
خصوصیات کنترل
- Home
- خصوصیات کنترل
- مقدمه
- انواع دسته بندی
- خصوصیات اجباری
- انواع خصوصیات
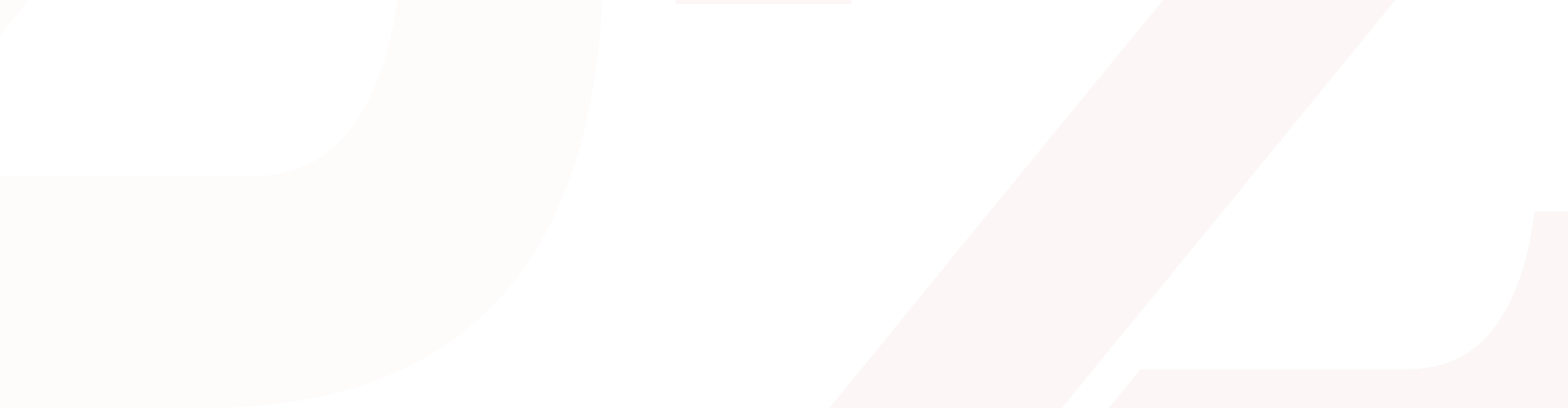
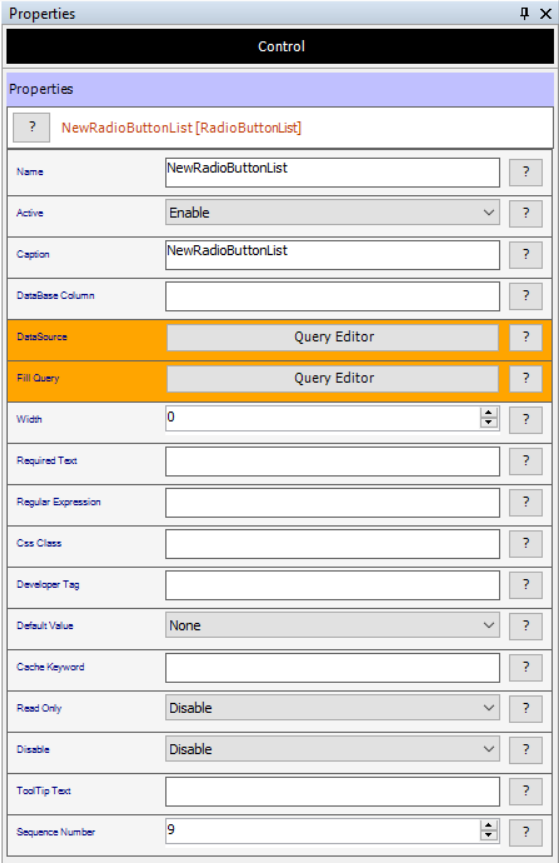
پس از تعیین نوع کنترل می توان خصوصیات آن را نیز مدیریت نمود. به همین منظور باید ابتدا کنترل مورد نظر را انتخاب نمود تا در قسمت سمت راست IDE پنجره مربوط به خصوصیات(Properties) فعال شود. سپس می توان به مدیریت و تغییر خصوصیت های آن کنترل پرداخت. در زی فریم نه تنها تعدادی خصوصیت مشترک برای کنترل ها وجود دارد، بلکه برای هر کنترل خصوصیات مختص به آن نیز طراحی شده است.

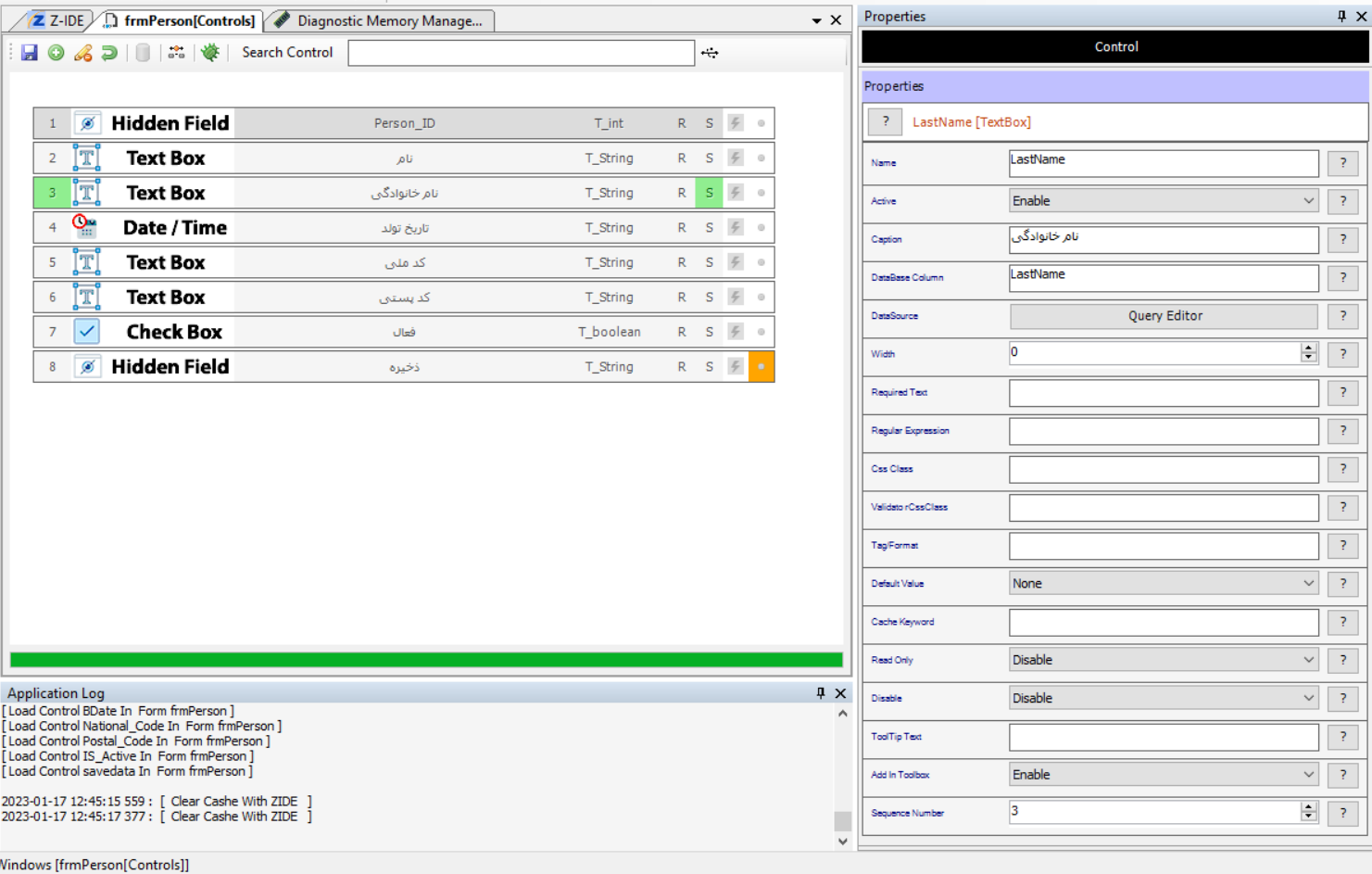
همچنین می توان از مسیر زیر همانطور که در تصویر نمایش داده شده است، جعبه ابزار انتخاب کنترل جهت قرار دادن درون یک فرم را (در منوی Design از طریق مسیر زیر) مشاهده کرد.
Design >> Toolbox

زمانی که یک کنترل انتخاب شود، خصوصیات آن در سمت راست صفحه نمایان خواهد شد. این خصوصیات به پنج دسته کلی زیر تقسیم می شوند:
1)متنی و رشته ای،
2)عددی،
3)کوئری،
4)فرم
5)مقادیر از پیش تعریف شده،
6) لیستی
نمونه هایی از این پنج دسته در ادامه آورده شده است.



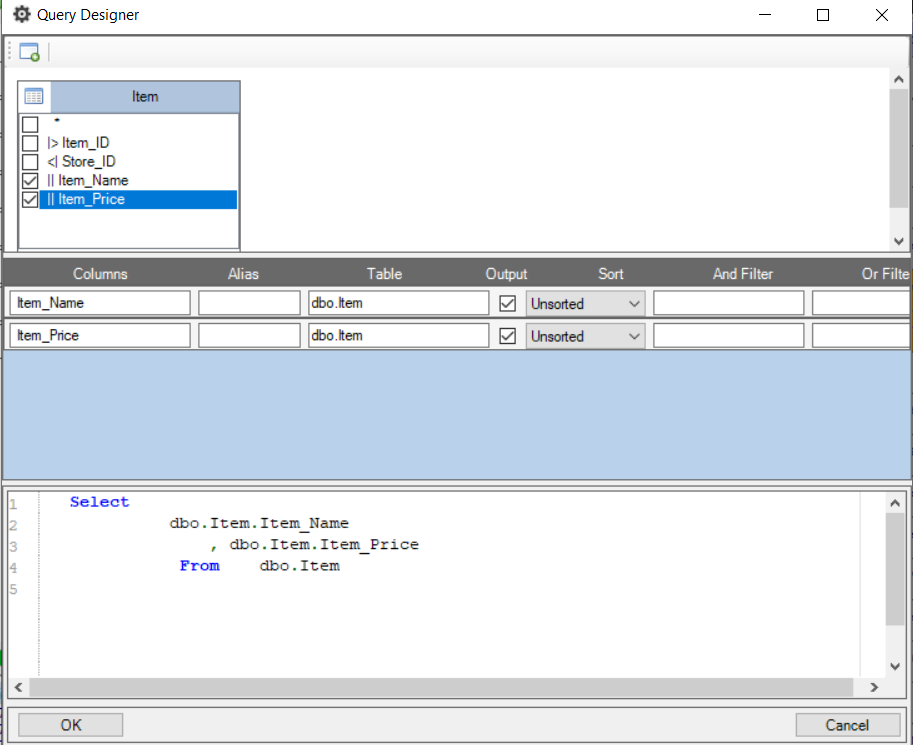
در خصوصیات هایی از جنس کوئری زمانی که بر روی دکمهQuery Editor کلیک شود پنجره زیر باز شده و می توان کد مورد نظر برای این خصوصیت را درج نمود.


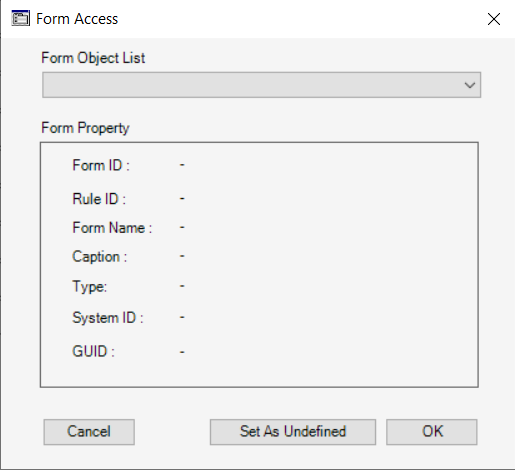
در خصوصیت از جنس فرم که در تصویر بالا مشاهده می شود، زمانی که بر روی دکمهselect کلیک شود فرم زیر نمایان خواهد شد.

در این پنجره لیست تمامی فرم های موجود در سامانه مشاهده می شود تا کاربر بتواند فرم مورد نظر را انتخاب کند.

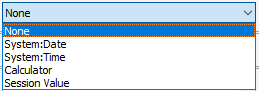
تصویر فوق نمونه ای از خصوصیت از جنس لیست است که کاربر می تواند مقادیر پیش فرض را از داخل لیست انتخاب نماید.
زمانی که یک کنترل انتخاب شود پنجره مربوط به خصوصیات آن کنترل نمایان می گردد. خصوصیاتی که با رنگ نارنجی مشخص شده اند، خصوصیات اجباری بوده و حتما باید مقداردهی شوند تا کنترل مورد نظر به درستی عمل کند.

Name
این خصوصیت مشخص کننده نام کنترل است که از آن در کدنویسی برای اشاره به یک کنترل استفاده می شود. این خصیصه یک خصوصیت عمومی بوده و در تمامی کنترل ها وجود دارد.
مقدار وارد شده برای خصوصیت Name حتما باید با الفبای لاتین نوشته شده باشد.
Active
از این خصوصیت برای فعال یا غیرفعال کردن کنترل استفاده می شود. در صورتی که مقدار آن برابر Disable قرار گیرد، آنگاه این کنترل در نرم افزار خروجی قابل مشاهده نخواهد بود. این خصوصیت در تمامی کنترل ها موجود است.
Caption
این خصوصیت در دیکشنری داخلی زی فریم کاربرد بسیاری دارد. همان طور که پیشتر اشاره شد، خصوصیت Name برای اشاره به یک کنترل در کدنویسی بک اند استفاده می شود. همچنین نام این کنترل در خروجی نیز به طور پیش فرض همین نام خواهد بود. چنانچه توسعه دهنده بخواهد کاربر نهایی، این کنترل را با نام دیگری مشاهده کند، نام دلخواه خود را در قسمت Caption وارد می کند. برای مثال فرض کنید کنترلی با Name: Duration_ID تعریف شده است. چنانچه برای این کنترل در قسمت Caption مقدار "کد دوره" ثبت شود، دیگر برای این کنترل در سامانه در تمامی خروجی ها (مانند تیتر ستون ها در Grid) و عنوان های نمایشی از چنین واژه ای استفاده می شود. به عبارت دیگر، کاربر نهایی به جای مشاهده Duration_ID واژه "کد دوره" را مشاهده خواهد کرد. این خصوصیت در تمامی کنترل ها موجود است.
Database Column
اگر فرم براساس یک جدول و یا یک View ساخته شده باشد، هر یک از کنترل ها به یکی از فیلدهای جدول متصل خواهد بود. این خصوصیت نمایانگر نام فیلدی است که این کنترل بر اساس آن ساخته شده و به آن متصل است. در نتیجه هنگام واکشی اطلاعات، سیستم برای پر کردن این کنترل از ستونی از جدول دیتابیس استفاده می کند که همنام با فیلد Database Column باشد. متعاقبا هنگام وارد کردن اطلاعات در این کنترل نیز سیستم این اطلاعات را در ستون همنام با فیلد Database Column ذخیره می کند. این خصوصیت در تمام کنترل های موجود است .
DataSource
محتوای داخل این خصوصیت می تواند یک کدSQL برای بارگذاری محتوای داخل کنترل بوده و یا حتی می تواند خالی باشد از این خصوصیت در بعضی کنترل ها بسیار کاربرد دارد. برای آشنایی بیشتر با نحوه عملکرد آن به آموزش کنترل DataCombo مراجعه شود.
Cache Keyword
در زی فریم قابلیتی وجود دارد که با استفاده از آن می توان در سمت Application Server اطلاعات را Cache نمود تا برای دسترسی به اطلاعات نیازی به بارگذاری مجدد از سمت بانک اطلاعاتی نباشد. این خصوصیت به توسعه دهنده کمک می کند تا کلیدی را برای ذخیره سازی و بازیابی چنین خصوصیاتی در نرم افزار تعریف کند.
Default Value
فهرست مقادیر موجود در این خصوصیت در تصویر زیر آورده شده است.

در برخی مواقع وقتی یک فرم در حالت ثبت اطلاعات جدید است، نیاز خواهد بود که مقدار یک فیلد به صورت خودکار پر شود. این خصوصیت این امکان را به توسعه دهنده می دهد تا مقادیری همچون تاریخ و ساعت را به صورت خودکار به یک کنترل اختصاص دهد. مقادیر پیش فرض در نظر گرفته شده شامل موارد زیر است.
| System Date | اطلاعات داخل کنترل را برابر با تاریخ جاری پر می کند. |
| System Time | اطلاعات داخل کنترل را برابر با ساعت جاری پر می کند. |
| Calculator | زمانی که توسعه دهنده بخواهد محاسباتی را برای یک کنترل انجام دهد از این گزینه استفاده خواهد کرد. روال محاسباتی داخلDataSource اجرا می شود. |
| Session Value | در برخی مواقع نیاز است تا مقادیری که درSession ذخیره شده است در فرم جاری بارگذاری شود (برای مثال نام و نام خانوادگی کاربر جاری). وقتی که از این مقدار برای حالت پیش فرض استفاده شود، مقدار موجود درSession Value که در Data source نوشته شده است در داخل فیلد مورد نظر جایگذاری می شود. |
Developer Tag
برای هر کنترل این مقدار کار خاصی را انجام می دهد.
Sequence Number
مقدار این خصوصیت یک عدد است که بر مبنای آن، اولویت و جایگاه شماره ای کنترل در فرم مشخص می شود. به عنوان مثال، اگر مقدار Sequence Number برابر با 3 باشد، این کنترل سومین کنترل موجود در فرم خواهد بود.
Width
با وارد کردن یک مقدار (به صورت عددی) برای این خصوصیت، نرم افزار خروجی طول این کنترل را به صورت Inline برابر با همین مقدار در نظر خواهد گرفت. مقدار عدد وارد شده براساس معیار اندازه گیریPixel عمل می کند.
Required Text
وقتی پر کردن یک فیلد از سمت کاربر ضروری باشد اما کاربر آن را خالی بگذارد، باید یک پیام خطا به اون نشان داده شود. پیام مورد نظر را می توان درون این خصوصیت وارد نمود تا به کاربر نشان داده شود. برای مثال اگر پر کردن فیلد "نام" از سوی کاربر ضروری باشد، می توان درون این خصوصیت جمله " کاربر گرامی وارد کردن اطلاعات مربوط به نام شما در سیستم اجباری است." را نوشت تا هنگام خطا به او نشان داده شود.
Regular Expression
با مقدار دهی به این خصوصیت می توان درستی ساختار اطلاعات ورودی از سمت کاربر را بررسی نمود. برای مثال اگر بررسی صحت اطلاعات شماره تماس دریافتی از سمت کاربر مد نظر باشد تا کاربر نتواند هر نوع داده ای را در سیستم ثبت کند، می توان از رشته زیر درون خصوصیت Regular Expression استفاده کرد. " ^(\+\d{1,2}\s)?\(?\d{3}\)?[\s.-]\d{3}[\s.-]\d{4}$" توجه داشته باشید که نیازی به حفظ کردن این رشته و دیگر رشته های Regular Expression نیست، زیرا انواع مدل هایRegular Expression در اینترنت موجود بوده و می¬توان صرفا آنها را کپی و پیست نمود.
CSS Class
این خصوصیت همانند CssClass در فرم است و چنین خصوصیتی برای تمامی کنترل ها به جز کنترل Hidden وجود دارد. از این خصوصیت برای دریافت کلاس گرافیکی (ظاهر نمایش کنترل به کاربر) استفاده می شود.
Validator Css Class
ظاهر گرافیکی پیامی که در هنگام استفاده از Required Text و Regular Expression به کاربر ارائه می شود را نیز می توان با استفاده از کدهای CSS طراحی نمود. برای این منظور می توان از خصوصیت Validator CSS Class استفاده کرد.
Read Only
زمانی که مقدار این خصوصیت Enable باشد، کاربران در سامانه خروجی دیگر نمی¬توانند محتوای داخل کنترل را تغییر دهند.
Disable
در حالتی که مقدار این خصوصیت برابر باEnable باشد، کنترل مورد نظرDisable می شود و هیچ گونه فعالیتی بر روی آن انجام¬پذیر نخواهد بود. این خصوصیت در کنترل هایی مانندButton کاربرد بیشتری دارد، زیرا در کنترل Textbox حالت Read-only و Disable شباهت بسیار زیادی به هم دارند.
Tooltip Text
هنگامی که توسعه دهنده نشانگر ماوس را بر روی یک کنترل نگه دارد، متنی حاوی توضیحات و راهنما ظاهر می¬شود که به آن Tooltip گویند. برای قرار دادن و یا تغییر این متن می توان از خصوصیت Tooltip Text استفاده کرد تا به عنوان یک راهنما، توسعه دهنده را در هنگام استفاده از زی فریم یاری رساند.
گروه توسعه زیر ساخت نرم افزاری زی با نام تجاری Zframe، با بهره گیری از نیروهای متخصص و مجرب با رویکردی نوآورانه از سال 1387 فعالیت خود را آغاز و اقدام به تولید نرم افزار قدرتمند زی فریم نمود.
زی فریم به عنوان یک محصول نرم افزاری (SPL) در واقع همچون یک خط تولید نرم افزار است که با استفاده از آن می توان به سرعت، بدون نیاز به تسلط به دامنه وسیعی از تکنولوژی ها، یک نرم افزار مبتنی بر وب کارا، امن و یکپارچه تولید نمود.

