
تگ ها
- Home
- تگ ها
- مقدمه
- تگ head
- تگ div
- تگ p
- تگ br
- تگ hr
- تگ span
- تگ h
- تگ em
- تگ strong
- تگ header
- لیست یا فهرست
- تگ a
- تگ img
- تگ map
- تگ picture
- تگ table
- تگ form
- تگ label
- تگ input
- تگ progress
- تگ Select
- تگ Textarea
- تگ Button
- تگ datalist
- تگ video
تگ و اتریبیوت (Tag & Attribute)
به هر المان موجود در HTML که در بین < > قرار داده می شوند یک تگ (Tag) گویند. به عنوان مثال می توان به تگ های <p>، <span>، <img> اشاره نمود. تگ های موجود در HTML یا مزدوج هستند (دارای تگ بسته) مانند <p></p> و یا منفرد هستند مانند <hr> که تگ بسته ندارد و به تنهایی به کار می رود.
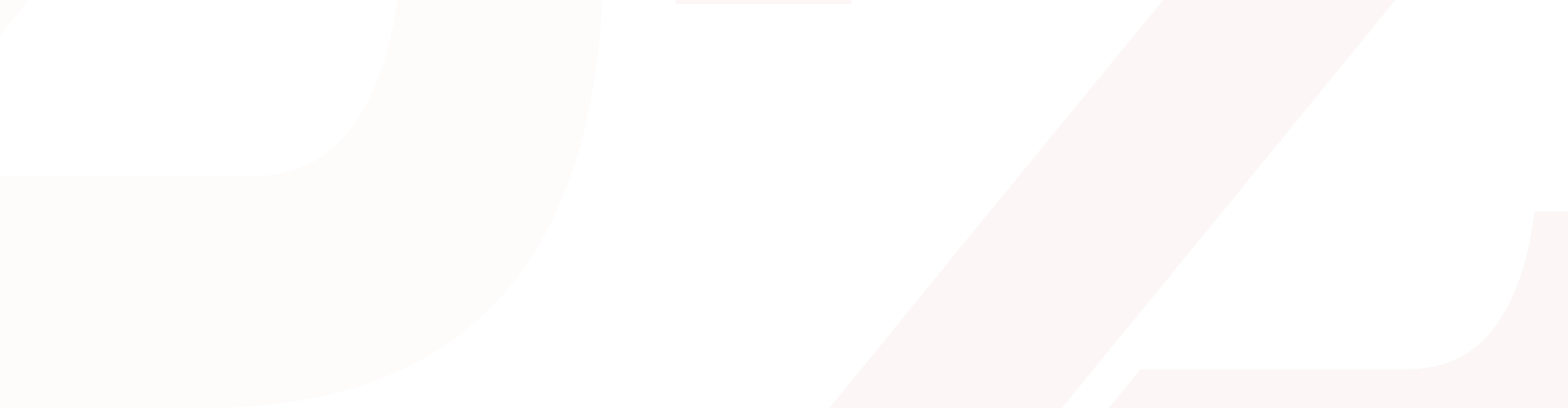
همچنین به منظور مدیریت رفتار و ظاهر هر یک از تگ ها می توان یک یا چند اتریبیوت (Attribute) یا ویژگی به آن تگ اختصاص داد. همانطور که در تصویر زیر مشاهده می شود، هر اتریبیوت دارای یک نام و یک مقدار مشخص است. به عنوان مثال اتریبیوت href=” ” برای تعیین یک فایل مرجع برای یک المان به کار می رود که نام و نشانی این فایل درون کوتیشن قرار داده می شود.

در حالت کلی می توان اتریبیوت ها را به دو دسته عمومی (public) و اختصاصی (private) دسته بندی کرد که اتریبیوت های عمومی شامل آن ویژگی هایی می شوند که می توان به تمامی تگ ها اختصاص داد (مانند class، id و ...). در حالی که برخی اتریبیوت ها مختص به تگ های خاصی هستند مانند اتریبیوت href که به تگ <link> یا <img> اختصاص داده می شود ولی به تگ هایی مانند <p> یا <span> تعلق نمی گیرند.
<head>
همانطور که در آموزش "آماده سازی فایل HTML" نشان داده شد، با وارد کردن کد HTML:5 و سپس زدن دکمه اینتر، کدهای لازم برای یک سند HTML ساخته می شود. یکی از این کدها شامل تگ <head> است که اگرچه نبود آن تاثیری در خروجی کار ندارد و هر چه بین تگ های <body> نوشته شده باشد باز هم نمایش داده می شود، اما حضور آن از جهاتی بسیار ضروری است. زیرا تگ های بسیار مهمی مانند تگ های <meta>، <script> برای نوشتن کدهای جاوا اسکریپت، <title> برای عنوان سند و <link> برای معرفی اسنادی مانند CSS به سند HTML درون تگ <head> قرار داده می شوند.
<div>
برای لایه بندی صفحات (layout بندی) از تگ <div></div> استفاده می شود (div مخفف division به معنای بخش است). همان طور که در تصویر زیرمشاهده می شود پیش از آنکه اقدام به کدنویسی برای یک صفحه صورت گیرد، ابتدا به صورت شماتیک باید مشخص نمود که صفحه به چه قسمت هایی تقسیم می شود. سپس کدهای مربوط به هر یک از این قسمت ها درون یک تگ <div> قرار می گیرند.

یکی دیگر از کاربردهای تگ <div> دسته بندی کدها است. به عنوان مثال ممکن است بخواهیم یک سایه با اندازه مشخص را به تعدادی المان بدهیم. یک راه آن است که این استایل را به تک تک آنها اعمال کنیم، اما راه معقول تر آن است که همه آنها را درون یک تگ <div> قرار داده و آنگاه استایل مورد نظر را به این تگ اعمال کنیم.
همانطور که در کدهای زیر مشاهده می شود، دو تگ <p> داخل یک <div> قرار داده شده اند. در نتیجه هر استایلی که به تگ <div> داده شود، به هر دو تگ <p> اعمال می شود.
<div>
<p>
Lorem ipsum dolor sit amet consectetur.
</p>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
</p>
</div>
</body>
<P>
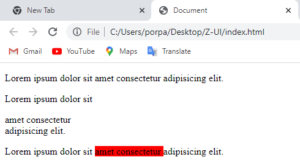
برای ایجاد یک متن ساده از تگ <p></p> استفاده می شود (p حرف اول کلمه paragraph است). از این تگ بسیار زیاد در صفحات HTML استفاده می شود به طوری که غالب نوشته های مورد نیاز، داخل این تگ قرار می گیرند. در تصویر زیر دو متن درون تگهای <p> نوشته شده است که خروجی آنها در مرورگر به شکل زیر است.
<body>
<p>
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Veniam eaque nesciunt, corporis reprehenderit fugit.
odio dolor qui, dolore nisi modi vero.
Excepturi exercitationem, dolore quasi perspiciatis odit labore fugiat adipisci minus animi obcaecati officia porro praesentium similique omnis nam nobis.
</p>
<p>
Lorem ipsum dolor sit amet.<br>lorem4<br>Lorem, ipsum dolor.
</p>
</body>

<br>
ممکن است بخواهیم یک متن که از چند پاراگراف تشکیل شده است را درون برنامه خود داشت باشیم. چنانچه این متن را درون یک تگ <p> کپی کنیم، تمام جملات و پاراگراف ها پشت سر هم آمده بدون آنکه پاراگراف ها از هم جدا شده باشند (مشابه عمل دکمه اینتر در ورد که به خط بعد می رود). برای آن که پاراگراف ها از هم جدا شوند یا باید هر کدام را جداگانه درون یک تگ <p> قرار داد و یا می توان از تگ <br> که مخفف کلمه break است، استفاده نمود.
<body>
<p>
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Veniam eaque nesciunt, corporis reprehenderit fugit.
odio dolor qui, dolore nisi modi vero.
Excepturi exercitationem, dolore quasi perspiciatis odit labore fugiat adipisci minus animi obcaecati officia porro praesentium similique omnis nam nobis.
</p>
<p>
Lorem ipsum dolor sit amet.<br>lorem4<br>Lorem, ipsum dolor.
</p>
</body>

<hr>
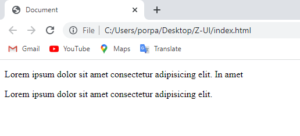
زمانی که بخواهیم بعد از المان مشخصی یک خط افقی رسم شود از تگ <hr> استفاده می شود.
<body>
<div>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
</p>
<hr>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
</p>
<hr>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
</p>
</div>
</body>

تگ <hr> دارای تگ بسته نیست و به تنهایی به کار می رود. همچنین می توان به آن استایل های CSS نیز اختصاص داد.
<span>
تگ <span> بسیار شبیه تگ <div> است و می تواند به دسته بندی کدها کمک کند. اما یکی از تفاوت هایی که با تگ <div> دارد آن است که برای این تگ هیچ استایل پیشفرضی تعریف نشده است. به عبارت دیگر، وجود این تگ هیچ تاثیر ظاهری ایجاد نمی کند مگر آنکه برای آن استایل مشخصی تعریف نماییم. به عنوان مثال در کد زیر مشاهده می شود که وجود <span> به تنهایی هیچ تاثیری در خروجی ندارد.
حال اگر به جای تگ <span> از تگ <div> استفاده و خروجی را مشاهده کنید، از آنجایی که تگ <div> دارای استایل پیش فرض است، تفاوت این دو تگ برایتان ملموس تر می شود.
<p>
Lorem ipsum dolor sit <span> amet consectetur </span> adipisicing elit.
</p>
<p>
Lorem ipsum dolor sit <div> amet consectetur </div> adipisicing elit.
</p>
<p>
Lorem ipsum dolor sit <span style=”background-color: red”> amet consectetur
</span> adipisicing elit.
</p>

کاربردهای اصلی تگ <span> در بخش آموزش CSS توضیح داده می شود.
<h>
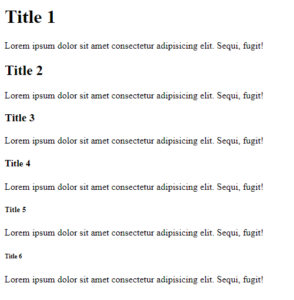
از تگ <h> برای ساخت یک عنوان استفاده می شود (h حرف اول کلمه heading به معنای "عنوان" است). برای هر تگ <h> به صورت پیش فرض یک استایل در نظر گرفته شده است تا از متن قبل و بعد از خود دارای یک فاصله باشد. این تگ شامل شش تگ <h1>، <h2>، <h3>، <h4>، <h5> و <h6> است که اندازه و اولویت آن در حال 1 بیشترین و در حالت 6 کمترین است.
<body>
<div>
<h1>Title 1</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Sequi, fugit!</p>
<h2>Title 2</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Sequi, fugit!</p>
<h3>Title 3</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Sequi, fugit!</p>
<h4>Title 4</h4>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Sequi, fugit!</p>
<h5>Title 5</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Sequi, fugit!</p>
<h6>Title 6</h6>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Sequi, fugit!</p>
</div>
</body>

<em>
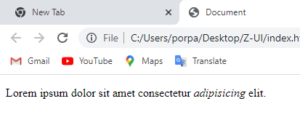
در بسیاری از متون نیاز است تا اسم های خاص (مانند اسم مکان ها، باکتری ها، گونه های گیاهی و جانوری و ...) به طور مشخصی از بقیه ی متن متمایز شوند، در این حالت می توان از تگ <em> برای ایجاد یک حالت ایتالیک در کلمات استفاده شود (em مخفف کلمه emphasize به معنای تاکید کردن است).
<div>
<p>Lorem ipsum dolor sit amet consectetur <em>adipisicing</em>
elit.</p>
</div>
</body>

اگرچه این تگ منسوخ نشده است اما توصیه می شود که به جای استفاده از <em> از font-style: italic; به صورت کدهای CSS استفاده شود.
<Strong>
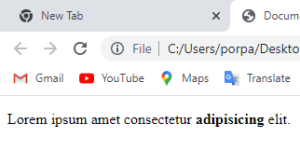
در بسیاری از متون نیاز است تا اسم های خاص که تاکید ویژه ای بر روی آنهاست، به طور مشخصی از بقیه ی متن متمایز شوند، در این حالت می توان از تگ <strong> برای ایجاد یک حالت بولد در کلمات استفاده شود.
<body>
<div>
<p>Lorem ipsum amet consectetur <strong>adipisicing</strong> elit.</p>
</div>
</body>

اگرچه این تگ منسوخ نشده است اما توصیه می شود که به جای استفاده از <strong> از font-style: bold; به صورت کدهای CSS استفاده شود.
<header>
برای نظم بخشیدن به صفحات، در HTML5 تگی تعریف شده است به نام <header> که هر آنچه که در سربرگ وبسایت است را درون آن قرار می دهند. به عنوان مثال نام وبسایت، راه های تماس، لوگو و... معمولا در سربرگ قرار می گیرند. نکته قابل توجه آن است که برای این تگ هیچگونه استایل پیش فرضی تعریف نشده است، بنابراین با قرار دادن المانها درون آن تغییری در ظاهر خروجی ایجاد نمی شود.
<div>
<header>
<h1> title </h1>
</header>
<p>Lorem ipsum amet elit.</p>
</div>
</body>
توجه داشته باشید از نباید درون تگ های <footer> و <address> نباید از تگ <header> استفاده نمود. همچنین از تگ <header> به صورت تو در تو استفاده نمی شود.
لیست یا فهرست
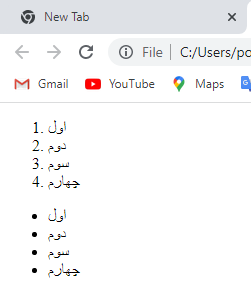
برای ساخت لیست می توان از دو تگ <ul> و یا <ol> استفاده نمود که هر کدام از آنها شامل آیتم هایی است که با تگ <li> (مخفف list item) مشخص می شوند. Ul مخفف unordered list است و در کنار آیتم های آن یک بولت (برای تغییر بولت از CSS استفاده می شود) قرار می گیرد، در حالیکه ol مخفف ordered list است و آیتم های آن شماره گذاری می شوند.
<ol>
<li>اول</li>
<li>دوم</li>
<li>سوم</li>
<li>چهارم</li>
</ol>
<ul>
<li>اول</li>
<li>دوم</li>
<li>سوم</li>
<li>چهارم</li>
</ul>
</body>

برای تغییر اعداد قرار گرفته درکنار آیتم های <ol> می توان از اتریبیوت type به صورت زیر استفاده نمود.

همانطور که مشاهده می شود به صورت پیش فرض، آیتمها از عدد 1 شروع می شوند. چنانچه بخواهیم شروع آیتم ها از عدد دیگری باشد کافیست از اتریبیوت start=”number” استفاده شود.
<ol start=”1000”>
<li>اول</li>
<li>دوم</li>
<li>سوم</li>
<li>چهارم</li>
</ol>
</body>
لیست های توصیفی
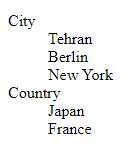
نوع دیگری از لیست ها وجود دارد با نام لیست های توصیفی (Description List) که اینگونه لیست ها به ندرت استفاده می شوند. برای ساخت اینگونه لیست ها از تگ های <dl>، <dt> و <dd> استفاده می شود که به ترتیب مخفف description list، description title و description description است. برای درک نحوه عملکرد آنها به کدهای زیر و خروجی آن در مرورگر توجه نمایید.
<body>
<dl>
<dt>City</dt>
<dd>Tehran</dd>
<dd>Berlin</dd>
<dd>New York</dd>
<dt>Country</dt>
<dd>Japan</dd>
<dd>France</dd>
</dl>
</body>

<a>
هنگامی که بخواهیم کاربر با کلیک بر روی یک متن، کلمه، تصویر و ... به یک صفحه دیگر هدایت شود از تگ <a> استفاده می کنیم. تگ <a> به صورت پیش فرض دارای استایل بوده (رنگ آبی، یک خط زیر آن و ...) که البته می توان با کدهای CSS آن را تغییر داد.
مهمترین اتریبیوت این تگ href=” “ است که نشانی صفحه مقصد درون آن قرار داده می شود تا کاربر با کلیک بر روی این لینک به صفحه مقصد هدایت شود. به عنوان آدرس مقصد، هم می توان از صفحات داخلی وبسایت و هم از وبسایت های دیگر استفاده نمود. علاوه بر این چنانچه بخواهیم آدرس مقصد همان آدرس مبدا باشد از علامت # به عنوان آدرس استفاده می نماییم (صفحه به نوعی refresh می شود). در کدهای زیر می توان دو لینک را مشاهده کرد که اولی به وبسایت "گروه زیرساخت نرم افزاری زی" و دومی به همان صفحه جاری ارجاع می شود.
<a href=”https://www.zdgroup.ir”>click here</a>
<a href=”#”>click here</a>
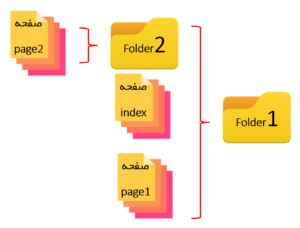
توجه نمایید که زمانی که بخواهیم به صفحات داخلی وبسایت ارجاع دهیم، HTML شروع نشانی را همان فولدری در نظر می گیرد که فایل جاری در آن قرار داده شده است. به عبارتی اگر صفحه مقصد و صفحه مبدا (همین صفحه index که کدهای HTML را درون آن می نویسیم) درون یک فولدر باشند، به عنوان آدرس در اتریبیوت href کافیست تنها نام صفحه مورد نظر را بنویسیم. اما اگر صفحه مقصد درون یک فولدر دیگر باشد باید ابتدا نام فولدر نوشته شود. اگر هم برای رسیدن به صفحه مورد نظر نیاز به برگشت به عقب باشد باید از “../” استفاده شود. به عنوان مثال در نظر بگیرید فایل index و صفحه page1 و فولدری با نام Folder2 درون فولدر Folder1 قرار داده شده اند. صفحه ای نیز با نام page2 درون فولدر Folder2 ساخته شده است.

حال چنانچه بخواهیم یک لینک در صفحه index قرار دهیم که ما را به صفحه page1 ببرد از لینک با آدرس زیر استفاده می شود.
<a href=”page1”>click here</a>
اگر بخواهیم یک لینک در صفحه index قرار دهیم که ما را به صفحه page2 ببرد از لینک با آدرس زیر استفاده می شود.
<a href=”folder2/page2”>click here</a>
و اگر بخواهیم یک لینک در صفحه page2 قرار دهیم که ما را به صفحه page1 ببرد از لینک با آدرس زیر استفاده می شود.
<a href=”../page1”>click here</a>
اتریبیوت target و title در تگ <a>
یکی از اتریبیوت های مهم در این تگ اتریبیوت target است که می تواند یک از چهار مقدار _blank، _parent، _self و _top را داشته باشد. به صورت پیشفرض مقدار این اتریبیوت برابر با _self است به این معنا که با کلیک بر روی این لینک صفحه جدید در همین تب باز می شود. اما اگر بخواهیم صفحه مقصد در تب جدیدی باز شود باید از target=”_blank” استفاده نماییم.
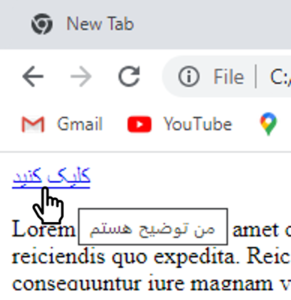
از دیگر اتریبیوت های مهم تگ <a> می توان به اتریبیوت title اشاره نمود. عملکرد این اتریبیوت به این صورت است که هر مقداری به آن داده شود، زمانی که ماوس را بر روی لینک نگه داریم (هاور)، آن مقدار به عنوان توضیحات لینک نمایش داده خواهد شد.
اهمیت این اتریبیوت از آن جهت است که موتورهای جستجو محتوای آن را در نظر می گیرند، در نتیجه در بهبود سئو وبسایت تاثیر گذار خواهد بود.
<a href="#" title="من توضیح هستم<"کلیک کنید</a>

پیمایش درون صفحه با تگ <a>
یکی دیگر از کاربردهای تگ <a> برای زمانی است که می خواهیم با کلیک بر روی یک لینک به قسمت مشخصی از همان صفحه برویم (بدون اسکرول کردن). برای اینکار ابتدا یک ID برای المان مقصد تعریف کرده (ID یک نام منحصر به فرد برای المان است) و سپس این ID را همراه با علامت # (که بیانگر id است) به عنوان مقدار به اتریبیوت href لینک مورد نظر می دهیم.
به عنوان مثال کد زیر بیانگر یک لینک و تعداد بسیاری پاراگراف است (به طوری که صفحه نیاز به اسکرول داشته باشد). پاراگراف آخر دارای عنوان "آخرین عنوان" درون یک تگ <h1> است. به این عنوان id=”LastTitle” داده شده است. همانطور که مشاهده می شود درون تگ <a> در خط اول، نام این id به عنوان مقدار به اتریبیوت href داده شده است. چنانچه این کد را اجرا کنید مشاهده خواهید نمود که با کلیک بر روی لینک، مستقیما به قسمت "آخرین عنوان" هدایت می شوید.
<a href="#LastTitle">برو به آخرین عنوان</a>
<h1>اولین عنوان</h1>
<p>
Lorem ipsum dolor sit amet ....
</p>
.
.
.
<h1 id="LastTitle">آخرین عنوان</h1>
<p>
Lorem ipsum dolor sit amet, consectetur ...
</p>
</body>
<img>
برای قرار دادن عکس درون صفحات از تگ <img> استفاده می شود که دارای چند اتریبیوت مهم مانندsrc=” “، alt=” “ و title=” “ است (این تگ یک تگ منفرد بوده و نیازی به تگ بسته ندارد).
اتریبیوت src نشان دهنده محل ذخیره سازی عکس مورد نظر است. توجه داشته باشید که حتما نام عکس همراه با پسوند آن نوشته شود مانند src=”myPicture.jpg” که پسوند jpg در انتهای نام عکس آمده است.
<img src="myPicture.jpg">

اتریبیوت alt=” “ از نظر سئو دارای اهمیت است و مقدار قرار گرفته در آن یک متن است که در صورت لود نشدن تصویر (به هر علتی)، این متن به جای تصویر نمایش داده می شود. بهتر است که مقدار قرار داده شده در این اتریبیوت متن کوتاهی باشد که بهترین توصیف را از آن عکس ارائه می کند.

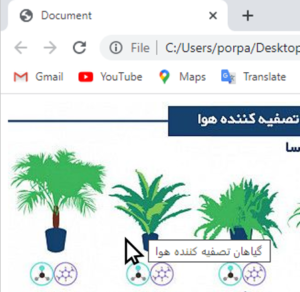
مقدار قرار داده شده درون اتریبیوت title=” “ هنگامی به نمایش در می آید که ماوس روی عکس ثابت مانده باشد (هاور شده باشد).
<img src="myPicture.jpg" alt="گیاهان" title="گیاهان تصفیه کننده هوا" >

برای تبدیل کردن یک عکس به لینک کافی است تا تگ <img> را بین تگ های <a></a> قرار دهید.
نکته قابل توجه آن است که بهتر است (بخوانید واجب است) برای عکس ها ابعاد مشخص تعریف کرد که برای این کار سه روش وجود دارد.
روش اول آن است که از اتریبیوت های width=” “ و height=” “ استفاده شود (این روش دیگر منسوخ شده است).
<img src="myPicture.jpg" alt="گیاهان" title="گیاهان تصفیه کننده هوا" width="650" height="650">
روش دوم آن است که از استایل دهی in-line (که در CSS با آن بیشتر آشنا می شوید) استفاده شود.
<img src="myPicture.jpg" alt="گیاهان" title="گیاهان تصفیه کننده هوا" style="width: 450px;">
روش سوم آن است که عرض را به صورت استایل CSS درون فایل style.css یا هر فایلی که برای CSS تهیه کرده اید قرار دهید (بهترین روش استایل دهی).
<map>
در بسیاری از موارد نیاز است تا تصویر موجود درصفحه قابل کلیک کردن باشد و به صورت لینک عمل کند. در این حالت (همانطور که در آموزش مرتبط با تگ <a> گفته شد)، تنها کافیست تگ <img> تصویر مورد نظر را درون تگ های <a></a> قرار داد. اما زمانی ممکن است لازم شود تنها بخشی از یک عکس قابل کلیک کردن باشد و یا ممکن است نیاز باشد بخش های مختلف یک عکس قابل کلیک کردن باشد تا هر بخش به یک صفحه مجزا لینک شود. به عنوان نمونه می توان نقشه یک کشور را در نظر گرفت که با کلیک بر هر استان می توان وارد صفحه مربوط به همان استان شد. برای اینکار می توان از تگ <map> در کنار تگ <img> استفاده کرد.
برای این کار باید ابتدا یک تصویر با استفاده از تگ <img> و سپس مکان های قابل کلیک با استفاده از تگ <map> تعریف شود. به عبارت دیگر، اگر نیاز باشد تا ناحیه هایی درون یک تصویر تعیین شود که قابل کلیک کردن باشند، باید یک تگ <map> نیز برای آن تصویر تعریف نمود تا قسمت های قابل کلیک آن مشخص گردد. تگ <map> نشان دهنده آن است که این تصویر مانند یک نقشه عمل می کند زیرا در آن مکانهایی تعریف شده است که با کلیک بر هر یک از آنها به یک صفحه مجزا منتقل خواهیم شد. برای تعریف هر یک از این مکان ها از یک تگ <area> درون تگ <map></map> استفاده می شود. به عنوان مثال اگر بخواهیم چهار ناحیه قابل کلیک در یک تصویر داشته باشیم، باید چهار تگ <area> درون تگ <map></map> تعریف شود.
مهمترین اتریبیوت تگ <map> اتریبیوت name است. از آنجایی که در یک صفحه ممکن است تصاویر متعددی وجود داشته و قسمت های مختلفی از این تصاویر نیاز به لینک شدن داشته باشند، طبیعتا تگهای <img> و <map> زیادی نیز وجود خواهد شد. به همین دلیل نیاز است تا مشخص شود که هر تگ <map> مرتبط با کدام تصویر است. برای این منظور از اتریبیوت usename درون تگ <img> و اتریبیوت name درون تگ <map> استفاده می شود. در این راستا، ابتدا با استفاده از اتریبیوت name در تگ <map> یک اسم برای این تگ تعریف می شود و سپس این اسم به همراه علامت # به عنوان مقدار درون اتریبیوت usename تصویر مورد نظر قرار می گیرد تا اتصال بین تصویر و map مرتبط با آن برقرار شود.
حال می توان درون تگ <map></map> با استفاده از تگ <area>، مختصات مکان یا مکان هایی از تصویر که قابل کلیک شدن است را مشخص نمود. تگ <area> دارای چند اتریبیوت است که مهترین آنها عبارت است از shape، coords و href:
Shape: دارای چهار مقدار Circle، rect، poly و default است که با استفاده از آن مشخص می شود که مکان قابل کلیک به صورت دایره ای، مستطیل، چند ضلعی و یا به شکل پیشفرض باشد.
Coords: مختصات ناحیه قابل کلیک را تعریف می کند.
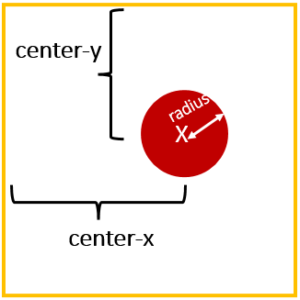
- اگر ناحیه قابل کلیک به صورت دایره ای (circle) تعریف شده باشد، این اتریبیوت سه مقدار عددی بر حسب پیکسل خواهد گرفت. عدد اول فاصله مرکز دایره از سمت چپ تصویر، عدد دوم فاصله مرکز دایره از بالای تصویر و عدد سوم شعاع دایره است.
Coords: “Center-x,Center-y, radius”

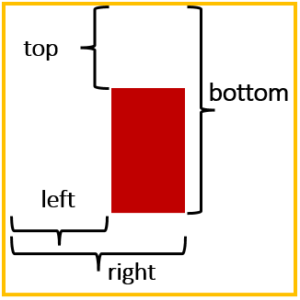
- اگر ناحیه قابل کلیک به صورت مستطیل (rect) تعریف شده باشد، این اتریبیوت چهار مقدار عددی بر حسب پیکسل خواهد گرفت. عدد اول فاصله ضلع چپ از سمت چپ تصویر، عدد دوم فاصله ضلع بالا از بالای تصویر، عدد سوم فاصله ضلع راست از سمت چپ تصویر و عدد چهارم فاصله ضلع پایین از بالای تصویر را تعیین می کند. این چهار عدد در واقع چهار ضلع مستطیل را مشخص می کنند.
Coords: “left, top, right, bottom”

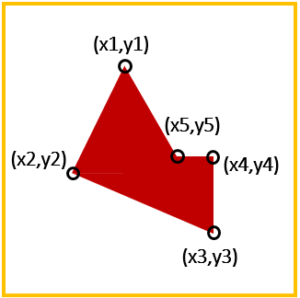
- اگر ناحیه قابل کلیک به صورت چندضلعی (poly) تعریف شده باشد، دارای چند راس خواهد بود که هر راس برای خود یک مختصات (x , y) خواهد داشت. در نتیجه این اتریبیوت مختصات این نقاط را بر حسب پیکسل نشان خواهد داد.
Coords: “x1,y1,x2,y2,x3,y3,…”

به عنوان مثال اگر یک 6 ضلعی باشد دارای 6 راس خواهد بود که هر راس دارای یک x و یک y است، بنابراین اتریبیوت برای یک شش ضلعی دارای 12 عدد خواهد بود.
Href: همچون گذشته، نشانی صفحه مورد نظر برای انتقال پس از کلیک بر روی این ناحیه است.
تگ <area> دارای اتریبیوت های دیگری نیز مانند target و title است که کاربرد آنها در آموزش تگ <img> توضیح داده شد.
مثال: فرض کنید در تصویر زیر می خواهیم با کلیک بر گیاه سرخس برگ شمشیری و گیاه سانسوریا به صفحه توضیحات مرتبط با آن ها منتقل شویم.

برای این کار از کدی مشابه کد زیر استفاده می شود.
<img src="myPicture.jpg" usemap="#plants">
<map name="plants">
<area shape="rect" coords="105,55,205,255" href="#" alt="سرخس">
<area shape="circle" coords="470,550,70" href="#" alt="سانسوریا">
</map>
</body>
مختصات تعیین شده در کد مثال بالا در تصویر زیر به صورت شماتیک نشان داده شده است. هنگامی که نشانه ماوس روی این دو ناحیه قرار گیرد، مشخص می شود که این دو ناحیه قابل کلیک هستند.

<picture>
در بسیاری از موارد که از تصاویر در وبسایت استفاده می شود، مساله واکنشگرایی تصویر از اهمیت بالایی برخوردار است. یعنی در صفحات نمایش با ابعاد مختلف، تصویر نیز ابعاد مختلفی داشته باشد. برای مدیریت این مساله از تگ <picture> که یک تگ نسبتا جدید است و از HTML5 به بعد وارد دنیای وب شد، استفاده می شود.
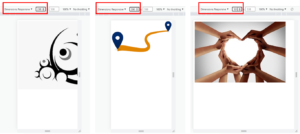
کدهای مثال زیر را در نظر بگیرید. همانطور که مشاهده می شود درون تگ <picture> از دو تگ <source> و <img> استفاده شده است. درون تگ <picture> می توان به تعداد دلخواه از تگ منفرد <source> استفاده نمود، در حالیکه از تگ <img> تنها یک بار درون تگ <picture> استفاده می شود. اتریبیوت srcset همان کارایی src را دارد (نشانی تصویر مورد نظر برای نمایش در این اتریبیوت قرار می گیرد) و اتریبیوت media بیانگر اندازه مورد نظر برای صفحه نمایش است. به این صورت که کد زیر بیانگر آن است که:
- اگر عرض صفحه نمایش بیشتر از 500 پیکسل بود، از تصویر 1.jpg استفاده شود.
- اگر عرض صفحه نمایش بیشتر از 300 پیکسل بود، از تصویر 2.png استفاده شود.
- در غیر این صورت از تصویر 3.png استفاده شود.
<body>
<picture>
<source srcset="Pics/1.jpg" media="(min-width: 500px)">
<source srcset="Pics/2.png" media="(min-width: 300px)">
<img src="Pics/3.png" alt="picNumber3">
</picture>
</body>
پس از اجرای کدها اگر ابعاد صفحه نمایش را تغییر دهید، مشاهده خواهید نمود که با تغییر عرض، تصویر نمایش داده شده نیز تغییر خواهد کرد. در این مثال همانطور که در تصویر زیر مشخص است، پس از آنکه عرض صفحه نمایش از 300 و 500 پیکسل عبور کرد، تصویر نمایش داده شده نیز تغییر یافت.

Size
اتریبیوت دیگری که در تگ <source> کاربرد دارد، اتریبیوت size است که با استفاده از آن همچون کد زیر می توان به تصویر یک عرض نسبت داد.
<picture>
<source srcset="Pics/1.jpg" media="(min-width: 500px)" sizes="60vm">
<source srcset="Pics/2.png" media="(min-width: 300px)">
<img src="Pics/3.png" alt="picNumber3">
</picture>
</body>
تراکم پیکسل
با استفاده از تگ source حتی می توان بر اساس تراکم پیکسلی صفحه نمایش مقصد، تعیین کرد که کاربر کدام تصویر را مشاهده کند. همان طور که مشاهده می شود در کد زیر اگر تراکم پیکسلی صفحه نمایش کاربر بالا باشد، تصویر 2 را مشاهده خواهد کرد و اگر تراکم پیکسلی صفحه نمایش کاربر بالا نباشد تصویر 1 برای او به نمایش درخواهد آمد.
<body>
<picture>
<source srcset="Pics/1.jpg, Pics/2.png 2x" media="(min-width: 500px)">
<img src="Pics/3.png" alt="picNumber3">
</picture>
</body>
orientation
ممکن است در برخی موارد نیاز باشد که با توجه به جهت قرارگیری گوشی تلفن همراه مخاطب، تصویر نمایش داده شده نیز تغییر یابد. به عنوان مثال در کد زیر تعیین کردیم که اگر کاربر گوشی تلفن همراه خود را در حالت عمودی (portrait) نگه دارد، عکس شماره 1 را ببیند و اگر گوشی را 90 درجه چرخانده و در حالت افقی (landscape) بگیرد، عکس شماره 3 به اون نشان داده شود.
<body>
<picture>
<source srcset="Pics/1.jpg"
media="(min-width: 500px) and (orientation: portrait)">
<source srcset="Pics/3.png"
media="(min-width: 500px) and (orientation: landscape)">
<source srcset="Pics/2.png" media="(min-width: 300px)">
<img src="Pics/3.png" alt="picNumber3">
</picture>
</body>
توجه نمایید که این عملیات با قرار دادن orientation درون اتریبیوت media صورت گرفت.
<table>
برای ترسیم جداول در HTML از تگ <table></table> استفاده می شود. این تگ به تنهایی کاری برای ما انجا نمی دهد، تنها مشخص می کند که محتویات درون آن قرار است به صورت یک جدول نمایش داده شود. هر جدول دارای چند ردیف و هر ردیف دارای چند سلول است. برای مشخص کردن ردیف ها از تگ <tr> (مخفف table row)، و برای مشخص کردن سلول ها از تگ <td> (مخفف table data) استفاده می شود. همچنین برای تعیین یک عنوان برای هر ستون یا ردیف از تگ <th> (مخفف table header) استفاده می شود، تا آن عنوان را متمایز از دیگر سلول ها (بولد و وسط چین) نمایش دهد.
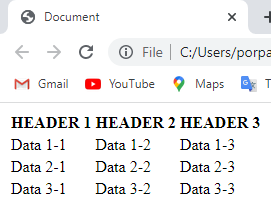
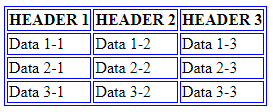
به عنوان نمونه کد زیر را در نظر بگیرید که در آن یک جدول ایجاد شده است. این جدول دارای سه ستون و چهار ردیف است، که سلول های ردیف اول به عنوان سرستون یا همان عنوان ستون ها در نظر گرفته شده اند.
<body>
<table>
<tr>
<th>HEADER 1</th>
<th>HEADER 2</th>
<th>HEADER 3</th>
</tr>
<tr>
<td>Data 1-1</td>
<td>Data 1-2</td>
<td>Data 1-3</td>
</tr>
<tr>
<td>Data 2-1</td>
<td>Data 2-2</td>
<td>Data 2-3</td>
</tr>
<tr>
<td>Data 3-1</td>
<td>Data 3-2</td>
<td>Data 3-3</td>
</tr>
</table>
</body>
چنانچه کد فوق را اجرا کنید، یک جدول همانن تصویر زیر را در مرورگر خود مشاهده خواهید نمود.

همان طور که مشاهده می شود، این جدول ظاهر مناسبی ندارد (حتی خطوط حاشیه) نیاز به یک طراحی مناسب به وضوح مشخص است. نحوه طراحی ظاهری و ایجاد حاشیه و ... برای جدول در قسمت آموزش CSS به صورت کامل توضیح داده خواهد شد. اما صرفا جهت ادامه آموزش تگ table و درک بهتر مفاهیم آن، کد زیر را به قسمت head اضافه کنید تا سلول های جدول به صورت واضح تری مشخص شوند.
<style>
table, th, td {
border: 1px solid blue;
}
</style>
همان طور که در تصویر زیر مشاهده می شود، با اجرای کد فوق، تمامی سلول ها وهمچنین خود جدول دارای یک حاشیه آبی رنگ خواهند شد.

اتریبیوت colspan
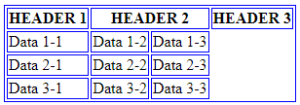
اگر بخواهیم یک سلول (th یا td) عریض تر باشد و به اندازه دو سلول افقی فضا اشغال کند، به عنوان مثال برای دو ستون یک عنوان در نظر گرفته شود، می توان از اتریبیوت colspan (به معنای بازه ستون) استفاده نمود.
<table>
<tr>
<th>HEADER 1</th>
<th colspan="2">HEADER 2</th>
<th>HEADER 3</th>
</tr>
<tr>
<td>Data 1-1</td>
<td>Data 1-2</td>
<td>Data 1-3</td>
</tr>
<tr>
<td>Data 2-1</td>
<td>Data 2-2</td>
<td>Data 2-3</td>
</tr>
<tr>
<td>Data 3-1</td>
<td>Data 3-2</td>
<td>Data 3-3</td>
</tr>
</table>
</body>
همان طور که در تصویر زیر نمایش داده شده است، سرستون دوم فضا را به اندازه دو ستون اشغال کرده است.

اتریبیوت rowspan
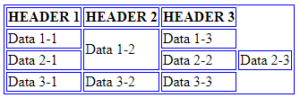
اما اگر بخواهیم یک سلول (th یا td) به اندازه دو سلول عمودی فضا اشغال کند، می توان از اتریبیوت rowspan (به معنای بازه ردیف) استفاده نمود.
<body>
<table>
<tr>
<th>HEADER 1</th>
<th>HEADER 2</th>
<th>HEADER 3</th>
</tr>
<tr>
<td>Data 1-1</td>
<td rowspan="2">Data 1-2</td>
<td>Data 1-3</td>
</tr>
<tr>
<td>Data 2-1</td>
<td>Data 2-2</td>
<td>Data 2-3</td>
</tr>
<tr>
<td>Data 3-1</td>
<td>Data 3-2</td>
<td>Data 3-3</td>
</tr>
</table>
</body>
همان طور که در تصویر زیر نمایش داده شده است، سلول Data 1-2 فضا را به اندازه دو ردیف اشغال کرده است.

تگ <caption>
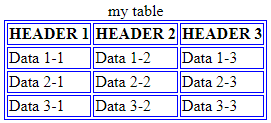
به منظور در نظر گرفتن یک عنوان برای جدول، می توان از تگ <caption></caption> استفاده کرد. به عنوان مثال، برای جدول زیر با استفاده از تگ <caption>، عنوان “my table” به کار رفته است
<body>
<table>
<caption>my table</caption>
<tr>
<th>HEADER 1</th>
<th>HEADER 2</th>
<th>HEADER 3</th>
</tr>
<tr>
<td>Data 1-1</td>
<td>Data 1-2</td>
<td>Data 1-3</td>
</tr>
<tr>
<td>Data 2-1</td>
<td>Data 2-2</td>
<td>Data 2-3</td>
</tr>
<tr>
<td>Data 3-1</td>
<td>Data 3-2</td>
<td>Data 3-3</td>
</tr>
</table>
</body>
همان طور که در تصویر زیر مشاهده می شود، عنوان “my table” به بالای جدول اضافه شده است.

<thead>، <tbody> و <tfoot>
در طراحی صفحات یک وبسایت، در نظر گرفتن یک لایه بندی اولیه دارای اهمیت بسیاری است. اهمیت این موضوع از آن جهت است که این لایه بندی به کدهای ما نظم می بخشد و در بررسی و توسعه آنها در آینده بسیار کمک کننده است. به طور کلی می توان گفت یک صفحه وبسایت از سه قسمت اصلی هدر (شمال منو، لوگو و ...)، فوتر (شامل لینک های مفید، راه های ارتباطی و ...) و بدنه (شامل محتوای اصلی صفحه) تشکیل شده است، که این سه در کنار هم به عنوان یک لایه بندی اولیه از صفحه وبسایت در نظر گرفته می شوند.
برای جداول نیز به همین صورت می توان هدر، فوتر و بدنه تعریف کرد و در واقع آنها را لایه بندی کرد. به عنوان مثال یک فاکتور خرید را در نظر بگیرید که به صورت جدول نمایش داده شده است. ردیف اول که شامل عناوین ستون ها است نقش هدر را ایفا می کند، ردیف آخر که مجموع قیمت ها در آن نشان داده می شود به عنوان فوتر عمل می کند، و ردیف های میانی که شامل کالاها و قیمت های آنها است، بدنه جدول را تشکیل می دهند.

حال که سه قسمت اصلی یک جدول مشخص شد، می توان گفت که برای نظم دهی کدها بهتر است مانند کدهای زیر از تگهای <thead>، <tbody> و <tfoot> درون جدول استفاده شود. این تگها از نظر ظاهری هیچ تاثیری بر جدول ندارند و تنها به خواناتر شدن کدها کمک می کنند.
<table>
<caption>فاکتور</caption>
<thead>
<tr>
<th>قیمت واحد</th>
<th>تعداد</th>
<th>نام کالا</th>
</tr>
</thead>
<tbody>
<tr>
<td>350000</td>
<td>4</td>
<td>کباب بناب</td>
</tr>
<tr>
<td>20000</td>
<td>2</td>
<td>نوشابه</td>
</tr>
<tr>
<td>20000</td>
<td>2</td>
<td>دوغ</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>1480000</td>
<td>8</td>
<td>مجموع</td>
</tr>
</tfoot>
</table>
</body>
کاربرد تگ <colgroup> در جدول
در برخی موارد لازم است تا یک استایل متفاوت به بعضی ستون ها داده شود. به عنوان مثل ممکن است در مثال قبل بخواهیم رنگ ستون قیمت و تعداد زرد باشد، در این حالت با استفاده از تگ <colgroup> و تگ های <col> که هر یک معرف یک ستون هستند، می توان به ستون مورد نظر یک استایل دلخواه اختصاص داد. برای نمونه در کد زیر، رنگ پس زمینه ستون اول و دوم مثال قبل با استفاده اتریبیوت style به رنگ زرد و ستون سوم به رنگ سبز در آمده است.
<body>
<table>
<colgroup>
<col span="2" style="background-color: yellow;">
<col style="background-color: greenyellow;"
</colgroup>
<caption>فاکتور</caption>
<thead>
<tr>
<th>قیمت واحد</th>
<th>تعداد</th>
<th>نام کالا</th>
</tr>
</thead>
.
.
.
توجه نمایید که برای انتخاب چند ستون و استایل دهی همزمان به آنها کافیست از اتریبیوت span استفاده نموده و تعداد ستون دلخواه را درون آن بنویسید. در مثال بالا مقدار span برابر با 2 در نظر گرفته شد تا دو ستون به رنگ زرد نمایش داده شود.
به جایگاه قرارگیری تگ های <colgroup> در مثال بالا توجه نمایید.

<form>
یکی از مهمترین اقداماتی که تقریبا در تمامی وبسایت ها مشاهده می شود، دریافت اطلاعات از کاربر و ارسال آن به سرور است. برای دریافت این اطلاعات از کاربر معمولا از یک فرم استفاده می شود که برای ساخت آن به تگ <form> نیاز خواهیم داشت. وظیفه تگ form ارسال محتویان قرارگرفته در درون آن است، و به تنهایی تغییری در ظاهر وبسایت ایجاد نمی کند. به عبارت دیگر باید درون آن از تگ های دیگری مانند تگ <input> برای دریافت اطلاعات از کاربر استفاده شود، تا این اطلاعات توسط تگ form به سرور ارسال شوند.
اتریبیوت های موجود در تگ form از اهمیت بسیاری برخوردارند. در واقع این اتریبیوت ها نحوه عملکرد تگ form را تعیین می کنند. در تصویر زیر انواع اتریبیوت های قرار گرفته در این تگ مشاهده می شود.

اتریبیوت Action
با استفاده از این اتریبیوت، نشانی محلی که فرم باید به آن ارسال شود، مشخص می شود. ئر نتیجه پس از آنکه کاربر بر روی دکمه "ذخیره" کلیک کرد، تمامی اطلاعات موجود درون تگ form به این نشانی ارسال می شود.
اتریبیوت Method
این اتریبیوت مشخص کننده نحوه ارسال اطلاعات به سمت سرور است. بسته به آنکه در سمت بک اند چه اهدافی دنبال می شود، مقدار این اتریبیوت متفاوت خواهد بود. اما به صورت کلی می توان گفت برای ارسال اطلاعات جهت ذخیره در دیتابیس، معمولا از متد post استفاده می شود.
اتریبیوت Target
همانندآنچه در تگ <a> بیان شد، مقدار این اتریبیوت تعیین می کند که پس از کلیک بر روی دکمه "ذخیره" صفحه جدید به چه صورت باز شود. به عنوان مثال اگر مقدار _blank را برای این اتریبیوت در نظر بگیرید، صفحه جدید در یک تب دیگر باز می شود. همچنین می توان از مقادیر _parent، _self و _top نیز استفاده نمود.
اتریبیوت Autocomplete
مقدار این اتریبیوت به صورت پیش فرض on است در نتیجه اگر کاربر قبلا این فرم را پر کرده باشد، در دفعات بعد، مرورگر مقادیر وارد شده در گذشته را به صورت خودکار به کاربر پیشنهاد می دهد (البته ممکن است مرورگر کاربر از این اتریبیوت پشتیبانی نکند). در صورتی که نمی خواهید فرم شما چنین ویژگی داشته باشد، مقدار این اتریبیوت را برابر با off قرار دهید.
اتریبیوت Enctype
این اتریبیوت روش encode کردن اطلاعات ارسالی به سمت سرور را تعیین می کند. در جدول زیر مقادیری که درون این اتریبیوت قرار می گیرند، آورده شده است (ردیف اول مقدار پیش فرض است).

در کد زیر یک نمونه از تگ فرم به صورت بسیار ساده همراه با یک input و یک دکمه جهت ذخیره سازی آورده شده است.
<body> <form action="#" method="post" target="_parent" autocomplete="on" enctype="multipart/form-data> نام:<input type="text"> <button/> ذخیره <button type="submit> <form/> <body/> |
با اجرای کد فوق، فرم ساخته شده مانند تصویر زیر در مرورگر مشاهده خواهد شد.

همان طور که در ابتدای آموزش گفته شد، تگ فرم به تنهایی محتوایی در صفحه مرورگر نشان نمی دهد. بلکه تگهای input که جهت دریافت اطلاعات از کاربر درون این تگ قرار گرفته اند، در صفحه مرورگر به نمایش در می آیند. در ادامه به بررسی انواع input در html پرداخته می شود.
<label>
همان طور که پیشتر بیان شد، درون تگ form المان هایی مانند input برای دریافت اطلاعات از کاربر وجود دارند که این المان ها هر یک نیازمند یک عنوان هستند. به عنوان مثال یک فرم را در نظر بگیرید که دارای فیلدهایی برای "نام"، "نام خانوادگی"، "شماره تماس" است. اگر این فیلدها دارای عنوان نباشند، کاربر نخواهد دانست که در هر یک از فیلدها باید چه موردی را وارد کند. برای رفع این مساله از تگ label به صورت زیر استفاده می شود.
<body> <"#"=form action> <label/>نام : <label> <input type="text"> <br><br> <label/>نام خانوادگی : <label> <input type="text"> <br><br> <label/>شماره تماس : <label> <"input type="text> <button/> ذخیره <button type="submit"> <form/> <body/> |
همان طور که در تصویر زیر مشخص است، اکنون هر یک از فیلدها دارای عنوان است، در نتیجه کاربر می داند که چه اطلاعاتی را باید درون آن ها وارد کند.

<input>
همان طور که در آموزش تگ <form> گفته شد، این تگ به تنهایی محتوایی در صفحه مرورگر نشان نمی دهد. بلکه تگ های input، button و ... که جهت دریافت و ارسال اطلاعات از کاربر درون این تگ قرار گرفته اند، در صفحه مرورگر به نمایش در می آیند.
تگ منفرد input (به معنای "ورودی") از مهمترین المان هایی است که برای دریافت اطلاعات از کاربر درون تگ form قرار می گیرد. مهمترین اتریبیوت این تگ، اتریبیوت type است که تعیین می کند داده مورد نظر به چه شکل از کاربر دریافت شود.
<body> <"#" = form action> <label/>نام : <label> <"input type="text> <form/> <body/> |
همان طور که در تصویر زیر نشان داده شده است، کاربر می توان هر مقداری را به عنوان ورودی در این فیلد وارد کند.
![]()
نوع Button
اگر مقدار اتریبیوت type برابر با button قرار داده شود، یک دکمه در صفحه ایجاد خواهد شد. این دکمه هیچ تفاوتی با دکمه ای که با استفاده از تگ <button> ایجاد می شود، نخواهد داشت. همچنین برای آنکه این دکمه یک عنوانی روی آن داشته باشد (به عنوان مثال "ارسال") لازم است تا از اتریبیوت value نیز مانند کد زیر استفاده شود.
<body> <"#"= form action> input type="button> <"ارسال"=value <form/> <body/> |
همان طور که مشاهده می شود با اجرای این کد، دکمه ای با نام ارسال در مرورگر نمایش داده شده است.

نوع Checkbox
زمانی که نیاز باشد که کاربر گزینه یا گزینه هایی را انتخاب کند از این نوع از input استفاده می شود. به عنوان مثال در کد زیر می خواهیم از کاربر بپرسیم به کدام یک از زبان های برنامه نویسی زیر علاقه دارد. کاربر می تواند به تعداد دلخواه از میان گزینه های موجود انتخاب کند.
<body> <p/>به کدام یک از زبان های برنامه نویسی زیر علاقه دارید؟<p> <"#"=form action> <label>php</label> <input type="checkbox> <label>java</label> <input type="checkbox> <label>c#</label> <input type="checkbox> <label>C++</label> <input type="checkbox> <form/> <body/> |
همان طور که در تصویر نشان داده شده است، کاربر دو گزینه میانی را انتخاب کرده است.

نوع Color
زمانی که نیاز باشد که کاربر یک رنگ به دلخواه خود انتخاب کند، می توان از یک input با نوع color استفاده کرد، تا یک پالت رنگی برای کاربر درون مرورگر ایجاد شود.
<body> <"#"=form action> <input type="color"> <form/> <body/> |
همان طور که در تصویر زیر مشاهده می شود، تنها کافیست کاربر رنگ دلخواه خود را انتخاب کند یا مشخصات RGB آن را وارد کند تا به عنوان رنگ انتخابی او درون فرم قرار گیرد.

نوع Date
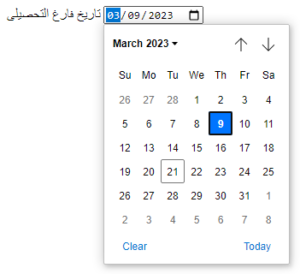
چنانچه بخواهیم از کاربر یک تاریخ (به عنوان مثال تاریخ تولد) دریافت کنیم، می توانیم از input با نوع date استفاده کنیم. با این کار یک تقویم برای کاربر باز می شود تا به راحتی تاریخ مورد نظر را از طریق آن انتخاب کند.
<body> <"#"=form action> <label/>تاریخ فارغ التحصیلی<label> <"input type="date> <form/> <body/> |
می توان در تصویر زیر مشاهده کرد که یک تقویم به صورت datepicker برای کاربر قرار داده شده است تا راحت تر تاریخ مد نظر خود را انتخاب کند.

نوع Email
از این نوع input زمانی استفاده می شود که بخواهیم از کاربر یک ایمیل دریافت کنیم به صورتی که یک صحت سنجی بسیار ابتدایی نیز در آن صورت بگیرد. به این معنا که کاربر نتواند هر متنی را به عنوان ایمیل وارد کند، بلکه مجبور باشد حتما متنی وارد کند که ساختار یک نشانی ایمیل را داشته باشد. به عنوان مثال شامل علامت @ و نیز دارای یک دامین در انتهای آن باشد.
<body> <"#" =form action> <label/>ایمیل خود را وارد کنید<label> <input type="email"> <form/> <body/> |
توجه داشت باشید که این سطح از صحت سنجی بسیار ابتدایی است و نیاز است که صحت سنجی اصلی به روش های دیگری نیز (در سمت بک اند) صورت گیرد.
نوع File
زمانی که بخواهیم از کاربر یک فایل دریافت کنیم، از این نوع input استفاده می شود. توجه داشته باشید که در این شرایط لازم است تا در تگ form از اتریبیوت enctype با مقدار multipart/form-data استفاده شود.
توجه داشت باشید که این سطح از صحت سنجی بسیار ابتدایی است و نیاز است که صحت سنجی اصلی به روش های دیگری نیز (در سمت بک اند) صورت گیرد.
<body> "#"=form action> <enctype="multipart/form-data" <label/>عکس خود را بارگذاری کنید<label> <input type="file"> <form/> <body/> |
همان طور که مشاهده می شود با اجرای این کد، دکمه Choose File درون مرورگر ایجاد می گردد تا کاربر با کلیک بر روی آن بتواند فایل مورد نظر را از درون سیستم خود انتخاب و در این فرم بارگذاری کند.

نوع Hidden
این نوع از input با اینکه درون فرم وجود دارد اما به کاربر نشان داده نمی شود، بنابر این شاید استفاده از آن در ظاهر چندان کاربردی به نظر نرسد، اما در بسیاری از موارد می تواند بسیار کمک کننده باشد. به عنوان مثال زمانی که بخواهیم همراه با فرم، بدون آنکه کاربر متوجه شود، اطلاعات دیگری نیز (مانند تعداد دفعاتی که کاربر اطلاعاتی را وارد کرده، اصلاح کرده و در نهایت بازنویسی کرده است) به سرور ارسال شود می توان از این نوع از input استفاده کرد. توجه نمایید که همراه با این نوع از input لازم است تا اتریبیوت value نیز قرار داده شود، تا مقدار این فیلد درون اتریبیوت value، جهت ارسال به سمت سرور، قرار داده شود.
<body> <"#"=form action> <"input type="hidden> <form/> <body/> |
از آنجایی که این فیلد از دید کاربر پنهان است، بنابراین نمی توان نتیجه آن را در مرورگر به صورت تصویر نشان داد.
نوع Month
چنانچه بخواهیم کاربر تنها قادر به انتخاب ماهی از سال باشد از این نوع از input استفاده می شود.
<body> <"#"=form action> <input type="month"> <form/> <body/> |
همان طور که در تصویر زیر نشان داده شده است، کاربر تنها می توان مقدار ماه را انتخاب کند.

نوع Number
زمانی که نیاز باشد که کاربر تنها مجاز به وارد کردن عدد باشد و با کلیک کردن نیز بتواند این عدد را کم و یا زیاد کند، از این نوع input استفاده می شود. به عنوان مثال برای تعیین تعداد کالای مورد نیاز می توان از این نوع استفاده نمود.
<body> <"#"=form action> <label/>تعداد کالا: <label> <"input type="number> <form/> <body/> |
با اجرای کد، همان طور که در تصویر زیر مشاهده می شود، یک فیلد عددی با قابلیت کم و زیاد کردن عدد درون فرم ایجاد می شود.
![]()
نوع Password
برای دریافت پسورد از کاربر باید توجه داشت که کاراکترهایی که کاربر وارد می کند نباید قابل مشاهده یا قابل خواند باشد. به همین دلیل، از input نوع password استفاده می شود تا محتوای تایپ شده به عنوان پسورد محرمانه نشان داده شود.
<body> <"#"=form action> <label/> گذرواژه: <label> <"input type="password> <form/> <body/> |
همان طور که مشاهده می شود، تمام کاراکترهایی که کاربر درون فیلد گذرواژه وارد کرده است، به صورت دایره های توپر مشکی نشان داده شده اند، تا قابل خواندن نبوده و امنیت فرم بهبود یابد.
![]()
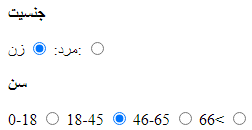
نوع Radio
برخلاف input از نوع checkbox که در ان انتخاب چند گزینه ممکن بود، در بسیاری از موارد نیاز است تا از میان گزینه ها، کاربر تنها بتواند یک گزینه را انتخاب کند. در این شرایط از input با نوع radio استفاده می شود. در کد زیر کاربر می توان از گزینه های در نظر گرفته شده برای جنسیت و سن تنها یک مورد را انتخاب کند.
<body> <"#"=form action> <p></b/>جنسیت<b><p> <label/> مرد: <label> <input type="radio" name="gender"> <label/> زن: <label> <input type="radio" name="gender"> <p></b/>سن<b><p> <label> 0-18 </label> <input type="radio" name="age"> <label> 18-45 </label> <input type="radio" name="age"> <label> 46-65 </label> <input type="radio" name="age"> <label> 66< </label> <input type="radio" name="age"> <form/> <body/> |
توجه نمایید، گزینه هایی که کاربر باید فقط یک مورد را از میان آنها انتخاب کند، دارای اتریبیوت name با مقدار یکسان هستند. اگر مقدار این اتریبیوت متفاوت باشد، کاربر می تواند تمامی گزینه ها را انتخاب کند. به عبارت دیگر، کاربر می توان از میان تمامی radio های موجود که دارای مقدار یکسان از اتریبیوت name هستند، یک مورد را انتخاب کند.
در تصویر زیر مشاهده می نمایید که کاربر می تواند تنها یک گزینه از دسته جنسیت و نیز یک گزینه از دسته سن انتخاب کند، زیرا اتریبیوت name برای input زن و مرد برابر با sex و برای input های مربوط به سن برابر با age در نظر گرفته شده است.

نوع Range
از این نوع زمانی استفاده می شود که بخواهیم کاربر یک بازه ای از اعداد را مشخص کند. به عنوان مثال، کاربر بتواند یک بازه قیمتی از کالاها را مشخص کند، تا فقط کالاهایی به او نشان داده شود که قیمت آن در این بازه قرار می گیرد. نمونه کد زیر یک بازه بسیار ساده است، برای استفاده از موارد حرفه ای تر نیاز به دانش CSS و Bootstrap خواهید داشت.
<body> <"#"=form action> <"input type="range> <form/> <body/> |
در تصویر زیر نمونه ساده ای از یک المان بازه مشاهده می شود.
![]()
نوع Submit
با ایجاد یک input از این نوع، یک دکمه با قابلیت ارسال فرم در صفحه ایجاد می شود. با کلیک بر روی این دکمه مشاهده خواهید نمود که صفحه مرورگر شما refresh خواهد شد. برای تعیین یک نام یا عنوان برای این دکمه می توان از اتریبیوت value مانند زیر استفاده نمود.
<body> <"#"=form action> <input type="submit" value="ثبت اطلاعات"> <form/> <body/> |
با اجرای کد فوق، یک دکمه مشابه تصویر زیر در مرورگر مشاهده خواهید نمود.
![]()
نوع Time
با استفاده از این نوع input می توان اطلاعات زمان (ساعت و دقیقه) را از کاربر دریافت کرد.
<body> <"#"=form action> <"input type="time> <form/> <body/> |
همان طور که در تصویر مشاهده می شود، کاربر می تواند زمان مورد نظر را تنها با کلیک بر روی آن انتخاب نماید. در این تصویر کاربر ساعت یازده و پنجاه و هشت دقیقه نیمه شب را انتخاب کرده است.

نوع Url
از این نوع input زمانی استفاده می شود که بخواهیم یک نشانی اینترنتی از کاربر دریافت کنیم. این نوع input تنها یک صحت سنجی بسیار ساده اولیه انجام می دهد، به صورتی که اطمینان حاصل کند که انتهای آدرس با یک دامین به اتمام رسیده است. توجه نمایید که برای صحت سنجی صحیح نیاز است تا این عمل در سمت بک اند به صورت حرفه ای تری صورت گیرد.
<body> <"#"=form action> <"input type="url> <form/> <body/> |
در تصویر زیر کاربر آدرسی وارد کرده است که به یک دامین معتبر ختم نشده است. به همین دلیل زیر این نشانی یک خط قرمز هشدار نمایان شده است.
![]()
اما تصویر دوم کاربر آدرسی با دامین صحیح وارد کرده است در نتیجه مرورگر ایرادی به آن وارد نکرده است.
![]()
نوع Week
ممکن است در یک فرم نیاز باشد تا کاربر هفته nام از یک سال را به عنوان یک بازه زمانی انتخاب کند. برای این منظور می توان از input با نوع week استفاده نمود.
<body> <"#"=form action> <"input type="week> <form/> <body/> |
همان طور که مشاهده می شود، در تصویر زیر کاربر هفته دهم سال 2023 را انتخاب کرده است.

نوع Tel
از این نوع input زمانی استفاده می شود که بخواهیم یک شماره تماس از کاربر دریافت کنیم. این نوع input تنها یک صحت سنجی بسیار ساده اولیه انجام می دهد، به صورتی که اطمینان حاصل کند که کاربر تنها از اعداد استفاده کرده باشد.
توجه نمایید که برای صحت سنجی صحیح نیاز است تا این عمل در سمت بک اند به صورت حرفه ای تری صورت گیرد.
<body> <"#"=form action> <"input type="tel> <form/> <body/> |
در تصویر زیر کاربر مقداری وارد کرده است که شامل حروف و اعداد است. به همین دلیل زیر حروف یک خط قرمز هشدار نمایان شده است.
![]()
اما تصویر دوم کاربر تنها از اعداد استفاده نموده است در نتیجه مرورگر ایرادی به آن وارد نکرده است.
![]()
اتریبیوت های Input
تگ input علاوه بر اتریبیوت type، دارای اتریبیوت های متنوعی است که بسیاری از آنها در آموزش های پیشین توضیح داده شده اند. به عنوان مثال اتریبیوت alt برای تعیین یک متن جایگزین (زمانی که input به درستی بارگذاری نشده باشد)، اتریبیوت autocomplete برای پرهیز از وارد کردن اطلاعات به صورت تکراری، اتریبیوت autofocus برای آنکه این تگ پس از لود صفحه فعال باشد، اتریبیوت checked برای چک باکس ها و دکمه های رادیویی کاربرد دارد تا پس از لود صفحه به صورت پیش فرض تیگ خورده باشند، اتریبیوت disabled برای زمانی استفاده می شود که بخواهیم این input دیده شود اما کاربر نتواند اطلاعاتی درون آن وارد کند، اتریبیوت height ارتفاع فیلد را مشخص می کند، اتریبیوت width عرض فیلد را مشخص می کند، اتریبیوت maxlength حداکثر تعداد کاراکتر ممکن برای ورود به آن فیلد را مشخص می کند، اتریبیوت multiple تعیین می کند ه کاربر می تواند چند مورد را به عنوان اطلاعات وارد کند (مانند آرایه ها در برنامه نویسی)، اتریبیوت name برای اختصاص دادن یک نام به آن فیلد است تا بتوان آن را از دیگر فیلدها تشخیص داد، اتریبیوت value کم می کند تا بتوان یک مقدار را به صورت پیش فرض درون فیلد قرار داد، اتریبیوت placeholder برای نوشتن یک توضیح درون فیلد است تا کاربر بداند چه چیزی باید وارد کند (به محض آنکه کاربر یک کاراکتر وارد کند، آن نوشته پاک می شود)، اتریبیوت readonly برای زمانی است که بخواهیم کاربر محتوای درون فیلد را فقط بتواند بخواند بدون آنکه قادر به تغییر آن باشد، اتریبیوت required باعث می شود تا پر کردن آن فیلد برای کاربر اجباری شود (تا فیلد پر نشود، فرم ارسال نخواهد شد).
در کد زیر بعضی از موارد ذکر شده در بالا به عنوان نمونه استفاده شده است.
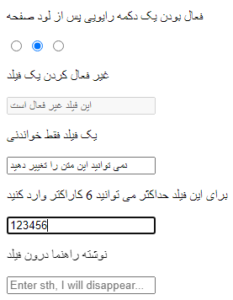
<body> <"#"=form action> <p/>فعال بودن یک دکمه رایویی پس از لود صفحه<p> <"input type="radio> <input type="radio" checked> <"input type="radio> <p/>غیر فعال کردن یک فیلد<p> <input type="text" disabled value="این فیلد غیر فعال است"> <p/>یک فیلد فقط خواندنی<p> <input type="text" readonly value="نمی توانید این متن را تغییر دهید"> <p/>برای این فیلد حداکثر می توانید 6 کاراکتر وارد کنید<p> <input type="text" maxlength="6"> <p/>نوشته راهنما درون فیلد<p> <input type="text" placeholder="Enter sth, I will disappear..."> <form/> <body/> |
همان طور که در تصویر مشخص است، در میان دکمه های رادیویی، دکمه دوم به صورت پیش فرض انتخاب شده است، یک فیلد غیر فعال و یک فیلد صرفا خواندنی (read-only) وجود دارد، برای فیلد چهارم حدکثر شش کاراکتر در نظر گرفته شده است و برای آخرین فیلد نیز یک متن راهنما درون فیلد به عنوان placeholder نوشته شده است.

<progress>
یک از تگ هایی که می توان از آن درون تگ form نیز استفاده نمود، تگ <progress> است. از این تگ برای نشان دادن میزان پیشرفت یک فرایند استفاده می شود. برای آنکه مشخص شود ماکزیمم مقدار این نوار پیشرفت چه مقدار است از اتریبیوت max و برای مشخص شدن آنکه چه مقدار از این عدد تا کنون طی شده است، از اتریبیوت value استفاده می شود. به عنوان مثال، در کد زیر تعداد ساعت های آموزشی زبان جاوا (ماکزیمم مقدار) برابر با 40 ساعت و تعداد ساعت هایی که تا کنون آموخته شده است، برابر با 30 ساعت در نظر گرفته شده است.
<body> <label> روند یادگیری زبان جاوا <label/> <progress max="40" "value="30> <progress/> <body/> |
همان طور که در تصویر زیر مشاهده می کنید، 75% از نوار آبی رنگ (30/40 = 0.75) به عنوان میزان پیشرفت پر شده است.
![]()
<select>
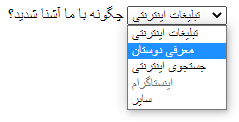
اگر بخواهیم درون فرم از یک پنجره کرکره ای استفاده کنیم از تگ های <select> و <option> استفاده می شود. به مثال در کد زیر می خواهیم کاربر هنگام پر کردن فرم مشخص کند از چه طریقی با وبسایت ما آشنا شده است.|
<body> <label> چگونه با ما آشنا شدید؟ <label/> <select> <option/>تبلیغات اینترنتی<option> <option/>معرفی دوستان<option> <option/>جستجوی اینترنتی<option> <option/>اینستاگرام<option> <option/>سایر<option> <select/> <body/> |

دسته بندی گزینه ها
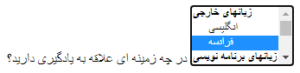
حال اگر بخواهیم گزینه هایی که در اختیار کاربر می گذاریم به صورت دسته بندی شده نمایش داده شوند، از تگ <optgroup> و برای نامگذاری این دسته ها از اتریبیوت label استفاده می شود. در کد زیر از کاربر می خواهیم علاقه مندی های خود را از میان دسته های "زبان های خارجی"، "زبان های برنامه نویسی"، "ورزش"، "هنر" و سایر انتخاب کند.|
<body> <label> در چه زمینه ای علاقه به یادگیری دارید؟ <label/> <select multiple> <"زبانهای خارجی"=optgroup label> <option/>انگلیسی<option> <option/>فرانسه<option> <optgroup/> <"زبانهای برنامه نویسی"=optgroup label> <option/>جاوا<option> <option/>سی شارپ<option> <optgroup/> <"ورزش"=optgroup label> <option/>فوتبال<option> <option/>والیبال<option> <optgroup/> <"هنر"=optgroup label> <option/>نقاشی<option> <option/>موسیقی<option> <optgroup/> <"..."=optgroup label> <option/>سایر<option> <optgroup/> <select/> <body/> |

اتریبیوت های تگ <option>
اگر بخواهیم پس از بارگذاری صفحه، یک از گزینه ها به صورت پیش فرض انتخاب شده باشد، از اتریبیوت selected درون تگ <option> استفاده می شود.|
<body> <label> چگونه با ما آشنا شدید؟ <label/> <select> <option/>تبلیغات اینترنتی<option> <option/>معرفی دوستان<option> <option/>جستجوی اینترنتی<option> <option/>اینستاگرام<option selected> <option/>سایر<option> <select/> <body/> |
|
<body> <label> چگونه با ما آشنا شدید؟ <label/> <select> <option/>تبلیغات اینترنتی<option> <option/>معرفی دوستان<option> <option/>جستجوی اینترنتی<option> <option/> اینستاگرام <option disabled> <option/>سایر<option> <select/> <body/> |
 مهمترین اتریبیوت تگ option، اتریبیوت value است. توجه داشته باشید، هر گزینه ای که کاربر انتخاب کند و فرم را ارسال کند، آنچه به سمت سرور ارسال می شود، همین مقدار value است، نه آنچه بین تگهای <option></option> قرار گرفته است. در کد زیر کاربر هر گزینه ای را انتخاب کند، یکی از اعداد 1، 2، 3 ،4 و یا 5 به عنوان مقدار اتریبیوت value به سمت سرور ارسال می شود.
مهمترین اتریبیوت تگ option، اتریبیوت value است. توجه داشته باشید، هر گزینه ای که کاربر انتخاب کند و فرم را ارسال کند، آنچه به سمت سرور ارسال می شود، همین مقدار value است، نه آنچه بین تگهای <option></option> قرار گرفته است. در کد زیر کاربر هر گزینه ای را انتخاب کند، یکی از اعداد 1، 2، 3 ،4 و یا 5 به عنوان مقدار اتریبیوت value به سمت سرور ارسال می شود.
|
<body> <label> چگونه با ما آشنا شدید؟ <label/> <select> <option/>تبلیغات اینترنتی<"1"=option value> <option/>معرفی دوستان<"2"=option value> <option/>جست و جوی اینترنتی<"3"=option value> <option/>اینستاگرام<"4"=option value> <option/>سایر<"5"=option value> <select/> <body/> |

<textarea>
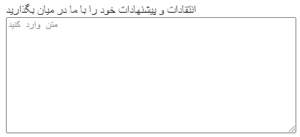
در بسیاری از موارد نیاز است تا از کاربر بخواهیم نظر خود را در مورد کالا یا مطلبی بیان کند. در این گونه موارد نیاز است تا یک فیلد با ابعاد بزرگتری برای کاربر فراهم شود، تا بتواند چندین خط را به عنوان نظر خود وارد کند. در این گونه موارد از تگ textarea استفاده می شود که خود دارای چند اتریبیوت کاربردی است. در همین راستا به منظور تعیین ابعاد textarea از اتریبیوت cols و rows برای تعیین عرض و ارتفاع آن استفاده می شود. همچنین برای آنکه دکمه اینتر (رفتن به خط بعد) درون محتوای نوشته شده تشخیص داده شود، لازم است مقدار اتریبیوت wrap برابر با hard در نظر گرفته شود (به صورت پیش فرض مقدار آن برابر با Soft است). توجه داشته باشید که متنی که درون textarea نوشته می شود، با یک نام مشخص به سمت سرور ارسال می شود.برای تعیین این نام از اتریبیوت name استفاده می کنیم.
<body> <label> انتقادات و پیشنهادات خود را با ما در میان بگذارید <label/> <br> textarea> wrap="hard" rows="10" "cols="50" name="comment <textarea/><"متن وارد کنید"=placeholder <body/> |
همان طور که در تصویر مشخص است، یک فیلد برای دریافت نظر کاربر با طول 50 و ارتفاع 10 ردیف ایجاد شده، که با استفاده از اتریبیوت placeholder یک نوشته راهنما نیز درون آن برای کاربر در نظر گرفته شده است.

<button>
برای ساخت یک دکمه جهت ارسال فرم علاوه بر تگ input از نوع submit، می توان از تگ <button> نیز استفاده نمود. توجه داشته باشید که این تگ می تواند بسیاری از اتریبیوت های تگ input را داشته باشد، که در این میان اتریبیوت های name و type از اهمیت بالایی برخوردارند. برای اتریبیوت type چهار مقدار اصلی submit (با رفتار ارسال به صورت پیش فرض)، button (یک دکمه بدون هیچ گونه رفتار پیش فرض)، menu و reset (برای پاک کردن تمامی فیلدهای فرم) در نظر گرفته شده است. معمولا از نوع button زمانی استفاده می شود که بخواهیم با استفاده از آن دکمه، عملیاتی در سمت کاربر صورت گیرد (بدون بارگذاری مجدد مرورگر).
در کد زیر می توانید نحوه استفاده از سه نوع دکمه را مشاهده نمایید.
<body> <button/>ارسال<button name="1" type="submit > <button/>عملیات دلخواه<button name="2" type="button > <button/>پاک کردن فرم<button name="3" type="submit > <body/> |
با اجرای کد فوق، سه دکمه به صورت زیر برای عملیات های مختلف مشاهده خواهید نمود.
![]()
<datalist>
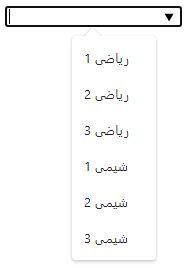
این تگ کمی شبیه به تگ select عمل می کند و همانند آن دارای گزینه هایی از پیش تعیین شده است، با این تفاوت که اگر بخواهیم هر زمان کاربر عبارتی را وارد آن کرد، تمامی گزینه هایی که آن عبارت درون آن گزینه ها استفاده شده است، نمایش داده شوند، از تگ datalist استفاده می شود. برای استفاده از این تگ ابتدا یک تگ input با اتریبیوت list (جهت اتصال datalist مورد نظر به این input) می سازیم. سپس برای تگ datalist یک id (شناسه منحصر به فرد) تعریف کرده و آن را به عنوان مقدار به اتریبیوت list معرفی می کنیم. در نهایت، گزینه های مورد نظر درون datalist با استفاده از تگ option و اتریبیوت value تعیین می شوند. در کد زیر یک datalist از دروس دبیرستان ایجاد شده است تا معلمان بتوانند انتخاب کنند که مایل به تدریس کدام درس هستند. سپس این لیست توسط یک id (در این مثال Courses مقدار id است) به یک input معرفی شده است تا کاربر با وارد کردن عبارت مورد نظر سریعتر به گزینه دلخواه خود برسد؛ زیرا این فیلد اکنون مانند یک فیلد جستجو عمل می کند.|
<body> <"input list="Courses> <"datalist id="Courses> <"ریاضی 1"=option value> <"ریاضی 2"=option value> <"ریاضی 3"=option value> <"شیمی 1"=option value> <"شیمی 2"=option value> <"شیمی 3"=option value> <datalist/> <body/> |
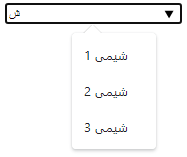
 حال چنانچه کاربر حرف "ش" را وارد کند، تنها گزینه هایی به او نمایش داده می شود که دارای حرف "ش" باشند (مانند فیلد جستجو عمل می کند).
حال چنانچه کاربر حرف "ش" را وارد کند، تنها گزینه هایی به او نمایش داده می شود که دارای حرف "ش" باشند (مانند فیلد جستجو عمل می کند).

<video>
زمانی که بخواهیم در صفحه وب یک ویدئو بارگذاری کنیم از تگ <video> استفاده خواهیم کرد. همچنین برای مشخص کردن نشانی مکانی که ویدئو در آن ذخیره شده است از تگ <source> استفاده خواهد شد. تگ <video> دارای اتریبیوت های مختلفی است مانند height و width جهت تعیین ابعاد و نیز اتریبیوت بسیار مهم controls برای فعال کردن کنترل های پخش، توقف، صدا و .... برای آنکه ویدئو بلافاصله پس از بارگذاری صفحه به صورت خودکار پخش شود، می توان از اتریبیوت autoplay و چنانچه بخواهیم صدای ویدئو به صورت پیش فرض قطع باشد از اتریبیوت muted استفاده می شود.
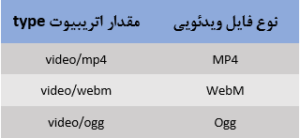
یکی از مسائل مهم در مورد بارگذاری ویدئو در صفحه وب، فرمت فایل های ویدئویی است. به طور کلی سه فرمت MP4، WebM و Ogg برای تک video استفاده می شود. توجه داشته باشید که هر فایل ویدئویی که بارگذاری می شود حتما باید نوع فایل برای تگ source با استفاده از اتریبیوت type مشخص شود. در جدول زیر می توانید مقادیر قابل قبول برای اتریبیوت type را مشاهده نمایید.


به عنوان نمونه، در کد زیر یک ویدئو با قابلیت پخش خودکار و با صدای قطع شده درون صفحه وب قرار داده شده است.
<body> <video height="400" width="600" controls autoplay muted> <source src="Optimizing.mp4" "type="video/mp4> <video/> <body/> |
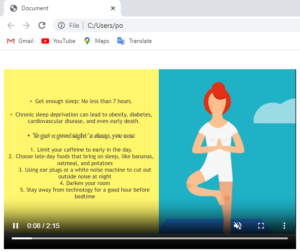
همان طور که در تصویر زیر مشاهده می شود، یک ویدئو با ابعاد 400 در 600 درون مرورگر به نمایش درآمده است.

استفاده از پوستر معرفی برای ویدئو
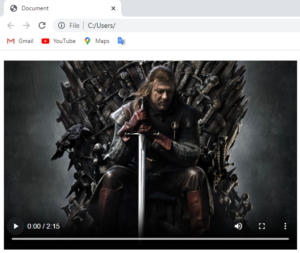
به صورت کلی زمانی که یک ویدئو بارگذاری می شود، ثانیه اول آن ویدئو به عنوان تصویر اول نمایش داده می شود تا وقتی که بر روی دکمه پخش کلیک شود. حال چنانچه بخواهیم یک تصویر دلخواه پیش از پخش ویدئو به کاربر نشان داده شود از اتریبیوت poster استفاده می نماییم. در کد زیر همان ویدئو مثال قبل استفاده شده با این تفاوت که یک تصویر با نام 123.jpg نیز به عنوان پوستر برای آن در نظر گرفته شده است. به محض آنکه کاربر بر روی دکمه پخش کلیک کند، تصویر کنار رفته و ویدئو پخش می شود.
<body> <video height="400" width="600" controls poster="123.jpg"> <source src="Optimizing.mp4" type="video/mp4"> <video/> <body/> |
همان طور که مشاهده می شود یک پوستر برای معرفی ویدئو به کاربر نشان داده شده است. زمانی که کاربر اقدام به پخش ویدئو کند، این تصویر ناپدید شده و ویدئو اجرا خواهد شد.

سئو در تگ video
یکی از اتریبیوت های بسیار مهم در تگ video، اتریبیوت preload است که در سئو وبسایت و نحوه تعامل با کاربر از اهمیت بالایی برخوردار است. مقادیر متفاوتی برای این اتریبیوت تعریف شده است که کاربرد آنها را می توان در جدول زیر مشاهده نمود.

به عنوان مثال، در کد زیر زمانی که صفحه بارگذاری شود، موارد مهم ویدئو مانند تصویر ثانیه اولف ابعاد و ... به صورت خودکار دانلود می شود.
<body> <video height="400" width="600" controls preload="metadata"> <source src="Optimizing.mp4" type="video/mp4"> <video/> <body/> |
گروه توسعه زیر ساخت نرم افزاری زی با نام تجاری Zframe، با بهره گیری از نیروهای متخصص و مجرب با رویکردی نوآورانه از سال 1387 فعالیت خود را آغاز و اقدام به تولید نرم افزار قدرتمند زی فریم نمود.
زی فریم به عنوان یک محصول نرم افزاری (SPL) در واقع همچون یک خط تولید نرم افزار است که با استفاده از آن می توان به سرعت، بدون نیاز به تسلط به دامنه وسیعی از تکنولوژی ها، یک نرم افزار مبتنی بر وب کارا، امن و یکپارچه تولید نمود.

