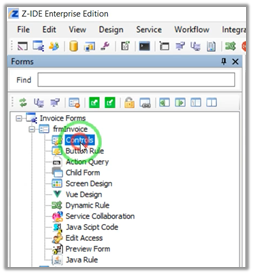
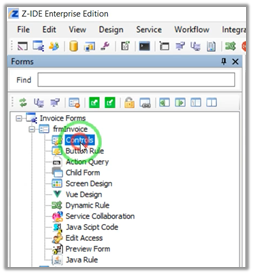
 همانطور که می دانید هر فرم از تعدادی فیلد تشکیل شده است که کاربر باید آنها را پر کند. به هر یک از این فیلدها یک کنترل گویند. بنابراین فرمی که دارای چهار فیلد باشد، در واقع دارای چهار کنترل است. برای مدیریت و شخصی سازی فیلدها یا همان کنترل های موجود در یک فرم بر روی فرم مورد نظر کلیک کرده تا زیر منوی آن باز شود. سپس گزینه کنترل(Control) را انتخاب کنید.
همانطور که می دانید هر فرم از تعدادی فیلد تشکیل شده است که کاربر باید آنها را پر کند. به هر یک از این فیلدها یک کنترل گویند. بنابراین فرمی که دارای چهار فیلد باشد، در واقع دارای چهار کنترل است. برای مدیریت و شخصی سازی فیلدها یا همان کنترل های موجود در یک فرم بر روی فرم مورد نظر کلیک کرده تا زیر منوی آن باز شود. سپس گزینه کنترل(Control) را انتخاب کنید.
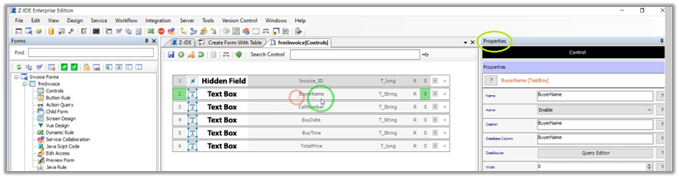
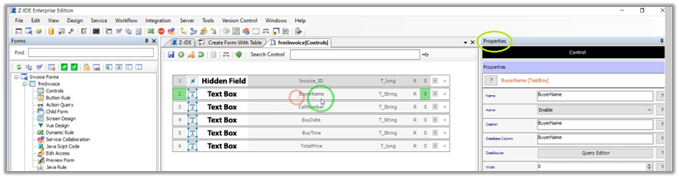
 اکنون در پنجره باز شده می توان بر روی هر کنترل کلیک کرده تا مشخصات مربوط به آن در پنجره Properties در سمت چپ صفحه نمایش داده شود.
اکنون در پنجره باز شده می توان بر روی هر کنترل کلیک کرده تا مشخصات مربوط به آن در پنجره Properties در سمت چپ صفحه نمایش داده شود.
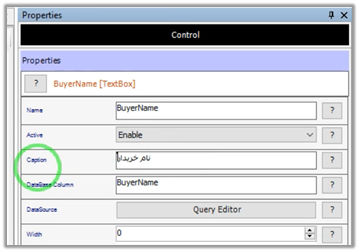
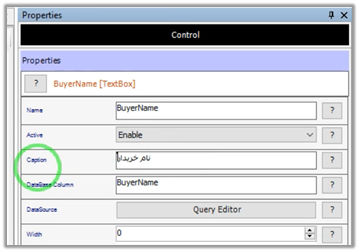
 در صفحه مربوط به مشخصات می توانید عنوان (Caption) مربوط به هر کنترل را تغییر دهید. به عنوان مثال عنوان کنترل BuyerName را به "نام خریدار" تغییر می دهیم.
در صفحه مربوط به مشخصات می توانید عنوان (Caption) مربوط به هر کنترل را تغییر دهید. به عنوان مثال عنوان کنترل BuyerName را به "نام خریدار" تغییر می دهیم.
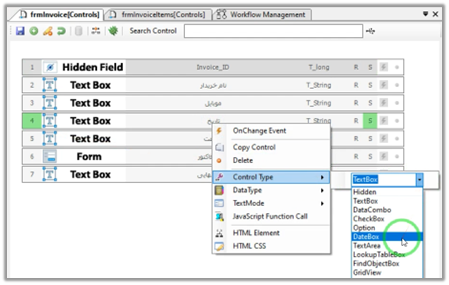
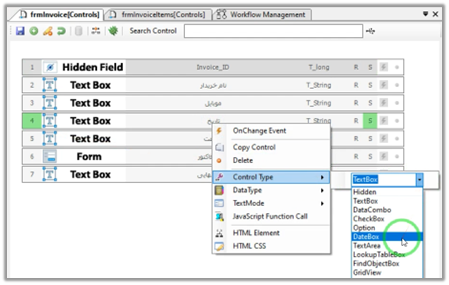
 همچنین کنترل تاریخ را نیز به تقویم شمسی تغییر می دهیم. برای این منظور بر روی کنترل مورد نظر راست کلیک کرده و در قسمت Control Type (که نوع ورودی هر کنترل را تعریف می کند) گزینه DateBox را انتخاب کنید.
همچنین کنترل تاریخ را نیز به تقویم شمسی تغییر می دهیم. برای این منظور بر روی کنترل مورد نظر راست کلیک کرده و در قسمت Control Type (که نوع ورودی هر کنترل را تعریف می کند) گزینه DateBox را انتخاب کنید.
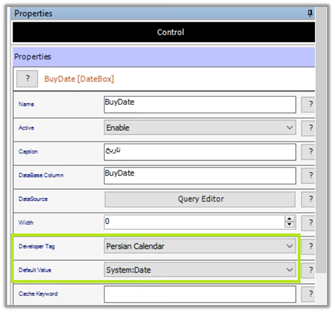
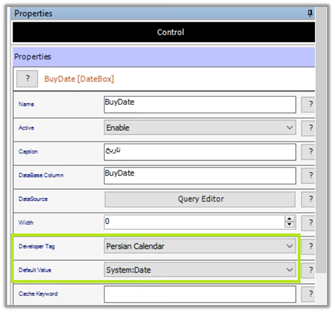
 سپس در پنجره Properties این کنترل مقدار خصوصیتDeveloper Tag را به Persian Calendar تغییر داده و برای درج تاریخ روز به صورت خودکار از قسمت Default Value مقدار System:Dateرا انتخب نمایید.
سپس در پنجره Properties این کنترل مقدار خصوصیتDeveloper Tag را به Persian Calendar تغییر داده و برای درج تاریخ روز به صورت خودکار از قسمت Default Value مقدار System:Dateرا انتخب نمایید.
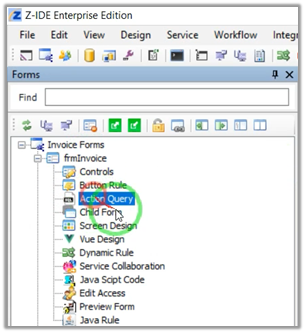
 هر فرمی که ساخته می شود معمولا دارای دکمه هایی برای ثبت، ویرایش و حذف اطلاعات برای انجام عملیات های Insert (Create)، Update و Delete است. برای آنکه این دکمه قادر به انجام عملیات مورد نظر باشند باید کوئری های مربوط به آنها به سیستم معرفی گردد. بنابراین، در پنجره Forms زیرمنوی فرم مورد نظر را باز کرده و گزینه Action Query را انتخاب نمایید.
هر فرمی که ساخته می شود معمولا دارای دکمه هایی برای ثبت، ویرایش و حذف اطلاعات برای انجام عملیات های Insert (Create)، Update و Delete است. برای آنکه این دکمه قادر به انجام عملیات مورد نظر باشند باید کوئری های مربوط به آنها به سیستم معرفی گردد. بنابراین، در پنجره Forms زیرمنوی فرم مورد نظر را باز کرده و گزینه Action Query را انتخاب نمایید.


 |
 |











ضمیمه کردن یک فرم به فرم دیگر
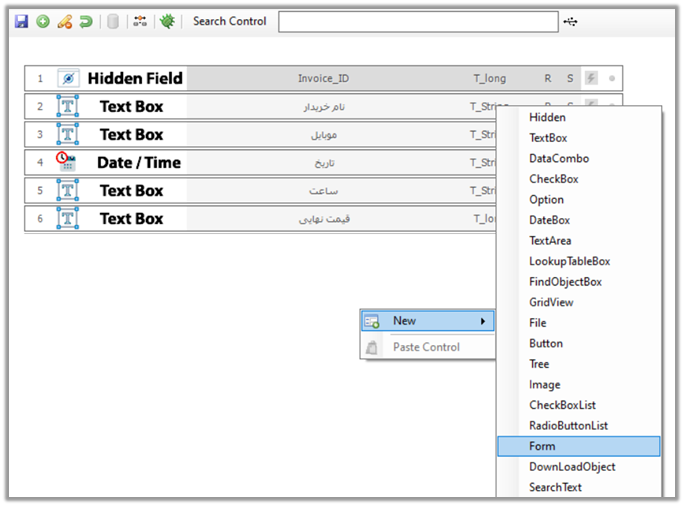
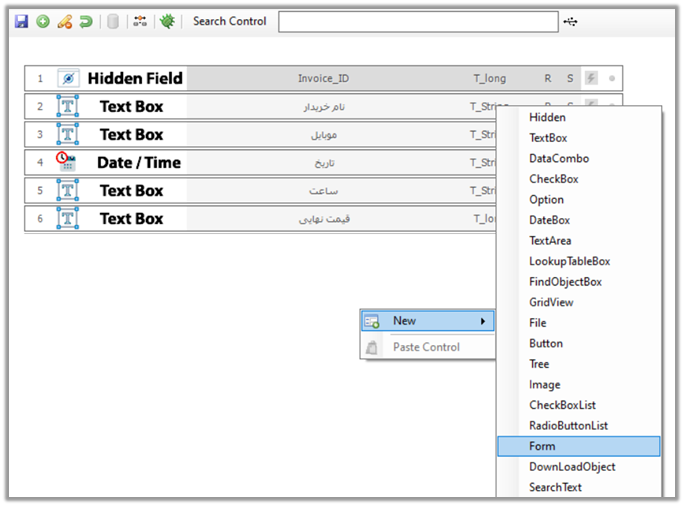
برای قرار دادن یک فرم درون یک فرم دیگر درون صفحه کنترل های فرم راست کلیک کرده و از قسمت New گزینه Form را انتخاب کنید.
 فرم ایجاد شده در واقع یک کنترل است که فضایی برای قرار دادن یک فرم درون یک فرم دیگر ایجاد می کند. این کنترل را مانند دیگر کنترل ها می توان با کشیدن (Drag)، به مکان دلخواه در فرم موجود انتقال داد.
فرم ایجاد شده در واقع یک کنترل است که فضایی برای قرار دادن یک فرم درون یک فرم دیگر ایجاد می کند. این کنترل را مانند دیگر کنترل ها می توان با کشیدن (Drag)، به مکان دلخواه در فرم موجود انتقال داد.
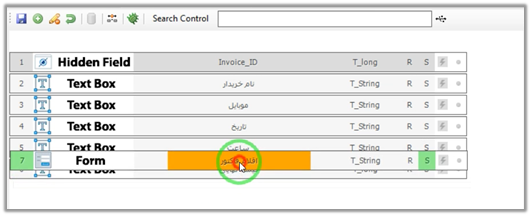
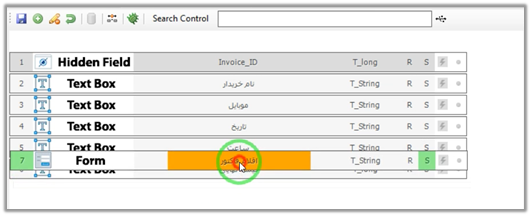
 نام مورد نظر برای این کنترل (binding form) را در قسمت Caption بنویسید (در اینجا "اقلام فاکتور").
نام مورد نظر برای این کنترل (binding form) را در قسمت Caption بنویسید (در اینجا "اقلام فاکتور").
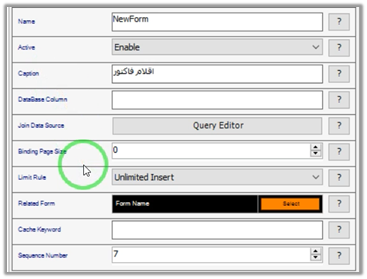
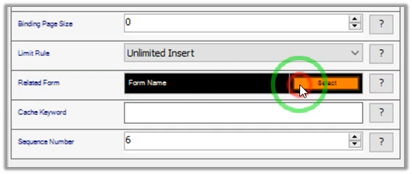
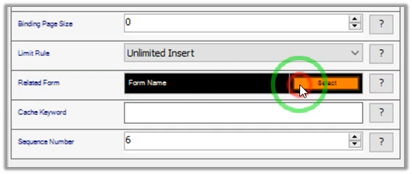
 اکنون باید بین فرم اصلی و این کنترل ارتباط برقرار کرد (Binding) تا داده های وارد شده در فرم بایندینگ به فرم اصلی اختصاص داده شود. بر روی کنترل Form که درون فرم اصلی ساخته اید، کلیک کرده تا پنجره ی Properties باز شود. در قسمتRelated Form بر روی دکمه Select کلیک کنید تا پنجره Form Access ظاهر گردد.
اکنون باید بین فرم اصلی و این کنترل ارتباط برقرار کرد (Binding) تا داده های وارد شده در فرم بایندینگ به فرم اصلی اختصاص داده شود. بر روی کنترل Form که درون فرم اصلی ساخته اید، کلیک کرده تا پنجره ی Properties باز شود. در قسمتRelated Form بر روی دکمه Select کلیک کنید تا پنجره Form Access ظاهر گردد.
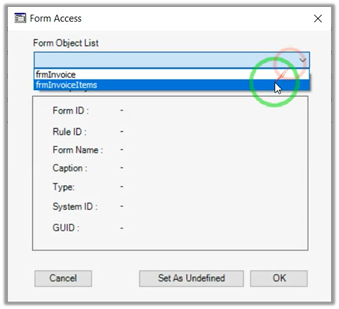
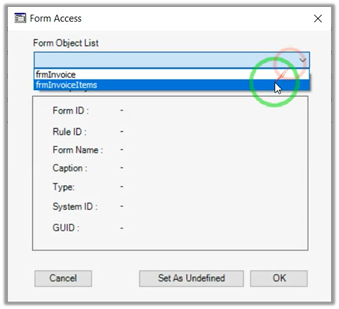
 فرم مورد نظر خود را برای ضمیمه کردن (binding) از قسمت Form Object List انتخاب کرده و در نهایت بر روی OK کلیک کنید.
فرم مورد نظر خود را برای ضمیمه کردن (binding) از قسمت Form Object List انتخاب کرده و در نهایت بر روی OK کلیک کنید.
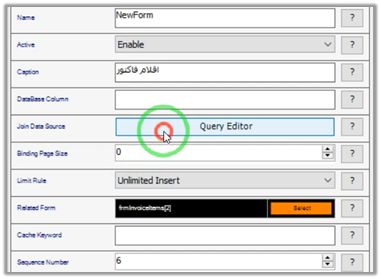
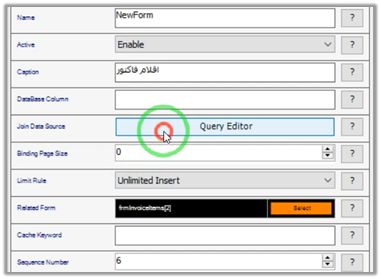
 حال باید کوئری های لازم برای برقراری ارتباط بین این دو فرم نوشته شود. برای برقراری این ارتباط از فیلدهای ID هر دو فرم استفاده می شود (در این مثال Invoice_ID و InvoiceItems_ID). در پنجره Properties مربوط به کنترل Form که در فرم اصلی ساخته شده است، به قسمت Join Data Source رفته و بر روی Query Editor کلیک کنید تا پنجره Query Designer باز شود.
حال باید کوئری های لازم برای برقراری ارتباط بین این دو فرم نوشته شود. برای برقراری این ارتباط از فیلدهای ID هر دو فرم استفاده می شود (در این مثال Invoice_ID و InvoiceItems_ID). در پنجره Properties مربوط به کنترل Form که در فرم اصلی ساخته شده است، به قسمت Join Data Source رفته و بر روی Query Editor کلیک کنید تا پنجره Query Designer باز شود.
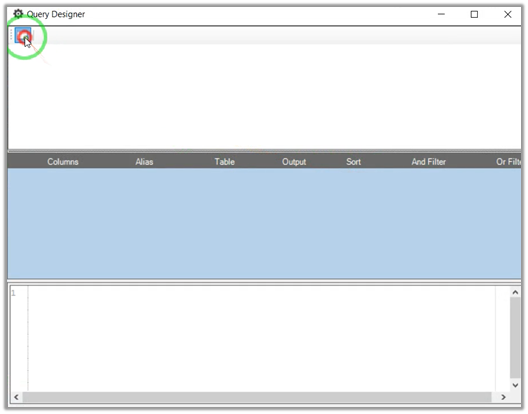
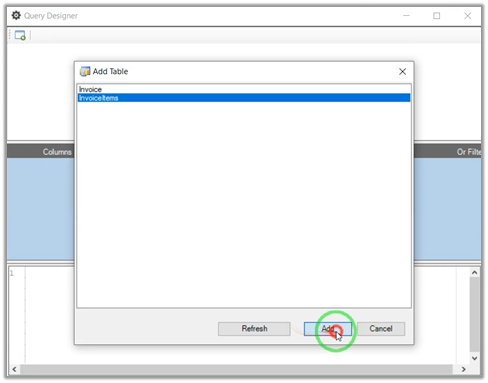
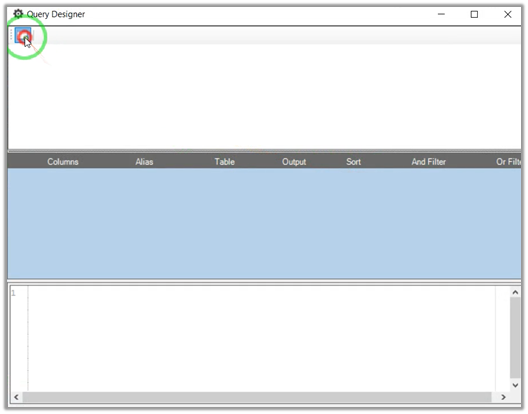
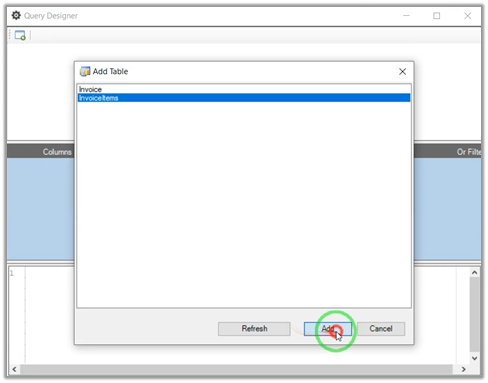
 در پنجره Query Designer در قسمت بالا سمت چپ بر روی آیکون Add Table کلیک کنید تا لیست فرم های موجود نمایش داده شود.
در پنجره Query Designer در قسمت بالا سمت چپ بر روی آیکون Add Table کلیک کنید تا لیست فرم های موجود نمایش داده شود.
 اکنون فرم مورد نظر خود را برای ضمیمه کردن انتخاب کرده و آن راAdd کنید.
اکنون فرم مورد نظر خود را برای ضمیمه کردن انتخاب کرده و آن راAdd کنید.
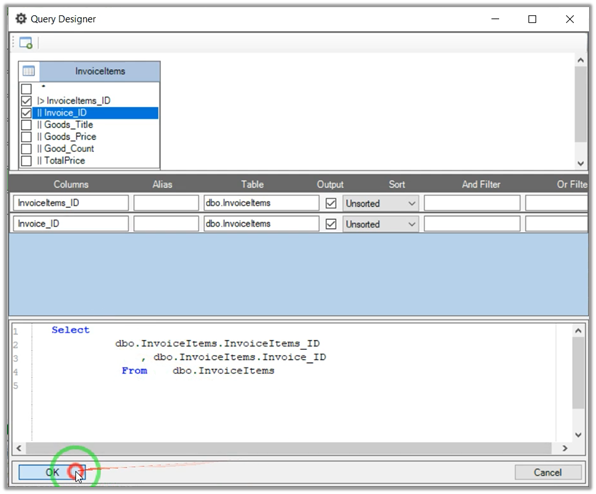
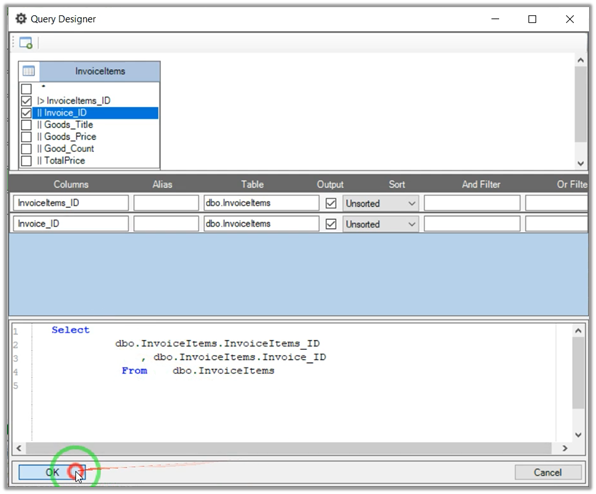
 در پنجره جدید باز شده در بالای صفحه ، ستون های مورد نظر خود را انتخاب کرده تا Query های آن ها در پایین پنجره نمایش داده شود. نهایتا روی OK کلیک کنید.
در پنجره جدید باز شده در بالای صفحه ، ستون های مورد نظر خود را انتخاب کرده تا Query های آن ها در پایین پنجره نمایش داده شود. نهایتا روی OK کلیک کنید.
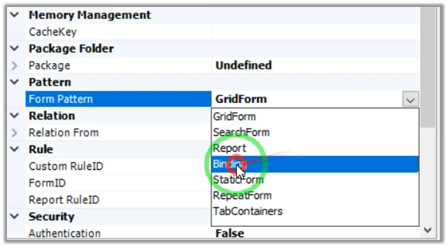
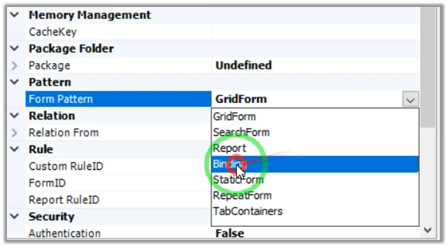
 فرمی که در بخش بالا به عنوان ضمیمه انتخاب شده است، باید به عنوان یک فرم binding به سیستم نیز معرفی گردد. بنابراین، این فرم را (در این مثال فرم frmInvoiceItems) از لیست فرم ها انتخاب کرده و در پنجرهProperties مربوط به آن، از قسمت Form Pattern ، گزینه Binding را انتخاب کنید.
فرمی که در بخش بالا به عنوان ضمیمه انتخاب شده است، باید به عنوان یک فرم binding به سیستم نیز معرفی گردد. بنابراین، این فرم را (در این مثال فرم frmInvoiceItems) از لیست فرم ها انتخاب کرده و در پنجرهProperties مربوط به آن، از قسمت Form Pattern ، گزینه Binding را انتخاب کنید.
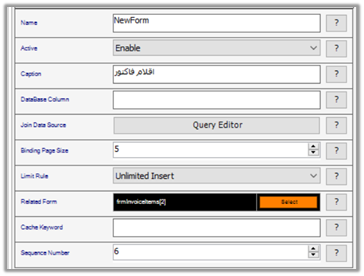
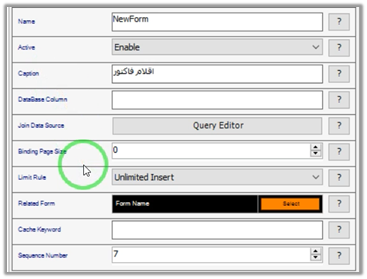
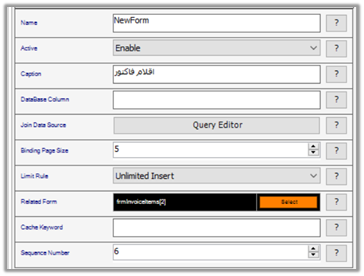
 دقت کنید که در یک فاکتور ممکن است تعداد بسیار زیادی کالا درج شود. برای استفاده از خاصیت صفحه بندی در زی فریم و تعیین آنکه در هر صفحه چند قلم کالا (چند رکورد) نشان داده شود، بر روی کنترل Form کلیک کرده و در قسمت Properties خصوصیت Binding Page Size را تغییر دهید.
دقت کنید که در یک فاکتور ممکن است تعداد بسیار زیادی کالا درج شود. برای استفاده از خاصیت صفحه بندی در زی فریم و تعیین آنکه در هر صفحه چند قلم کالا (چند رکورد) نشان داده شود، بر روی کنترل Form کلیک کرده و در قسمت Properties خصوصیت Binding Page Size را تغییر دهید.
 در این مثال همانطور که در شکل دیده می شود تعیین شد که در هر صفحه 5 رکورد نشان داده شود.
در این مثال همانطور که در شکل دیده می شود تعیین شد که در هر صفحه 5 رکورد نشان داده شود.













محاسبه قیمت کل کالا با استفاده از رویداد جاوااسکریپت
برای محاسبه قیمت کل یک قلم کالا در فرم بایندینک، باید مقدار موجود در کنترل "قیمت" هر کالا در مقدار موجود در کنترل "تعداد" ضرب شود و حاصل آن درون کنترل "قیمت کل" نمایش داده شود. با استفاده از کدهای جاوااسکریپت و رخداد onfocus قیمت کل را به صورت خودکار محاسبه و درون مقدار کنترل "قیمت کل" قرار خواهیم داد.
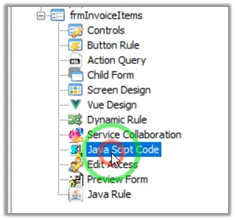
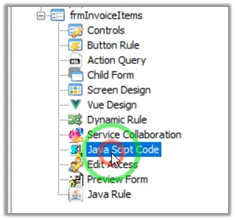
از زیرمنوی فرم بایندینگ گزینه Java Script Code را انتخاب کنید.
 در پنجره باز شده، کد زیر را وارد کنید.
در این کد یک تابع جاوااسکریپ با نام دلخواه ProcessPrice تعریف شده است که سه کنترل "قیمت"، "تعداد" و "قیمت کل" را به عنوان ورودی دریافت کرده و مقدار کنترل "قیمت کل" را محاسبه می کند.
در پنجره باز شده، کد زیر را وارد کنید.
در این کد یک تابع جاوااسکریپ با نام دلخواه ProcessPrice تعریف شده است که سه کنترل "قیمت"، "تعداد" و "قیمت کل" را به عنوان ورودی دریافت کرده و مقدار کنترل "قیمت کل" را محاسبه می کند.
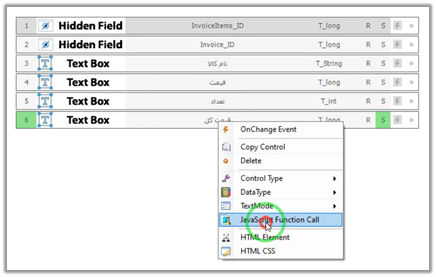
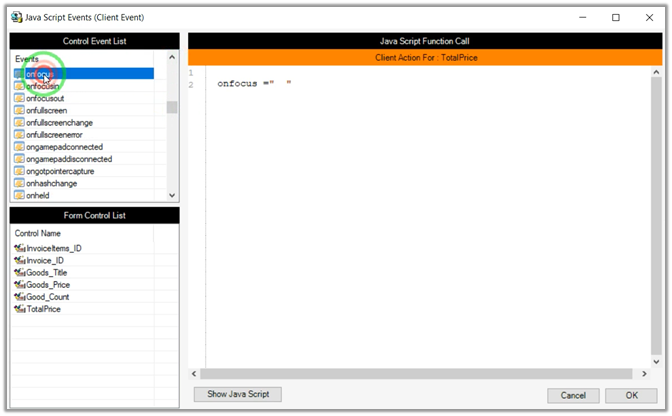
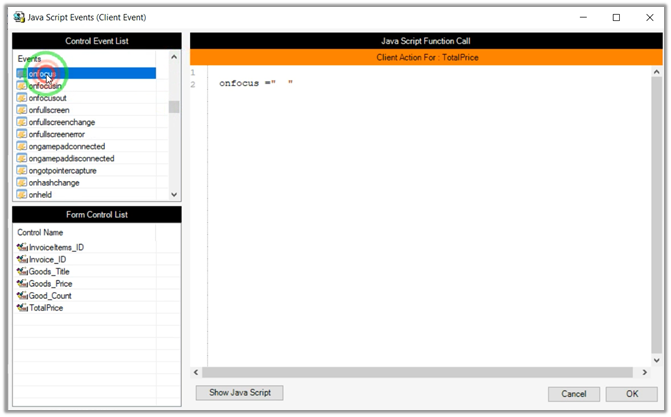
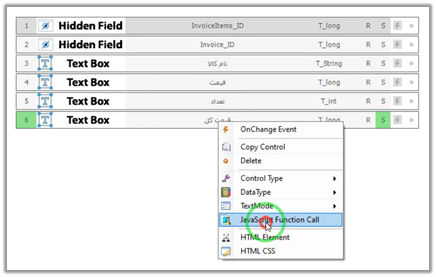
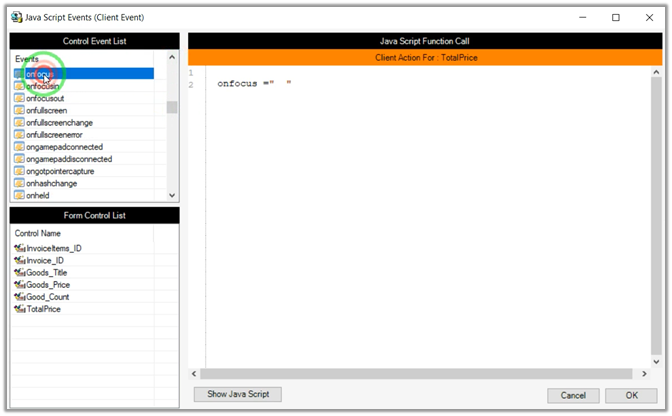
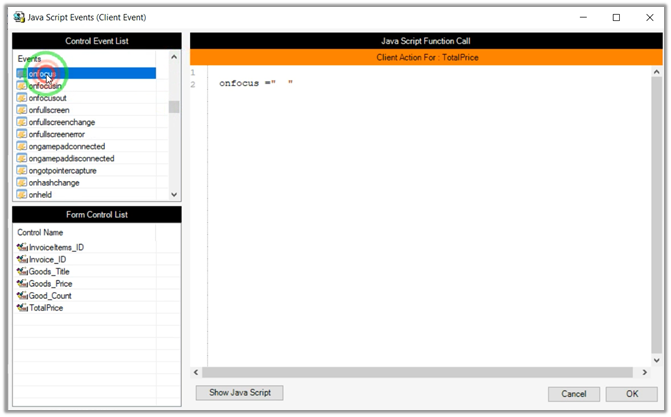
به بخش کنترل های مربوط به فرم بایندینگ رفته و بر روی کنترل "قیمت کل" راست کلیک کنید. سپس گزینهJavaScript Function Call را انتخاب کرده تا پنجره JavaScript Event باز شود. درون پنجره JavaScript Event، در قسمت JavaScript Event List رخداد مورد نظر که در اینجا onfocus است را با دو بار کلیک کردن (double click) انتخاب کنید.
درون پنجره JavaScript Event، در قسمت JavaScript Event List رخداد مورد نظر که در اینجا onfocus است را با دو بار کلیک کردن (double click) انتخاب کنید.
 اکنون کنترل های "قیمت"، "تعداد" و "قیمت کل" را به ترتیب از قسمت Form Control List به درون آن بکشید (Drag and Drop) تا به عنوان ورودی برای آن تعریف شود.
اکنون کنترل های "قیمت"، "تعداد" و "قیمت کل" را به ترتیب از قسمت Form Control List به درون آن بکشید (Drag and Drop) تا به عنوان ورودی برای آن تعریف شود.
 در نتیجه کدی مشابه کد زیر درون پنجره JavaScript Event خواهید داشت.
اکنون رخداد جاوا اسکریپت ما به طور کامل پیاده سازی شده است و قیمت کل بر اساس قیمت واحد و تعداد به طور خودکار محاسبه می شود. برای محاسبه قیمت های کل کالاهای موجود در فاکتور و نمایش قیمت نهایی که خریدار باید پرداخت نماید، از سرویس نویسی استفاده می کنیم.
در نتیجه کدی مشابه کد زیر درون پنجره JavaScript Event خواهید داشت.
اکنون رخداد جاوا اسکریپت ما به طور کامل پیاده سازی شده است و قیمت کل بر اساس قیمت واحد و تعداد به طور خودکار محاسبه می شود. برای محاسبه قیمت های کل کالاهای موجود در فاکتور و نمایش قیمت نهایی که خریدار باید پرداخت نماید، از سرویس نویسی استفاده می کنیم.

Function ProcessPrice (CPrice, CCount, output)
{
var price = CPrice.value;
var count = CCount.value;
output.value = price*count;
}
به بخش کنترل های مربوط به فرم بایندینگ رفته و بر روی کنترل "قیمت کل" راست کلیک کنید. سپس گزینهJavaScript Function Call را انتخاب کرده تا پنجره JavaScript Event باز شود.



Onfocus = “ ProcessPrice (@Goods_Price@, @Good_Count@, @TotalPrice@) “
استفاده از سرویس REST API برای محاسبه قیمت نهایی
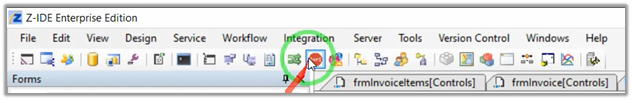
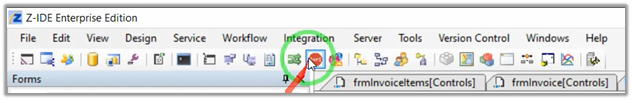
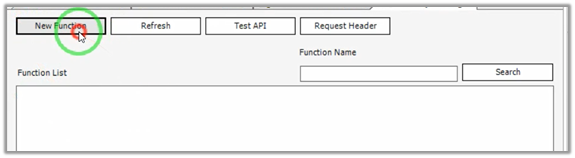
در نوار وظیفه بالا صفحه بر گزینه REST Api List کیلک کنید تا پنجره Web Api Manager باز شود.
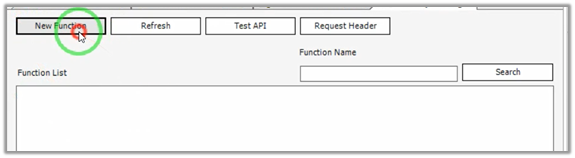
 بر روی New Function کلیک کرده تا پنجره جدیدی به نام REST Function باز شود.
بر روی New Function کلیک کرده تا پنجره جدیدی به نام REST Function باز شود.
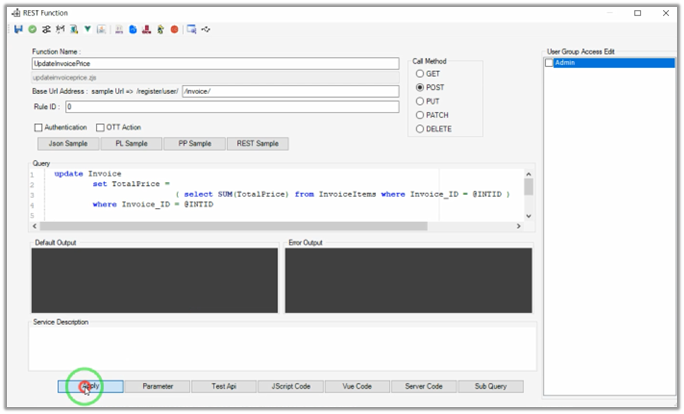
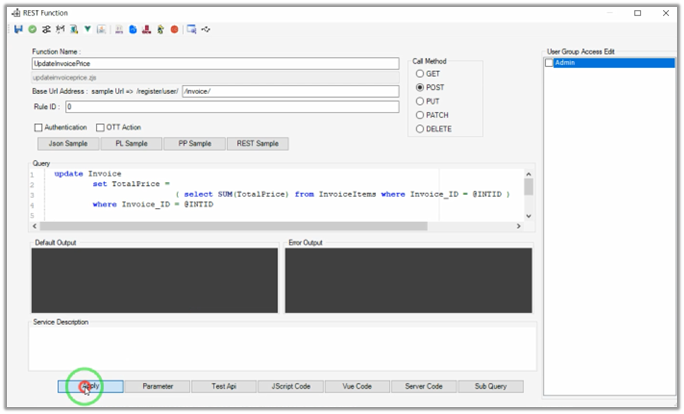
 در این پنجره در قسمت Function Name اسم مورد نظر خود برای تابع و در قسمت Base Url Address نام فرم اصلی خود را بنویسید. در قسمت Call Method گزینه POST را انتخاب کرده و در قسمت Query قطعه کدی مشابه تصویر زیر را قرار دهید (نامهایی که در این کد نوشته شده است بر اساس نام جدول استفاده شده در مثال این آموزش و نام فیلدهای موجود در آن است. بنابراین در صورتی که جدول متفاوت باشد، مقادیر ورودی به این کد نیز بر اساس آن خواهد بود). اکنون بر روی دکمه Apply کلیک کنید.
در این پنجره در قسمت Function Name اسم مورد نظر خود برای تابع و در قسمت Base Url Address نام فرم اصلی خود را بنویسید. در قسمت Call Method گزینه POST را انتخاب کرده و در قسمت Query قطعه کدی مشابه تصویر زیر را قرار دهید (نامهایی که در این کد نوشته شده است بر اساس نام جدول استفاده شده در مثال این آموزش و نام فیلدهای موجود در آن است. بنابراین در صورتی که جدول متفاوت باشد، مقادیر ورودی به این کد نیز بر اساس آن خواهد بود). اکنون بر روی دکمه Apply کلیک کنید.
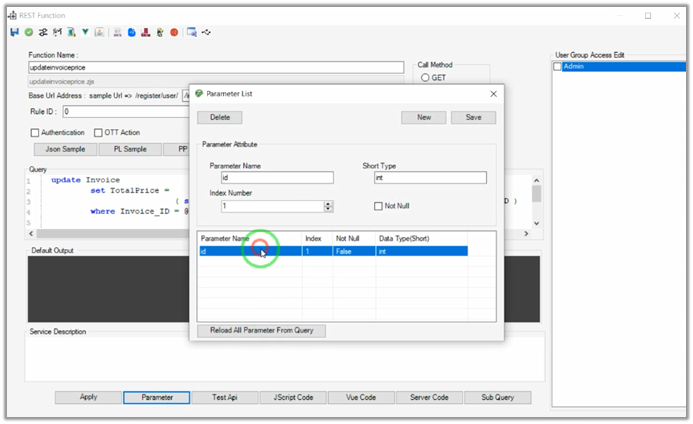
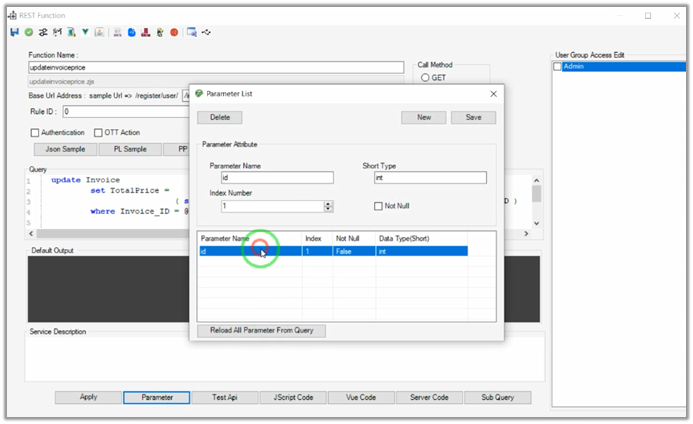
 در قسمت Parameterبر روی id کلیک کرده تا از آن به عنوان پارامتر ورودی این سرویس استفاده شود. حال می توانید پنجره Parameter List را ببندید.
در قسمت Parameterبر روی id کلیک کرده تا از آن به عنوان پارامتر ورودی این سرویس استفاده شود. حال می توانید پنجره Parameter List را ببندید.
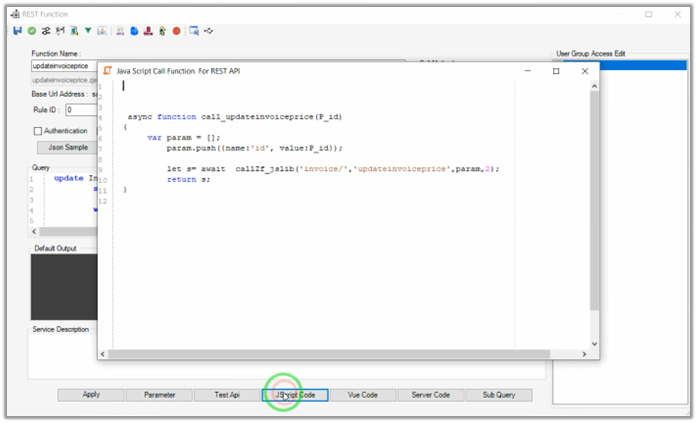
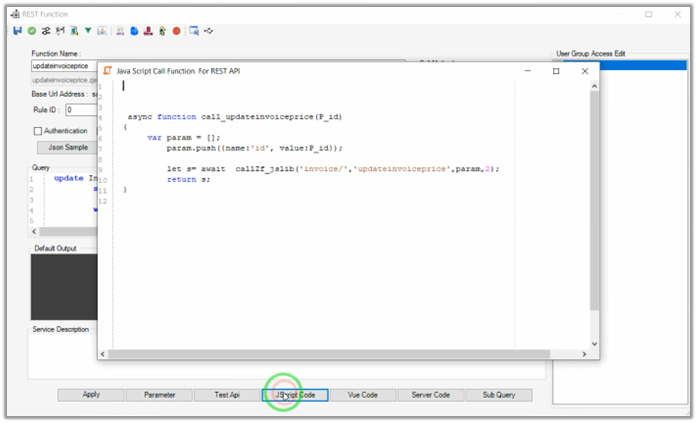
 بر روی دکمه JScript Code کلیک کرده تا پنجره JavaScript Call Function for REST API باز َشود. در این پنجره یک کد جاوااسکریپت قرار داده شده است که در هر جای برنامه که نیاز به صدا زدن این سرویس باشد می توان با استفاده از این کد جاوااسکریپت آن را صدا زد.
بر روی دکمه JScript Code کلیک کرده تا پنجره JavaScript Call Function for REST API باز َشود. در این پنجره یک کد جاوااسکریپت قرار داده شده است که در هر جای برنامه که نیاز به صدا زدن این سرویس باشد می توان با استفاده از این کد جاوااسکریپت آن را صدا زد.
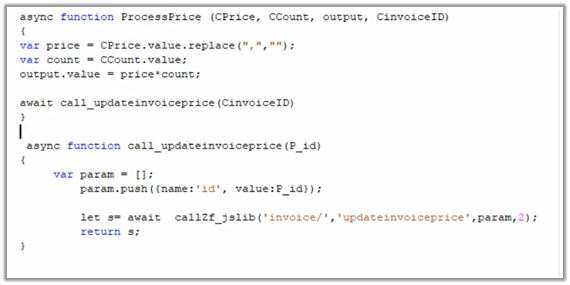
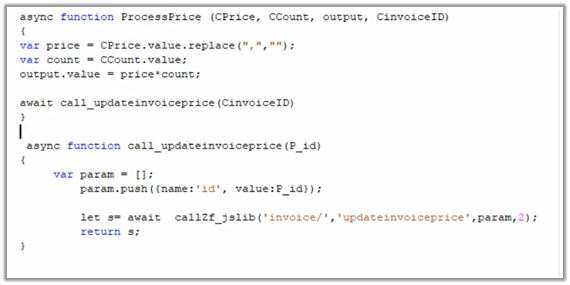
 این کد جاوا اسکریپت را کپی کرده و در Javascript Code فرم ضمیمه شده جایگذاری کنید و طبق تصویر زیر کدها را ویرایش کنید.
این کد جاوا اسکریپت را کپی کرده و در Javascript Code فرم ضمیمه شده جایگذاری کنید و طبق تصویر زیر کدها را ویرایش کنید.
 در بخش Javascript Function Call کنترل "قیمت کل" باید دکمه Invoice_ID را نیز اضافه کرد.
حال با وارد کردن اقلام کالا، علاوه بر محاسبه قیمت کل هر کالا، قیمت نهایی فاکتور نیز محاسبه می شود.
در بخش Javascript Function Call کنترل "قیمت کل" باید دکمه Invoice_ID را نیز اضافه کرد.
حال با وارد کردن اقلام کالا، علاوه بر محاسبه قیمت کل هر کالا، قیمت نهایی فاکتور نیز محاسبه می شود.






onfocus = “ ProcessPrice (@Goods_Price@, @Good_Count@, @TotalPrice@, @Invoice_ID@ ) “
گروه توسعه زیر ساخت نرم افزاری زی با نام تجاری Zframe، با بهره گیری از نیروهای متخصص و مجرب با رویکردی نوآورانه از سال 1387 فعالیت خود را آغاز و اقدام به تولید نرم افزار قدرتمند زی فریم نمود.
زی فریم به عنوان یک محصول نرم افزاری (SPL) در واقع همچون یک خط تولید نرم افزار است که با استفاده از آن می توان به سرعت، بدون نیاز به تسلط به دامنه وسیعی از تکنولوژی ها، یک نرم افزار مبتنی بر وب کارا، امن و یکپارچه تولید نمود.

